Node.js利用Express框架搭建小型網站(上)
一、Express環境搭建
Express是Node.js下的一個輕量級Web框架,有了它我們就可以輕鬆的架構出一個個人小型網站,Express框架安裝步驟如下:
1.進入npm目錄,執行 npm install express
這裡我有必要說明一下:Expres框架現在已經是4.X版本,在4.X版本中是將命令列工具與模組分開的,我個人不習慣這樣,所以我繼續安裝3.X版本([email protected])。安裝成功後,會在node_modules資料夾下出現express資料夾,這樣express就成為Node.js的一個模組了。在我安裝的版本中,express的當前資料夾
2.cd 進入.bin資料夾目錄,執行express myFirstWeb,則會在.bin資料夾下出現一個新的專案工程"myFirstWeb".
3.在cd進入myFirstWeb,執行npm install,安裝myFirstWeb所需要的依賴模組。
這樣一個新的Web網站就搭建起來了。
二、Express專案資料夾結構及其含義
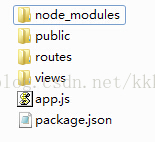
1.myFirstWeb資料夾目錄結構
2.myFirstWeb資料夾含義
node_modules:
Web專案的模組管理,即你有任何的模組都有應該封裝後放在此處,如連線資料庫模組。
public:
該資料夾下還有三個資料夾images,javascripts,stylesheets,含義很明顯了,就不說了吧。
routes:
路由規則,即Web的控制器,這個稍後會介紹。
views:
檢視,但是這種檢視並不是傳統的html檔案,而是html的引擎模板,這裡預設的模板是jade檔案,可以認為是前臺UI。
app.js:
myFirstWeb的入口,packege.json裡有定義 "start": "node app.js",這裡很有必要把app.js程式碼解讀一遍:
/** * Module dependencies. */ var express = require('express'); var routes = require('./routes'); var user = require('./routes/user'); var http = require('http'); var path = require('path'); var app = express(); // all environments app.set('port', process.env.PORT || 3000); app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); app.use(express.favicon()); app.use(express.logger('dev')); app.use(express.json()); app.use(express.urlencoded()); app.use(express.methodOverride()); app.use(app.router); app.use(express.static(path.join(__dirname, 'public'))); // development only if ('development' == app.get('env')) { app.use(express.errorHandler()); } app.get('/', routes.index); app.get('/users', user.list); http.createServer(app).listen(app.get('port'), function(){ console.log('Express server listening on port ' + app.get('port')); });
此程式碼中用express模組生成了app物件,app就是此次架設的web例項.
//設定埠
app.set('port', process.env.PORT || 3000);
//設定檢視路徑
app.set('views', path.join(__dirname, 'views'));
//設定檢視引擎模板,還可以設定其他模板,後續介紹
app.set('view engine', 'jade');
//設定路由,該路由的處理交給index.js處理
app.use(app.router);
//設定靜態檔案路徑
app.use(express.static(path.join(__dirname, 'public')));
//若get請求的url為當前路徑,則交給路由index入口中的對應函式處理
app.get('/', routes.index);
package.json:
專案的引數資訊。
三、執行myFristWeb
1.cd C:\Program Files\nodejs\node_modules\.bin\myFirstWeb
2.node app
不出意外則會看到Welcome to Express的字樣,下面來解析一下整個執行過程吧:
node app命令啟動服務,監聽3000埠,在瀏覽器輸入http://localhost:3000/時,客戶端向伺服器傳送了url為'/'的get請求,伺服器的事件請求是交給router模組的,並且在app.get('/',routes.index)中設定了該url請求是由入口index來處理的,index.js內容如下:
/*
* GET home page.
*/
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
get請求的處理函式所做的事情就是為瀏覽器返回名為index的前臺頁面(此處呼叫的是/Views/index.jade),由於index.jade中有一個title引數,所以需要傳遞引數title:'Express',這樣就會在給客戶端返回index.jade時填充變數,生成標準的index.html給瀏覽器,ps:模板引擎的好處之一就是替換變數,很方便吧。
至此,一次互動過程結束,下篇將一步步把這個myFirstWeb搭建的更加完美。