IOS開發UI篇--UICollectionView初步入門
阿新 • • 發佈:2018-12-30
一、UICollectionView的簡介
UICollectionView是IOS 6中引進的列表展現控制元件,用於展示集合檢視,佈局更加靈活,可以高度定製內容的展現,可以有效的進行資料管理,即使對於大量資料,也非常的高效。蘋果官方給出了Demo(點我下載)是一個類似於Android裡面的GridView的實現。和UITableView的實現相比較,他對於每一個Item都是一次複用,而UITableView只能對於每一行進行復用。如果你認為它僅僅是對GridView在IOS中的實現的話,那你就太小看它的功能了。下面我們就來一起學習UICollectionView的使用方法。
二、UICollectionView的感性認識
網上有一個書架的舉例很經典,很好的說明了UICollectionView的表現形式。如圖:
一個標準的UICollectionView包含三個部分,他們都是UIView的子類:
- Cells 用於展示內容的主體,對於不同的Cell可以指定不同的尺寸和內容。
- Supplementary Views 附加檢視,可以理解為UITableView每個Section的HeaderView和FooterView。
- Decoration Views 裝飾檢視,這是每個section的背景檢視,用於裝飾該section。
將上圖分解為以上三個元素組成的結構,如下圖所示:

三、基本原理
UICollectionView 向 UICollectionViewLayout 詢問佈局,當詢問過程發生時,layout 物件會建立 UICollectionViewLayoutAttributes 例項。一個 UICollectionViewLayoutAttributes 物件管理著一個對應的 item layout 相關資訊(一對一關係)
四、實現一個簡單的gridview檢視
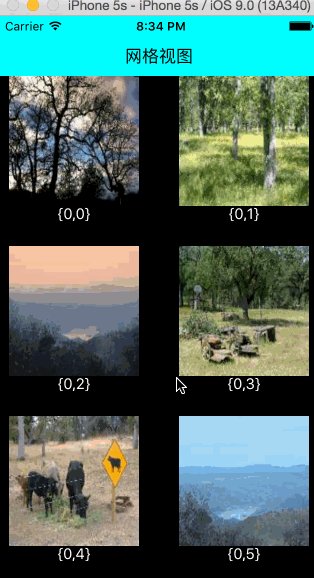
效果如下:
第一步:生成UICollectionViewFlowLayout物件,設定他的顯示大小、每個item之間的邊距和滾動方向。
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
flowLayout.itemSize = CGSizeMake(SCREEN_WIDTH/2-10, SCREEN_WIDTH/2-10);
flowLayout.scrollDirection = UICollectionViewScrollDirectionVertical; 第二步:生成collectionView物件,設定他的顯示大小、代理方法和其他相關屬性。
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, self.navBarHeight, SCREEN_WIDTH, SCREEN_HEIGHT-self.navBarHeight) collectionViewLayout:flowLayout];
collectionView.delegate = self;
collectionView.dataSource = self;
collectionView.showsVerticalScrollIndicator = YES;
collectionView.backgroundColor = [UIColor blackColor];
[self.view addSubview:collectionView];第三步:註冊Cell,重用Cell
首先在初始化的時候註冊cell的Id。
[self.collectionView registerClass:[Demo1Cell class] forCellWithReuseIdentifier:Demo1CellID];然後在使用Cell的時候,使用以下方法進行重用。
Demo1Cell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:Demo1CellID forIndexPath:indexPath];第四步:實現UICollectionViewDataSource的三個代理方法。
- section的數量 -numberOfSectionsInCollection:
- 某個section裡有多少個item-collectionView:numberOfItemsInSection:
- 對於某個位置應該顯示什麼樣的cell -collectionView:cellForItemAtIndexPath:
#pragma mark- UICollectionViewDataSource
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 31;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
Demo1Cell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:Demo1CellID forIndexPath:indexPath];
if(!cell){
cell = [[Demo1Cell alloc] init];
}
[cell setImageName:[NSString stringWithFormat:@"%zi",indexPath.row] content:[NSString stringWithFormat:@"{%zi,%zi}",indexPath.section,indexPath.row]];
return cell;
}五、Demo下載地址
Demo下載地址
如果對你有點幫助,star一下吧。