Object.freeze( ) 阻止Vue無法實現 響應式系統
阿新 • • 發佈:2018-12-30
做了一個vue專案,總是邊百度邊寫,知識體系不能系統起來,準備在瀏覽下vue.js官網基礎知識。
當一個 Vue 例項被建立時,它向 Vue 的響應式系統中加入了其 data 物件中能找到的所有的屬性。當這些屬性的值發生改變時,檢視將會產生“響應”,即匹配更新為新的值。但是如果使用 Object.freeze(),這會阻止修改現有的屬性,也意味著響應系統無法再追蹤變化。
具體使用辦法舉例:
<template> <div> <p>freeze後會改變嗎 {{obj.foo}} </p> <!-- 兩個都不能修改??為什麼?第二個理論上應該是可以修改的--> <button @click="obj.foo='會變'">點我確認</button> </div> </template> <script> var obj = { foo: '不會變' } Object.freeze(obj) export default { name: 'index', data () { return { obj: obj } } } </script>
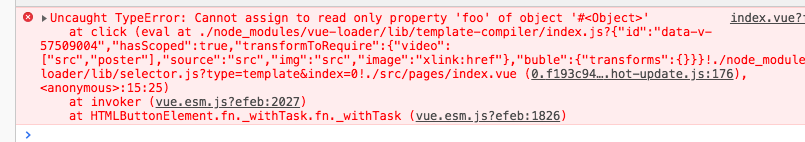
執行後:

從報錯可以看出只讀屬性foo不能進行修改,Object.freeze()凍結的是值,你仍然可以將變數的引用替換掉,將上述程式碼更改為:
<button @click="change">點我確認</button>
change () {
this.obj = {
foo: '會改變'
}
}Object.freeze()是ES5新增的特性,可以凍結一個物件,凍結指的是不能向這個物件新增新的屬性,不能修改其已有屬性的值,不能刪除已有屬性,以及不能修改該物件已有屬性的可列舉性、可配置性、可寫性。防止物件被修改。 如果你有一個巨大的陣列或Object,並且確信資料不會修改,使用Object.freeze()可以讓效能大幅提升。
