自動化生成專案中的html頁面(上)
1.安裝外掛html-webpack-plugin
在終端輸入命令如下:
cnpm install html-webpack-plugin –save-dev
2.進入webpack.config.js,加入一行程式碼,引用該外掛,
var htmlWebpackPlugin = require('html-webpack-plugin');同時寫入plugins屬性,對外掛進行初始化
plugins:[
new htmlWebpackPlugin()
]webapack.config.js整個檔案的程式碼如下:
var htmlWebpackPlugin = require 3.在終端輸入cnpm run webpack,終端顯示如下:
> webpack --config webpack.config.js --progress --display-modules --colors --display-reasons
Hash: ef1b55065f0a3523bcb2
Version: webpack 3.8.1
Time: 529ms
Asset Size Chunks Chunk Names
main-634594 其中有這麼一句,Child html-webpack-plugin for "index.html":
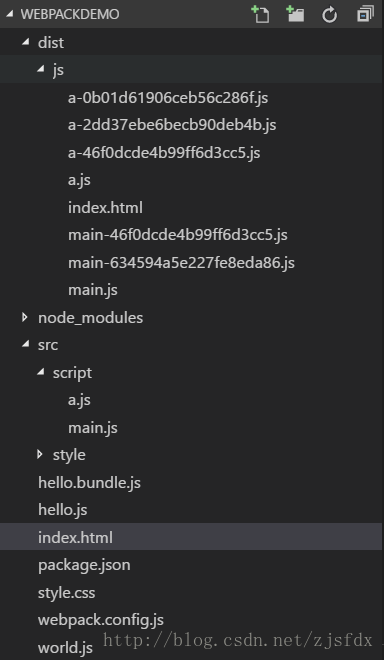
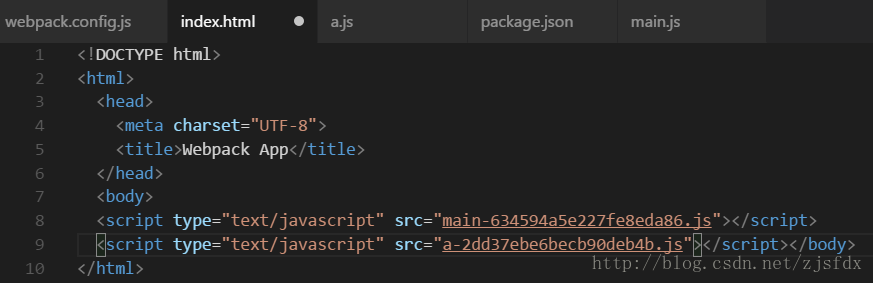
表示生效了!進入dist/js資料夾,發現多了個index.html檔案,index.html內容截圖如下:

我們發現裡面對我們的js檔案進行了引用,而在這裡我們卻不需要自己手動填寫類似
的打包後的檔案
4.細心的小夥可能已經發現了,打包後雖然生成了一個index.html檔案,但是該檔案是在dist/js路徑下,而根目錄下卻是我們一開始就建立的index.html檔案,那麼怎麼才能在這2個檔案之間,建立某種聯絡呢,進而符合我們的開發需求呢??別怕,其實我們可以這樣做。看第5.吧
5.對進入webpack.config.js檔案,對html-webpack-plugin外掛配置引數,程式碼如下:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{ //打包入口檔案
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:__dirname + '/dist/js', //打包後的檔案路徑
filename:'[name]-[chunkhash].js' //打包後的檔名
},
plugins:[
new htmlWebpackPlugin({
//注意傳的引數是一個物件
template:'index.html' //傳一個模板,就是根目錄下的index.html
})
]
}但是這裡有一個疑問,為什麼template:'index.html'會指向 根目錄下的index.html呢,這裡其實涉及到一個上下文的概念。在我們的配置裡面會有一個
context這個屬性,這個屬性代表的意思就是整個執行環境的上下文,預設值就是執行這個指令碼的目錄,即根目錄。
6.再次進入終端,輸入命令執行,cnpm run webpack
7.首先我們看下原根目錄下的index.html檔案,原始碼如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標籤*必須*放在最前面,任何其他內容都*必須*跟隨其後! -->
<title></title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>接著再來看下dist/js/index.html打包後的html檔案,原始碼如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標籤*必須*放在最前面,任何其他內容都*必須*跟隨其後! -->
<title></title>
</head>
<body>
<script src="bundle.js"></script>
<script type="text/javascript" src="main-634594a5e227fe8eda86.js"></script><script type="text/javascript" src="a-2dd37ebe6becb90deb4b.js"></script></body>
</html>沒錯,打包後的檔案就是原目錄的index.html檔案為模板建立的,,這樣就建立起了打包後的檔案和未打包檔案之間的聯絡。但是這裡還是有一個問題?所有生成的打包檔案都在我們的dist/js目錄下,其實這並不符合我們生產的實際要求。我們希望生成的打包檔案index.html能夠在js資料夾之外,首先我們想想為什麼會發生這種事情,看下webpack.config.js檔案你就明白啦,
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{ //打包入口檔案
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:__dirname + '/dist/js', //打包後的檔案路徑
filename:'[name]-[chunkhash].js' //打包後的檔名
},
plugins:[
new htmlWebpackPlugin({
//注意傳的引數是一個物件
template:'index.html' //傳一個模板,就是根目錄下的index.html
})
]
}在webpack.config.js配置檔案裡面,打包後的檔案路徑為path:__dirname + '/dist/js',這也正是 為什麼 所有打包後的檔案都會在dist/js目錄下的原因了,很簡單啦,接下來改目錄就可以了,老規矩,看第8.吧
8.修改webpack.config.js檔案,修改後的檔案程式碼如下:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{ //打包入口檔案
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:__dirname + '/dist', //打包後的檔案路徑
filename:'js/[name]-[chunkhash].js' //打包後的檔名
},
plugins:[
new htmlWebpackPlugin({
//注意傳的引數是一個物件
template:'index.html' //傳一個模板,就是根目錄下的index.html
})
]
}注意這2行程式碼:
path:__dirname + '/dist'設定打包後的檔案的輸出路徑在dist資料夾下,但是我們希望js檔案仍舊能夠在dist/js資料夾裡面,因此我們修改成這樣,
filename:'js/[name]-[chunkhash].js'指定js目錄
9.好了接下來是見證奇蹟的時刻,在終端輸入命令,
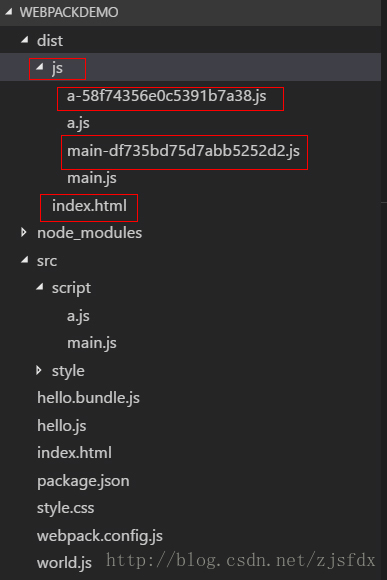
cnpm run webpack10.看圖說話,見我紅色標註出來的沒有啊,打包後的index.html位於dist資料夾下,而打包後的js檔案依舊在dist/js資料夾下,這樣正好符合我們的需求。
11.當然html-webpack-plugin這個外掛,還可以配置別的引數,開啟webpack.config.js檔案,程式碼如下:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{ //打包入口檔案
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:__dirname + '/dist', //打包後的檔案路徑
filename:'js/[name]-[chunkhash].js' //打包後的檔名
},
plugins:[
new htmlWebpackPlugin({
//注意傳的引數是一個物件
filename:'index-[hash].html',
template:'index.html' //傳一個模板,就是根目錄下的index.html
})
]
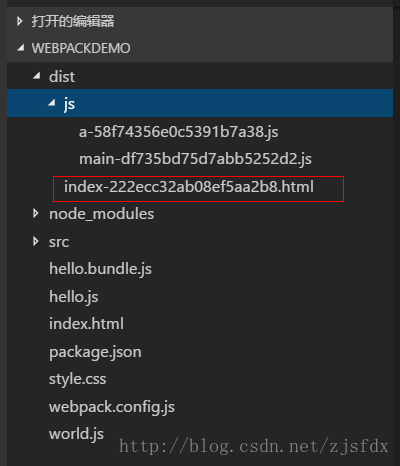
}filename:'index-[hash].html',該行程式碼可以指定打包輸出後的html檔案的檔名是有檔名index+雜湊值組成,看截圖,對了,在這之前不要忘了再次打包哦,在終端輸入cnpm run webpack,最後結果如下!
12.我們還可以設定打包後的檔案是放在head標籤中呢還是body標籤中,
webpack.config.js檔案修改程式碼如下:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{ //打包入口檔案
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:__dirname + '/dist', //打包後的檔案路徑
filename:'js/[name]-[chunkhash].js' //打包後的檔名
},
plugins:[
new htmlWebpackPlugin({
//注意傳的引數是一個物件
filename:'index-[hash].html',
template:'index.html', //傳一個模板,就是根目錄下的index.html
inject:'head'
})
]
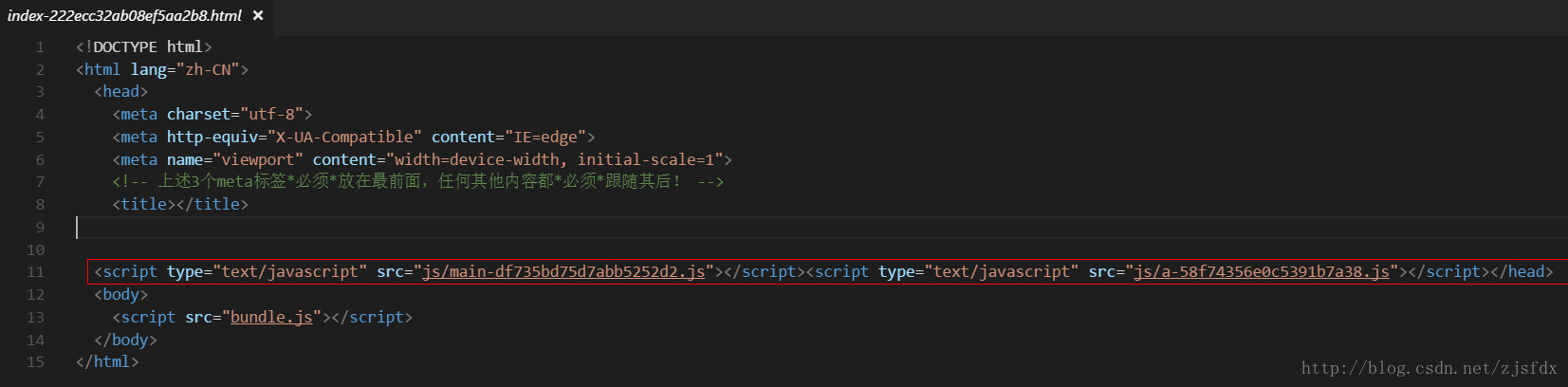
}在這裡我們增加一行程式碼inject:'head' 表示我們將打包後的js檔案放在head標籤裡,在終端輸入cnpm run webpack,打包後檢視dist下的html檔案,html內容如下,大功告成啦!