javascript的原型與原型鏈
在javascript中原型和原型鏈是一個很神奇的東西,對於大多數人也是最難理解的一部分,掌握原型和原型鏈的本質是javascript進階的重要一環。今天我分享一下我對javascript原型和原型鏈的理解。
一、物件等級劃分
我們認為在javascript任何值或變數都是物件,但是我還需要將javascript中的物件分為一下幾個等級。
首先Object是頂級公民,這個應該毋庸置疑,因為所有的物件都是間接或直接的通過它衍生的。Function是一等公民,下面會做解釋。幾個像String,Array,Date,Number,Boolean,Math等內建物件是二等公民。剩下的則都是低階公民。
二、原型prototype
首先prototype是一個屬性,同時它本身也是一個物件。那麼哪些是具有prototype這個屬性呢?其實javascript中所有的函式都有prototype這個屬性,反過來所有具有prototype的物件本身也是一個函式,沒錯就是一個函式。
第一條我不再印證,主要看看第二條。大家都知道Object,Array,Date都有prototype,他們是函式嗎?是的他們也是函式的一種,為什麼這麼說呢?我們在定義一個物件或者陣列時,是不是可以這麼做var o = new Object(),a = new Array()。學過java的人都知道new是用例項化一個物件的方法,但是我們都知道javascript中不存在真正的類的概念,所以只能用函式來模擬,那麼既然可以有上面的做法也就印證了Object和Array也是特殊的函式。
其實上面說到的幾等公民基本都是函式的一種,除了Math這個工具物件外,應該沒有見過這種new Math()這種寫法吧!當然這種寫法也是會報錯的,所以在訪問Math.prototype返回的也是undefined。
三、__proto__和原型鏈
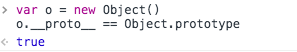
__proto__是一個指標,它指的是構造它的物件的物件的prototype,聽起來有的拗口。舉個例子吧!

如上面程式碼,o是Object的一個例項,所以o的__proto__指標指向構造o的Object的prototype。這樣的意義在於o可以使用Object.prototype裡面的方法,例如toString(),o在訪問toString方法時,首先會在自身尋找,如果沒有找到則會在__proto__也就是Object.prototype上面查詢。
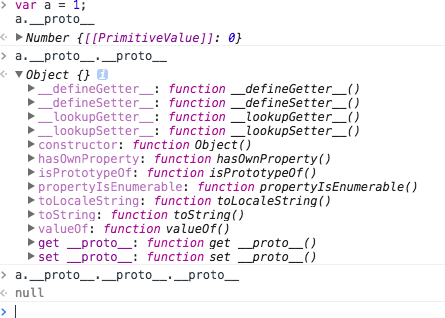
可以說幾乎所有的javascript物件都有__proto__這樣一個指標包括Object,我們來看一看

其實a = 1就相當於a = new Number(1)。可以看到所有的內建物件以及Object的__proto__指向的都是一個匿名函式,也就可以認為它們其實也是function的一個例項,所以之前會說function是一等公民。
那麼原型鏈到底是什麼呢?我們展開a.__proto__也就是Number.prototype物件,它是沒有toString()的方法的,但是對於a來說它其實是可以呼叫toString的方法的,這就是原型鏈的作用。看下面程式碼

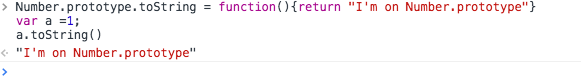
看上面程式碼和結果,我們沿著a的__proto__一直訪問會到達Object的prototype,也就是說a呼叫toString方法最終其實是訪問Object.prototype的toString方法。那麼a的原型鏈就是由Number.prototype和Object.prototype組成,當a訪問一個方法或屬性時,它會先在自身查詢,然後再沿原型鏈找,找到則呼叫,沒找到報錯。為了印證這一點,我們在Number.prototype上面加一個toString的方法。

可以看到a呼叫的是Number.prototype的toString方法,在找到之後就停止。在javascript中,幾乎所有的物件的原型鏈的終點都是Object.prototype
總結
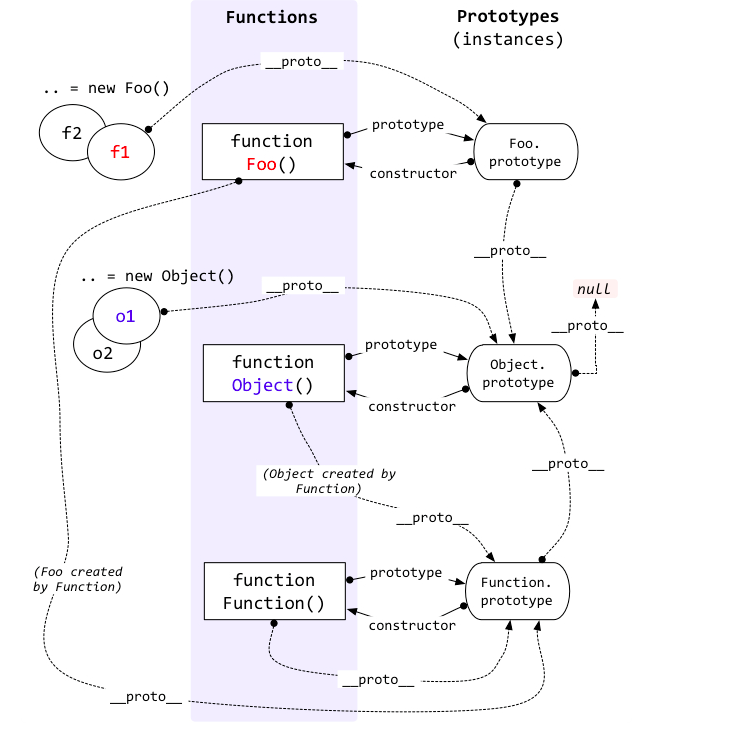
__proto__是實現原型鏈的關鍵,而prototype則是原型鏈的組成。最後附上一張稍微複雜的原型鏈和建構函式的關係圖,有興趣可以研究一下。

原地址:http://www.cnblogs.com/alichengyin/p/4852616.html
