android頂部導航欄的封裝
阿新 • • 發佈:2018-12-31
android中每個頁面基本上都有頂部導航,android中頂部導航有actionbar,但actionbar一方面要向下相容問題,另一方面很多時候修改樣式比較繁瑣,自定義的actionbar也需要寫很多東西。對於頂部導航,有兩個比較可行的方式:
- 可以自己封裝一套actionbar,匯入v7包,然後在style中配置相應的屬性。
- 自己封裝一個pop做為導航效果。
下面是用pop封裝的一個導航
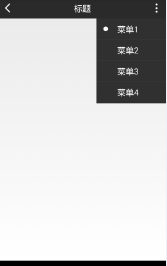
效果圖:
在需要的時候要需要new一下選單,呼叫點選事件:
public class MainActivity extends Activity implements OnClickListener 下面是對pop的封裝
public class PopListMenu {
private ArrayList<String> itemList;
private Context context;
private PopupWindow popupWindow;
private ListView listView;
/**
* 選中項索引列表
*/
ArrayList<Integer> indexList = new ArrayList<Integer>();
/**
* 每組選項在itemList的起始位置
*/
ArrayList<Integer> itemStartList = new ArrayList<Integer>();
// private OnItemClickListener listener;
public PopListMenu(Context context) {
this(context, 1);
}
public boolean showDot = true;
/**
* @param context
* @param count
* 有幾組選項
*/
public PopListMenu(Context context, int count) {
// TODO Auto-generated constructor stub
for (int i = 0; i < count; i++) {
indexList.add(0);
itemStartList.add(0);
}
this.context = context;
itemList = new ArrayList<String>(2);
View view = LayoutInflater.from(context)
.inflate(R.layout.popmenu, null);
// 設定 listview
listView = (ListView) view.findViewById(R.id.listView);
listView.setAdapter(new PopAdapter());
listView.setFocusableInTouchMode(true);
listView.setFocusable(true);
popupWindow = new PopupWindow(view, LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
// 點選返回,popupWindow消失;
popupWindow.setBackgroundDrawable(new BitmapDrawable());
}
public void setWidth(int width) {
LayoutParams para = listView.getLayoutParams();
para.width = Sys.dp2px(width);
listView.setLayoutParams(para);
}
// 設定選單項點選監聽器
public void setOnItemClickListener(final OnItemClickListener listener) {
// this.listener = listener;
if (listView == null)
return;
listView.setOnItemClickListener(new Sys.OnItemClickListener() {
@Override
public void run(AdapterView<?> parent, View view, int position,
long id) throws Exception {
// TODO Auto-generated method stub
if (itemStartList.size() > 1) {
// 當組數大於1時計算組內偏移位置,如果選單為二個組時,則要考慮的情況;
for (int i = 0; i < itemStartList.size(); i++) {
int startI = itemStartList.get(i);
int endI = itemStartList.size() > i + 1 ? itemStartList
.get(i + 1) : itemList.size();
if (position >= startI && position < endI) {
setSelIndex(i, position - startI);
break;
}
}
} else
setSelIndex(position);
dismiss();
listener.onItemClick(parent, view, position, id);
}
});
}
/**
* 批量新增選單項,預設新增到第0組裡
*
* @param items
*/
public void addItems(String[] items) {
for (String s : items)
itemList.add(s);
if (itemStartList.size() > 1)
itemStartList.set(1, itemList.size());
}
/**
* @param items
* @param index
* 第幾組索引
*/
public void addItems(String[] items, int index) {
itemStartList.set(index, itemList.size());
for (String s : items)
itemList.add(s);
if (itemStartList.size() > index + 1)
itemStartList.set(index + 1, itemList.size());
}
// 單個新增選單項
public void addItem(String item) {
itemList.add(item);
}
// 下拉式 彈出 pop選單 parent 右下角
public void showAsDropDown(View parent) {
popupWindow.showAsDropDown(parent, Sys.dp2px(10),
// 保證尺寸是根據螢幕畫素密度來的
Sys.dp2px(0));
// 使其聚集
popupWindow.setFocusable(true);
// 設定允許在外點選消失
popupWindow.setOutsideTouchable(true);
// 重新整理狀態
popupWindow.update();
}
// 隱藏選單
public void dismiss() {
popupWindow.dismiss();
}
public int getSelIndex() {
return indexList.get(0);
}
/**
* @param index
* 組索引
* @return
*/
public int getSelIndex(int index) {
return indexList.get(index);
}
/**
* 向第0組賦值選中項
*
* @param selIndex
*/
public void setSelIndex(int selIndex) {
indexList.set(0, selIndex);
}
/**
* @param index
* 組索引
* @param selIndex
* 對應組的選中值
*/
public void setSelIndex(int index, int selIndex) {
indexList.set(index, selIndex);
}
// 介面卡
private final class PopAdapter extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return itemList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return itemList.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(
R.layout.pomenu_item, null);
holder = new ViewHolder();
convertView.setTag(holder);
holder.groupItem = (TextView) convertView
.findViewById(R.id.textView);
holder.hint = (ImageView) convertView
.findViewById(R.id.ib_hint);
holder.view_item_line = convertView
.findViewById(R.id.view_item_line);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.groupItem.setText(itemList.get(position));
if (itemStartList.size() > 1) {
for (int i = 0; i < itemStartList.size(); i++) {
int startI = itemStartList.get(i);
int endI = itemStartList.size() > i + 1 ? itemStartList
.get(i + 1) : itemList.size();
if (position >= startI && position < endI) {
// 考慮到如果有兩組的話,,組與組之間也有分組線,組分隔線的顯示,在xml中未定義。
// 如果沒有組組的情況,則可忽略此處程式碼。
if (position > 0 && position == startI)
holder.view_item_line.setVisibility(View.VISIBLE);
else
holder.view_item_line.setVisibility(View.GONE);
if (position - startI == getSelIndex(i))
holder.hint.setVisibility(View.VISIBLE);
else
holder.hint.setVisibility(View.INVISIBLE);
break;
}
}
} else {
holder.view_item_line.setVisibility(View.GONE);
if (position == getSelIndex())
holder.hint.setVisibility(View.VISIBLE);
else
holder.hint.setVisibility(View.INVISIBLE);
}
holder.view_item_line.setVisibility(View.VISIBLE);
if (!showDot)
holder.hint.setVisibility(View.GONE);
return convertView;
}
private final class ViewHolder {
//文字顯示
TextView groupItem;
// 設定選中項的提示圖片;
ImageView hint;
//下劃線;可以去掉,或者設定其他顏色;
View view_item_line;
}
}
}