IOS開發UI篇--使用UICollectionView實現一個無限輪播的案例
阿新 • • 發佈:2019-02-07
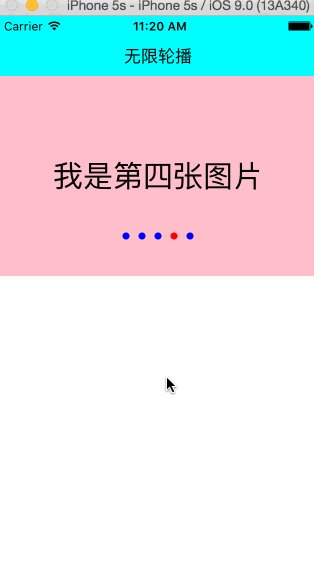
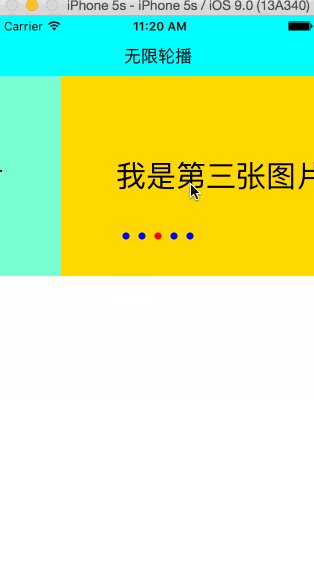
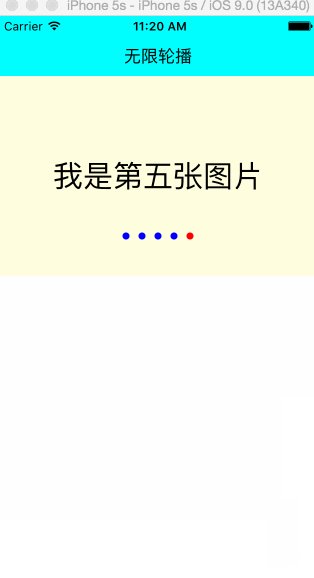
一、案例演示
本案例Demo演示的是一個首頁輪播的案例,支援手動輪播和自動輪播。知識點主要集中在UICollectionView和NSTimer的使用。
二、知識儲備
2.1、UICollectionView橫向佈局
只需要設定UICollectionViewFlowLayout的scrollDirection為UICollectionViewScrollDirectionHorizontal即可。
2.2、NSTimer的基本使用
NSTimer的初始化:
+ (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti - (NSTimeInterval)ti : 預訂一個Timer,設定一個時間間隔。
表示輸入一個時間間隔物件,以秒為單位,一個>0的浮點型別的值,如果該值<0,系統會預設為0.1。 - target:(id)aTarget : 表示傳送的物件,如self
- selector:(SEL)aSelector : 方法選擇器,在時間間隔內,選擇呼叫一個例項方法
- userInfo:(nullable id)userInfo : 需要傳參,可以為nil
- repeats:(BOOL)yesOrNo : 當YES時,定時器會不斷迴圈直至失效或被釋放,當NO時,定時器會迴圈傳送一次就失效。
開啟定時器:
[[NSRunLoop mainRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];關閉定時器:
[self.timer invalidate];2.3、自動輪播和手動輪播的切換
初始化的時候,我們預設開啟定時器,定時執行切換到下一張圖片的函式。當用戶觸控到View的時候,我們則要關閉定時器,手動的進行UICollectionView的切換。當用戶的手離開了View,我們要重新開啟定時器,進行自動輪播的切換。
三、關鍵程式碼分析
3.1、生成UICollectionViewFlowLayout物件,設定他的滾動方向為水平滾動
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
flowLayout.itemSize = CGSizeMake(SCREEN_WIDTH, 200);
flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
flowLayout.minimumLineSpacing = 0;3.2、初始化UICollectionView物件
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, self.navBarHeight, SCREEN_WIDTH, 200) collectionViewLayout:flowLayout];
collectionView.delegate = self;
collectionView.dataSource = self;
collectionView.showsHorizontalScrollIndicator = NO;
collectionView.pagingEnabled = YES;
collectionView.backgroundColor = [UIColor clearColor];
[self.view addSubview:collectionView];3.3、UICollectionView的UICollectionViewDataSource代理方法
#pragma mark- UICollectionViewDataSource
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return YYMaxSections;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return self.newses.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
YYCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
if(!cell){
cell = [[YYCell alloc] init];
}
cell.news=self.newses[indexPath.item];
return cell;
}3.4、定時器的開啟和關閉
#pragma mark 新增定時器
-(void) addTimer{
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(nextpage) userInfo:nil repeats:YES];
[[NSRunLoop mainRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];
self.timer = timer ;
}
#pragma mark 刪除定時器
-(void) removeTimer{
[self.timer invalidate];
self.timer = nil;
}3.5、手動切換 和 自動輪播 的切換
-(void) scrollViewWillBeginDragging:(UIScrollView *)scrollView{
[self removeTimer];
}
#pragma mark 當用戶停止的時候呼叫
-(void) scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
[self addTimer];
}
#pragma mark 設定頁碼
-(void) scrollViewDidScroll:(UIScrollView *)scrollView{
int page = (int) (scrollView.contentOffset.x/scrollView.frame.size.width+0.5)%self.newses.count;
self.pageControl.currentPage =page;
}3.6、自動輪播切換到下一個View的方法
-(void) nextpage{
NSIndexPath *currentIndexPath = [[self.collectionView indexPathsForVisibleItems] lastObject];
NSIndexPath *currentIndexPathReset = [NSIndexPath indexPathForItem:currentIndexPath.item inSection:YYMaxSections/2];
[self.collectionView scrollToItemAtIndexPath:currentIndexPathReset atScrollPosition:UICollectionViewScrollPositionLeft animated:NO];
NSInteger nextItem = currentIndexPathReset.item +1;
NSInteger nextSection = currentIndexPathReset.section;
if (nextItem==self.newses.count) {
nextItem=0;
nextSection++;
}
NSIndexPath *nextIndexPath = [NSIndexPath indexPathForItem:nextItem inSection:nextSection];
[self.collectionView scrollToItemAtIndexPath:nextIndexPath atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
}四、Demo下載地址
Demo下載地址
如果對你有點幫助,star一下吧。