HTML。CSS浮動元素詳解
轉載於 http://www.cnblogs.com/mingweiyard/p/5652760.html
浮動定位是指
1.1將元素排除在普通流之外,即元素將脫離標準文件流
1.2元素將不在頁面佔用空間
1.3將浮動元素放置在包含框的左邊或者右邊
1.4浮動元素依舊位於包含框之內
2. 浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止經常使用它來實現特殊的定位效果

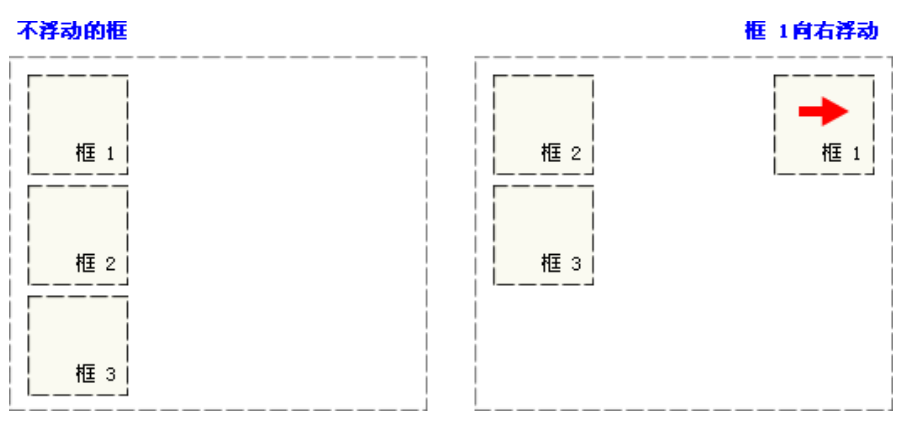
3.包含框中有三個元素框,如果把框 1 向右浮動,則它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣
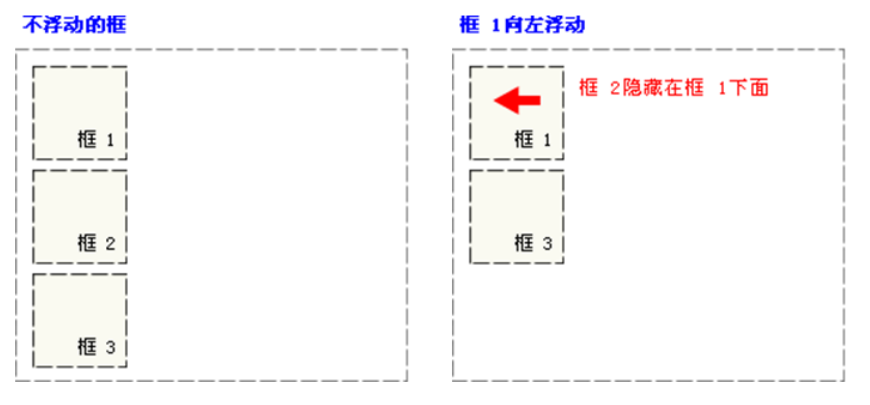
4.當框 1 向左浮動時,它脫離文件流並且向左移動,直到它的左邊緣碰到包含框的左邊緣
5.因為框 1 不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從檢視中消失(如下圖)

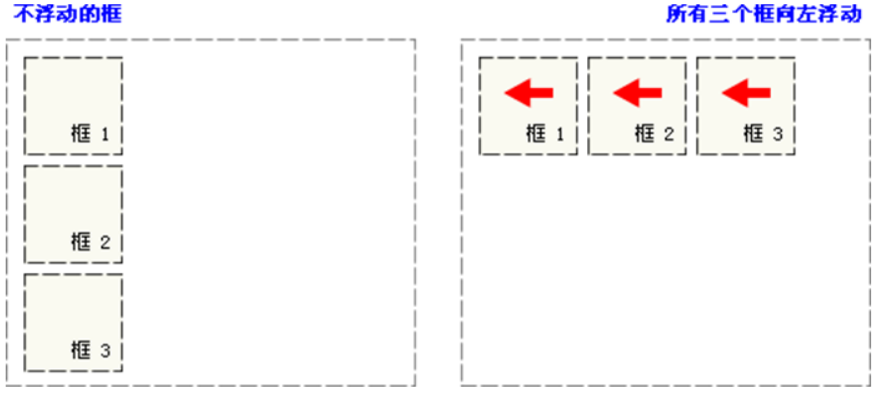
6.如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框:三個框在同一行上顯示

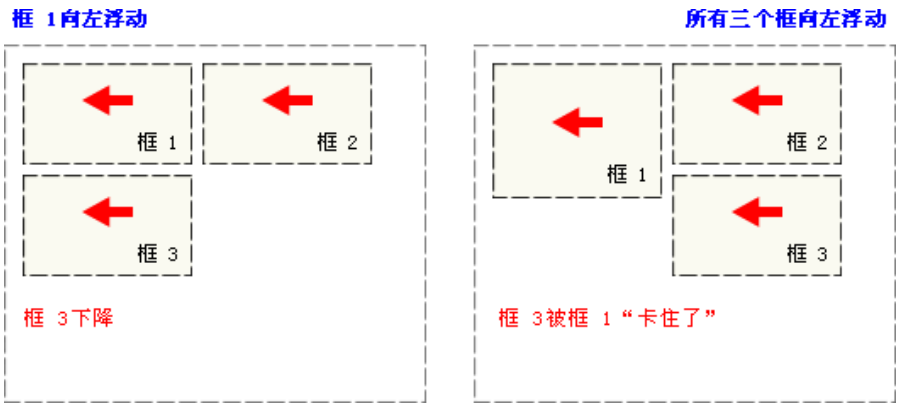
7.如果包含框太窄,那麼其它浮動塊會自動向下移動,直到有足夠的空間(如下左圖所示)

8.如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”(如上右圖所示)
9.浮動元素的外邊緣不會超過其父元素的內邊緣
10.浮動元素不會互相重疊
11.浮動元素不會上下浮動
12.如果需要設定框浮動在包含框的左邊或者右邊,可以通過 float 屬性來實現
13.float 屬性定義元素在哪個方向浮動
14.在 CSS 中,任何元素都可以浮動
15.float : none/left/right ;
16.clear 屬性用於清除浮動所帶來的影響
17.clear : none/left/right/both ;
18.定義了元素的哪邊上不允許出現浮動元素
