webpack自動生成專案中的HTML檔案
1.HTML外掛的使用
安裝外掛
npm install html-webpack-plugin –save-dev
配置webpack.config.js
安裝完成後需要在webpack.config.js中引用並且初始化外掛,具體的可以檢視
API: http://webpack.github.io/docs/using-plugins.html
Npm外掛詳解:https://www.npmjs.com/package/html-webpack-plugin
//引用webpack.config.js外掛
var htmlWebpackPlugin = require 編譯打包 
會自動在output.path的路徑下生成index.html
結果: 
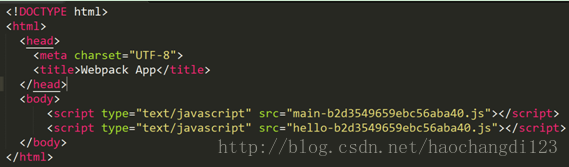
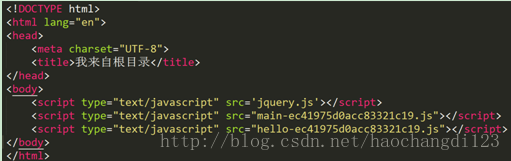
dist中的index.html是自動生成的,已經自動引入了打包後的js檔案,內容為 
在專案中生成HTML檔案—案例1
2.以模板生成HTML
在上面的例子中會自動生成index.html,但是在大的專案中我們的index.html需要引入許多的js檔案,所以我們可以在引入外掛初始化時插入模板引數,那麼就會自動生成以模板為基本的HTML檔案,並且自動引入打包後的js檔案了。
例如:
wbepack.config.js的配置:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//執行上下文,預設為webpack.config.js所在的資料夾
// context:
entry:{
main:'./src/script/main.js',
hello:'./src/script/hellow.js'
},
output:{
path:__dirname+'/dist/js',
filename:'[name]-[hash].js'
},
//外掛陣列
plugins:[
//初始化外掛,傳遞模板引數
new htmlWebpackPlugin({
//模板為同級目錄下的index.html,為何不用寫路徑,是因為預設上下文問webpack.config.js所在的資料夾
template:'index.html'
})
]
} 我們的根目錄下的index.html 
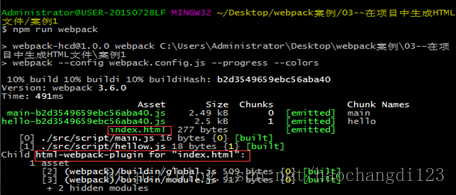
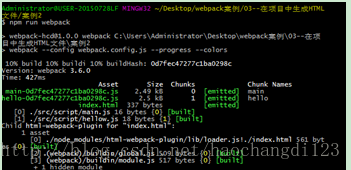
編輯執行: 
結果:
會根據output.path生成index.html檔案, 
在專案中生成HTML檔案—案例2
3.改變生成HTML的位置
在上面的例子中,生成的HTML和js是放在一起的,會非常的不方便,所以我們可以改變output.path
output:{
path:__dirname+'/dist',
//注意寫法
filename:'js/[name]-[hash].js'
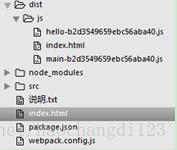
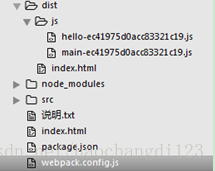
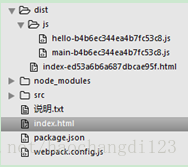
} 執行後結果為:
這樣一來自動生成的index.html就會在dist目錄下,而打包的js檔案將在dist/.js目錄下 
在專案中生成HTML檔案—案例3
4.初始化HTML外掛的詳解
Npm外掛詳解:https://www.npmjs.com/package/html-webpack-plugin
1.簡介html外掛的options引數
具體可以看詳解的configuration部分
Webpack.congif.js:
//外掛陣列
plugins:[
//初始化外掛,傳遞模板引數
new htmlWebpackPlugin({
//模板為同級目錄下的index.html,為何不用寫路徑,是因為預設上下文問webpack.config.js所在的資料夾
template:'index.html',
//自動生成HTML檔案的名字
filename:'index-[hash].html',
//引入打包後的js的script標籤所在的位置,這裡表示放在head標籤中
inject:'head',
//可以向模板傳遞引數,然後應用於自動生成的html,(模板需要獲取引數)
title:'我來自引數',
//任何的引數都是可以傳遞的
date:new Date()
})
]Index.html(模板)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 這裡利用ejs的語法,獲取htmlWebpackPlugin(名字來自於webpack.config.js的require命名)外掛中引數的title屬性值 -->
<title><%= htmlWebpackPlugin.options.title%></title>
</head>
<body>
<script type="text/javascript" src='jquery.js'></script>
<h2>
現在的時間是:<%= htmlWebpackPlugin.options.date%>
</h2>
</body>
</html> 結果為:
目錄: 
自動生成的html:
可以看到連註釋都一起生成了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 這裡利用ejs的語法,獲取htmlWebpackPlugin(名字來自於webpack.config.js的require命名)外掛中引數的title屬性值 -->
<title>我來自引數</title>
<script type="text/javascript" src="js/main-b4b6ec344ea4b7fc53c8.js"></script><script type="text/javascript" src="js/hello-b4b6ec344ea4b7fc53c8.js"></script></head>
<body>
<script type="text/javascript" src='jquery.js'></script>
<h2>
現在的時間是:Fri Oct 13 2017 10:03:45 GMT+0800 (中國標準時間)
</h2>
</body>
</html>2.簡介html外掛的files屬性
files屬性是描述自動生成的HTML的一些特徵的,是內部自動生成的,我們不用寫的,但是我們可以利用
"htmlWebpackPlugin": {
//files其實就是指自動編譯的HTML檔案
"files": {
//引用的css檔案
"css": [ "main.css" ],
//當前引用的打包後的js陣列
"js": [ "assets/head_bundle.js", "assets/main_bundle.js"],
//webpack.config.js中用於打包的兩個chaunk
"chunks": {
"head": {
//打包後js檔名
"entry": "assets/head_bundle.js",
//打包後css檔名
"css": [ "main.css" ]
},
"main": {
"entry": "assets/main_bundle.js",
"css": []
},
}
}
} 例子:
在上面的例子中我們知道我們可以利用html外掛引數的enject屬性來設定引入打包後js檔案的位置,但是如果引入的是多個打包js檔案,我們想一個放在head中一個放在body中,只利用options的屬性是辦不到的,我們可以利用外掛的files下的屬性來做
Webpack.config.js:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//執行上下文,預設為webpack.config.js所在的資料夾
// context:
entry:{
main:'./src/script/main.js',
hello:'./src/script/hellow.js'
},
output:{
path:__dirname+'/dist',
filename:'js/[name]-[hash].js'
},
//外掛陣列
plugins:[
//初始化外掛,傳遞模板引數
new htmlWebpackPlugin({
//模板為同級目錄下的index.html,為何不用寫路徑,是因為預設上下文問webpack.config.js所在的資料夾
template:'index.html',
//自動生成HTML檔案的名字
filename:'index-hcd.html',
//引入打包後的js的script標籤所在的位置,false表示不自動引入打包後的js
inject:false,
//可以向模板傳遞引數,然後應用於自動生成的html,(模板需要獲取引數)
title:'我來自引數'
})
]
}Index.html模板為:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 這裡利用ejs的語法,獲取htmlWebpackPlugin(名字來自於webpack.config.js的require命名)外掛中引數的title屬性值 -->
<title><%= htmlWebpackPlugin.options.title%></title>
<!-- 將main這個chunk打包成的js檔案放在head中 -->
<script type="text/javascript" src='<%=htmlWebpackPlugin.files.chunks.main.entry%>'></script>
</head>
<body>
<script type="text/javascript" src='jquery.js'></script>
<!-- 將main這個chunk打包成的js檔案放在body中 -->
<script type="text/javascript" src='<%=htmlWebpackPlugin.files.chunks.hello.entry%>'></script>
</body>
</html> 結果為: 
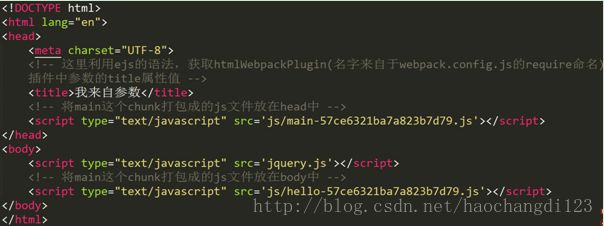
自動生成的HTML: 
在專案中生成HTML檔案—案例5
3.實戰上線時配置的屬性
1.利用oupt的新屬性publicPath,設定絕對地址
API:http://webpack.github.io/docs/configuration.html#output-publicpath
2.利用html外掛的minify屬性壓縮程式碼
API:https://www.npmjs.com/package/html-webpack-plugin
例如:
Wenpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{
main:'./src/script/main.js',
hello:'./src/script/hellow.js'
},
output:{
path:__dirname+'/dist',
filename:'js/[name]-[hash].js',
//線上的地址,所有生成的檔案將換為以此為開頭的絕對路徑
publicPath:'http://hcd.com/'
},
//外掛陣列
plugins:[
//初始化外掛,傳遞模板引數
new htmlWebpackPlugin({
//模板為同級目錄下的index.html,為何不用寫路徑,是因為預設上下文問webpack.config.js所在的資料夾
template:'index.html',
//自動生成HTML檔案的名字
filename:'index-hcd.html',
//引入打包後的js的script標籤所在的位置,這裡表示放在head標籤中
inject:'head',
//可以向模板傳遞引數,然後應用於自動生成的html,(模板需要獲取引數)
title:'我來自引數',
//任何的引數都是可以傳遞的
date:new Date(),
//上線時減小html程式碼的規格,壓縮程式碼
minify:{
//刪除html的註釋
removeComments:true,
//刪除空格
collapseWhitespace:true
}
})
]
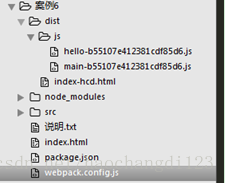
} 結果: 
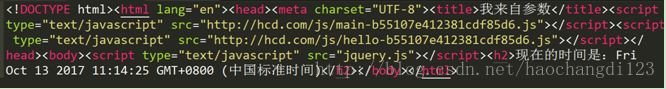
生成的html程式碼: 
在專案中生成HTML檔案—案例6
5.多頁面應用
上面的例子多數為單頁面的應用,這裡講解的是生成多個HTML,而不同的html引入不同的打包後的js
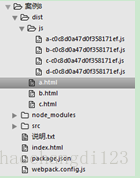
目錄: 
Webpack.config.js:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{
a:'./src/script/a.js',
b:'./src/script/b.js',
c:'./src/script/c.js',
d:'./src/script/d.js'
},
output:{
path:__dirname+'/dist',
filename:'js/[name]-[hash].js',
publicPath:'http://hcd.com/'
},
plugins:[
//自動生成多少個HTML頁面就new幾次外掛
new htmlWebpackPlugin({
template:'index.html',
filename:'a.html',
title:'this is A',
//在該頁面載入chunk為‘a’打包生成的js
chunks:['a']
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'b.html',
title:'this is B',
//載入除了‘a’chunk以外所有的打包生成的js
excludeChunks:['a']
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'c.html',
title:'this is C',
chunks:['c','d']
})
]
} Index.html模板: 
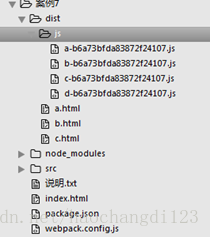
結果:
目錄 
a.html: 
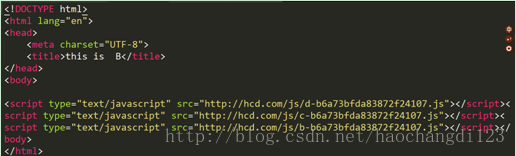
b.html: 
c.html: 
在專案中生成HTML檔案—案例7
6.將js內嵌入HTML
上面的我們都是用的http去請求js,有的時候我們需要在HTML插入js檔案
模板index.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title><%= htmlWebpackPlugin.options.title%></title>
6 <script type="text/javascript">
7 //獲取打包後chunk d的檔案地址,因為我們採用的是publicPath,所以絕對地址是publicPath
8 絕對地址:<%=
9 htmlWebpackPlugin.files.chunks.d.entry
10 %>
11 //獲取去除publicPath絕對地址的d的打包js地址
12 去除絕對地址:<%=
13 htmlWebpackPlugin.files.chunks.d.entry.substr(htmlWebpackPlugin.files.publicPath.length)
14 %>
15 //獲取d打包後的程式碼
16 js程式碼:<%=
17 compilation.assets[htmlWebpackPlugin.files.chunks.d.entry.substr(htmlWebpackPlugin.files.publicPath.length)].source()
18 %>
19 </script>
20 </head>
21 <body>
22 <!-- 因為每一個自動生成的html都是要引入兩個js的,除了內嵌的,還有http請求的一個,(注意先要在webpack.config.js中間inject設定為false,否則會直接建兩個js檔案引入) -->
23 <% for(var key in htmlWebpackPlugin.files.chunks){ %>
24 <% if( key !== 'd'){ %>
25 <script type="text/javascript" src="<%=htmlWebpackPlugin.files.chunks[key].entry%>"></script>
26 <% } %>
27 <%}%>
28 </body>
29 </html>Webpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:{
a:'./src/script/a.js',
b:'./src/script/b.js',
c:'./src/script/c.js',
d:'./src/script/d.js'
},
output:{
path:__dirname+'/dist',
filename:'js/[name]-[hash].js',
publicPath:'http://hcd.com/'
},
plugins:[
//自動生成多少個HTML頁面就new幾次外掛
new htmlWebpackPlugin({
template:'index.html',
filename:'a.html',
title:'this is A',
//避免自動載入js
inject:false,
//在該頁面載入chunk為‘a’’b’打包生成的js
chunks:['a','d']
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'b.html',
title:'this is B',
inject:false,
//載入除了‘a’chunk以外所有的打包生成的js
excludeChunks:['a','c']
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'c.html',
title:'this is C',
inject:false,
chunks:['c','d']
})
]
} 結果: