滑動刪除Item,拖拽切換Item,你想了解的都在這兒
1. 概述
如果上兩篇對RecyclerView介紹後,依然沒有引起你的興趣,那麼下面關於RecyclerView的使用我相信一定會讓你如獲珍寶。直接看執行效果。

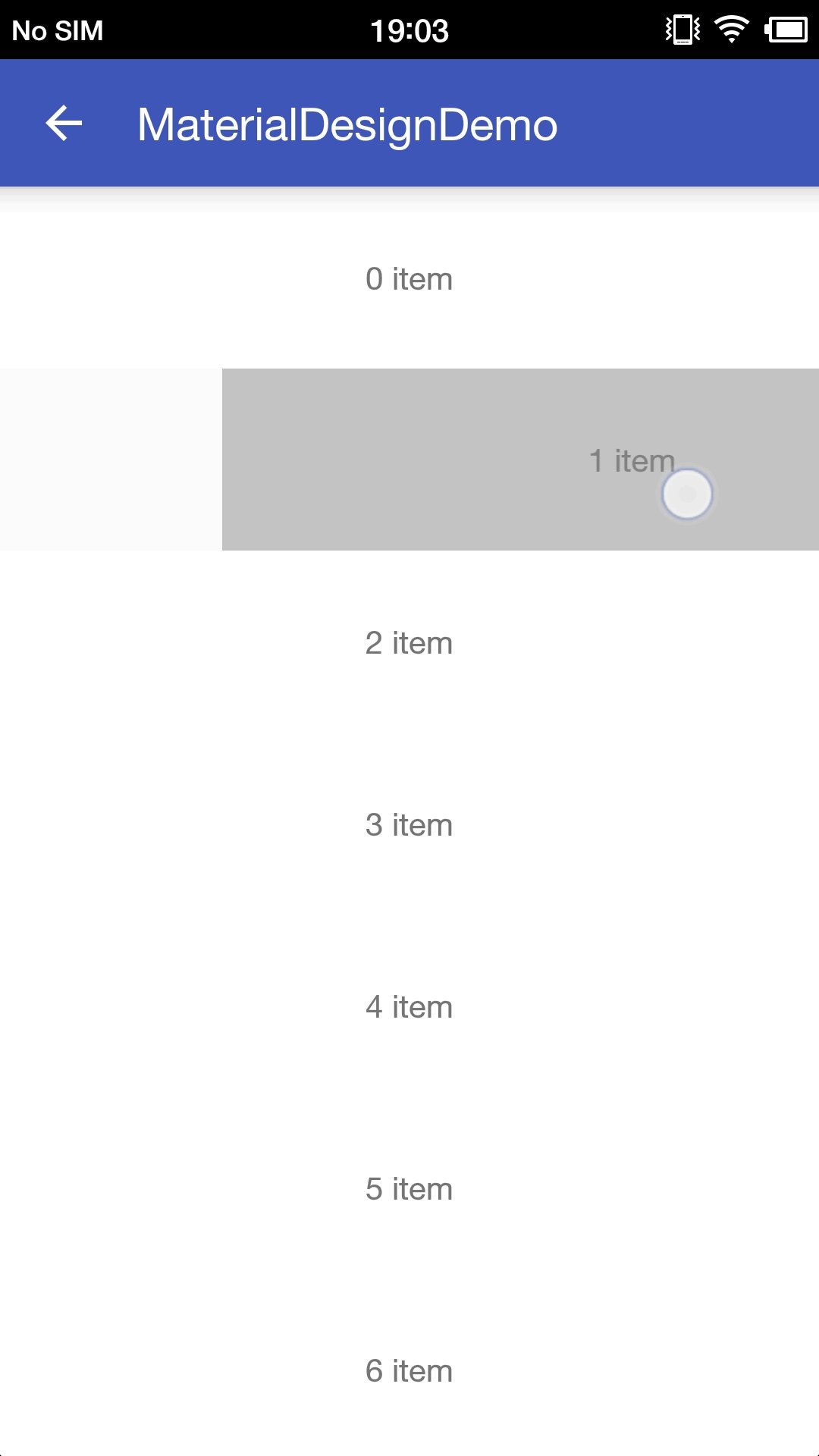
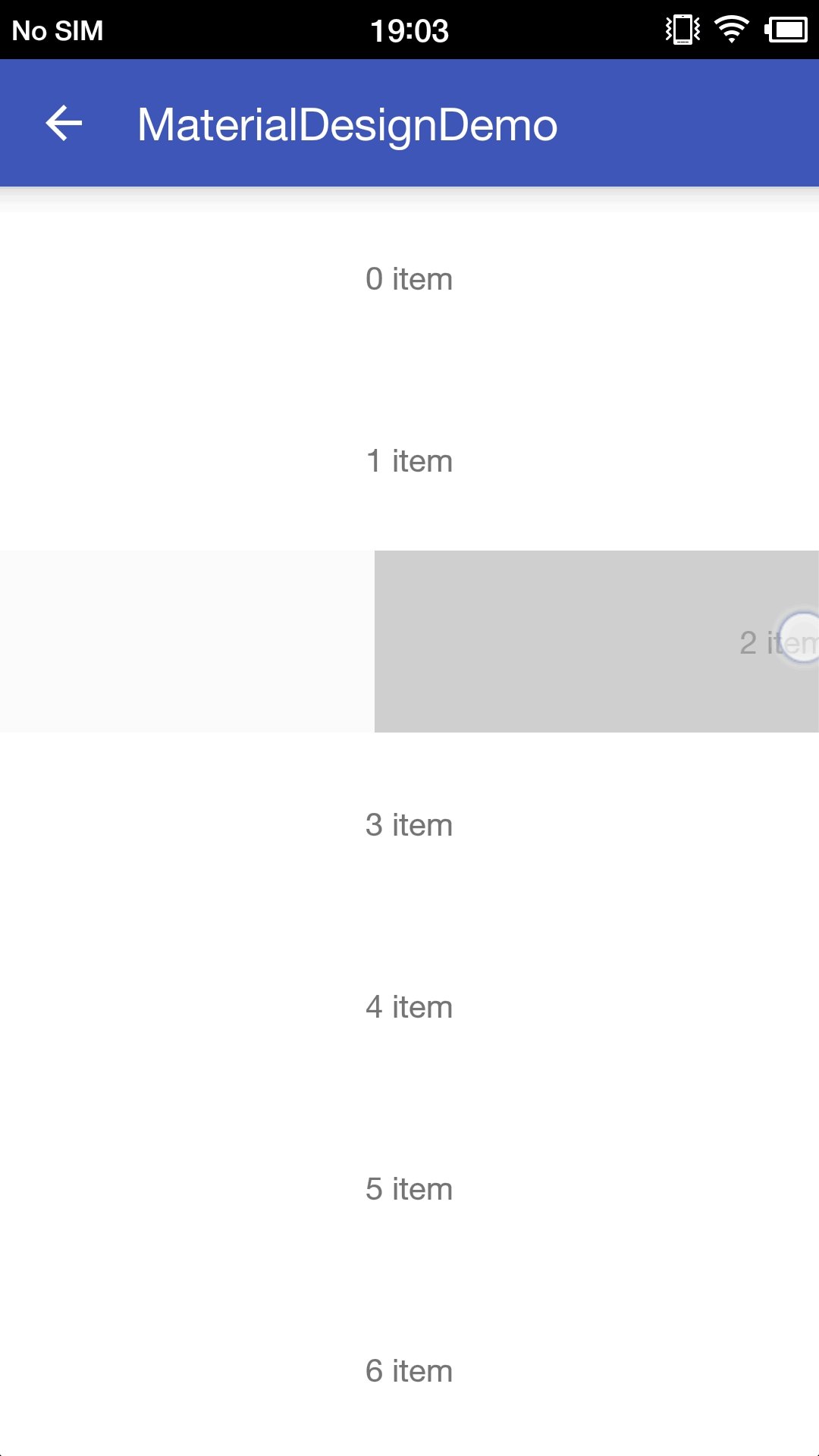
圖-1 RecyclerView滑動刪除

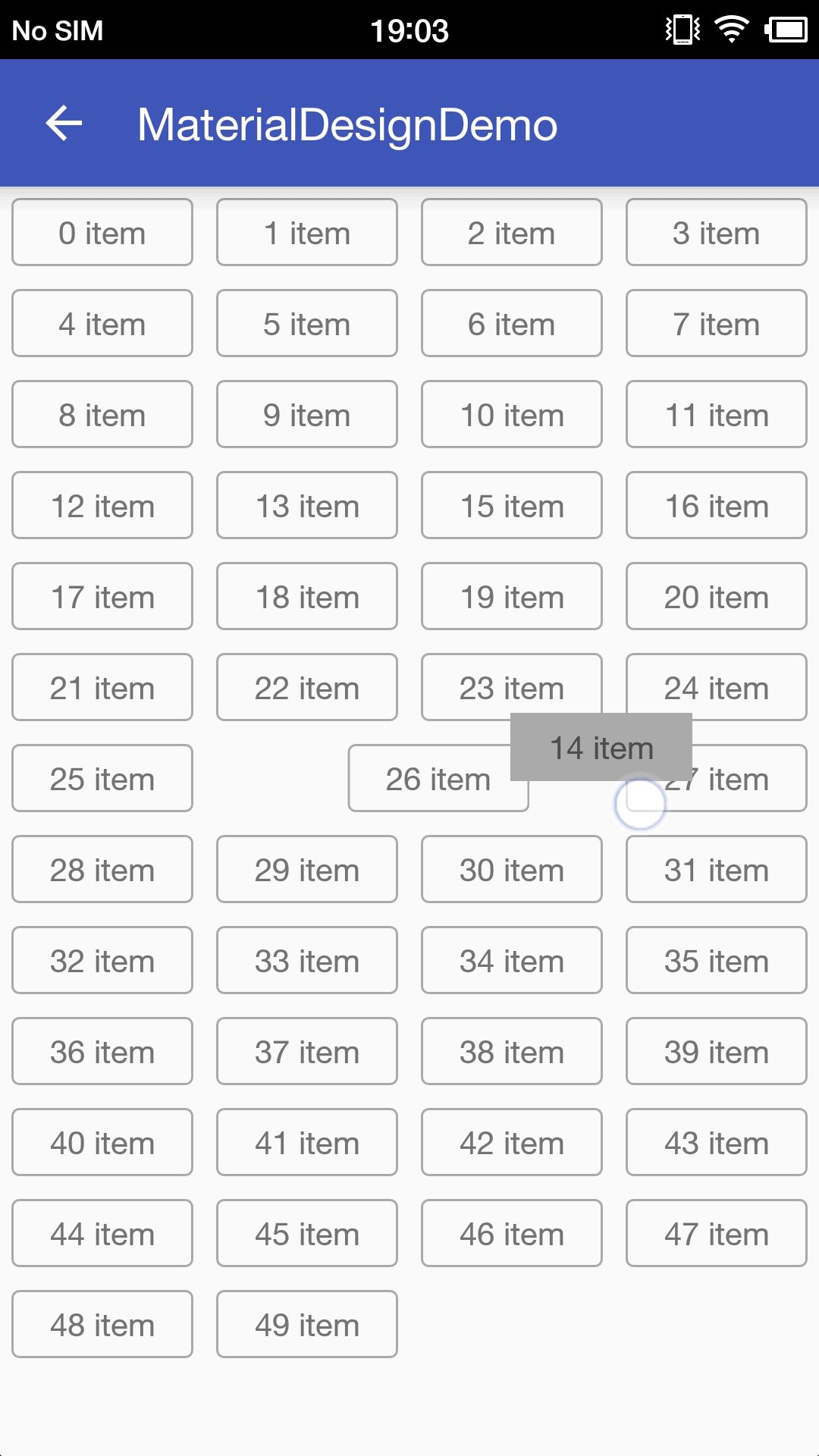
圖-2 RecyclerView拖拽切換
用ListView或者GridView實現上圖中的功能非常麻煩,而如果用RecyclerView來實現,則非常簡單。
如果對RecyclerView還沒有認識的同學,可以檢視這兩篇文章。
2. ItemTouchHelper&ItemToucheHelper.CallBack
要實現上面的效果,程式碼很簡單,只需要新增以下程式碼。
mItemTouchHelper = new ItemTouchHelper(mItemTouchCallBack);
mItemTouchHelper.attachToRecyclerView(mRecyclerView); ItemTouchHelper主要用於對RecyclerView滑動刪除和拖拽切換提供支援,它支援所有的型別的佈局管理器LayoutManager。它只有一個建構函式,必須傳入ItemToucheHelper.CallBack這個類的例項化物件。
ItemToucheHelper.CallBack它可以控制使用者的哪些行為是可以操控列表的Item的,當用戶進行了這些操作,它會收到回撥。它有幾個重要的回撥方法。
mItemTouchCallBack = new ItemTouchHelper.Callback() {
/**
* 設定滑動型別標記
*
* @param recyclerView
* @param viewHolder
* @return
* 返回一個整數型別的標識,用於判斷Item那種移動行為是允許的
*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
return 可以看見,其實使用者的行為都被官方提供的v7包給封裝了一層,只暴露出幾個重要的方法,也就是說滑動刪除和拖拽切換主要的操作行為都在ItemToucheHelper.CallBack中,我們主要關注它就行了。
3. 滑動刪除
RecyclerView的具體使用就不再次貼程式碼了,不清楚的同學可以檢視RecyclerView使用這篇文章。看一下滑動刪除的ItemToucheHelper.CallBack的實現。
mItemTouchCallBack = new ItemTouchHelper.Callback() {
/**
* 設定滑動型別標記,可從兩端滑動Item
*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
return makeMovementFlags(0,ItemTouchHelper.START | ItemTouchHelper.END);
}
/**
* 設定Item不支援長按拖動
*/
@Override
public boolean isLongPressDragEnabled() {
return false;
}
/**
* Item支援滑動
*/
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
/**
* 滑動刪除Item的操作
*/
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
mAdapter.delete(viewHolder.getAdapterPosition());
}
/**
* Item被選中時候,改變Item的背景
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
// item被選中的操作
if(actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundResource(R.color.md_gray);
}
super.onSelectedChanged(viewHolder, actionState);
}
/**
* 移動過程中重新繪製Item,隨著滑動的距離,設定Item的透明度
*/
@Override
public void onChildDraw(Canvas c, RecyclerView recyclerView,
RecyclerView.ViewHolder viewHolder,
float dX, float dY, int actionState, boolean isCurrentlyActive) {
float x = Math.abs(dX) + 0.5f;
float width = viewHolder.itemView.getWidth();
float alpha = 1f - x / width;
viewHolder.itemView.setAlpha(alpha);
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState,
isCurrentlyActive);
}
/**
* 使用者操作完畢或者動畫完畢後呼叫,恢復item的背景和透明度
*/
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
// 操作完畢後恢復顏色
viewHolder.itemView.setBackgroundResource(R.color.md_white);
viewHolder.itemView.setAlpha(1.0f);
super.clearView(recyclerView, viewHolder);
}
};做了以下修改,說明一下各個方法的作用:
- 在
getMovementFlags()方法中,呼叫了一個已經有的方法makeMovementFlags(int dragFlags, int swipeFlags),它用於建立一個滑動型別標記,有兩個引數,第一個引數是拖拽的標記,第二個引數是滑動的標記。在這裡我設定不可拖拽Item(傳入0),可滑動Item的兩端。 isLongPressDragEnabled返回了false,讓Item不會觸發長按事件。isItemViewSwipeEnabled()返回了true,讓Item支援滑動操作。- 在
onSelectedChanged()方法中當Item的狀態為滑動或者拖拽時候,改變Item背景。 - 在
onChildDraw()方法中處理了Item滑動操作,首先根據滑動距離改變了Item的透明度,然後呼叫父類方法,讓Item根據手勢滑動。 - 在
clearView()中,恢復了Item的背景和透明度。 - 在
onSwiped()方法中,呼叫自定的Adapter中的delete()方法,將該位置的資料刪除,並重新繪製列表。
public void delete(int position) {
if(position < 0 || position > getItemCount()) {
return;
}
mData.remove(position);
notifyItemRemoved(position);
}最後實現的效果如下圖。

圖-3 RecyclerView滑動刪除
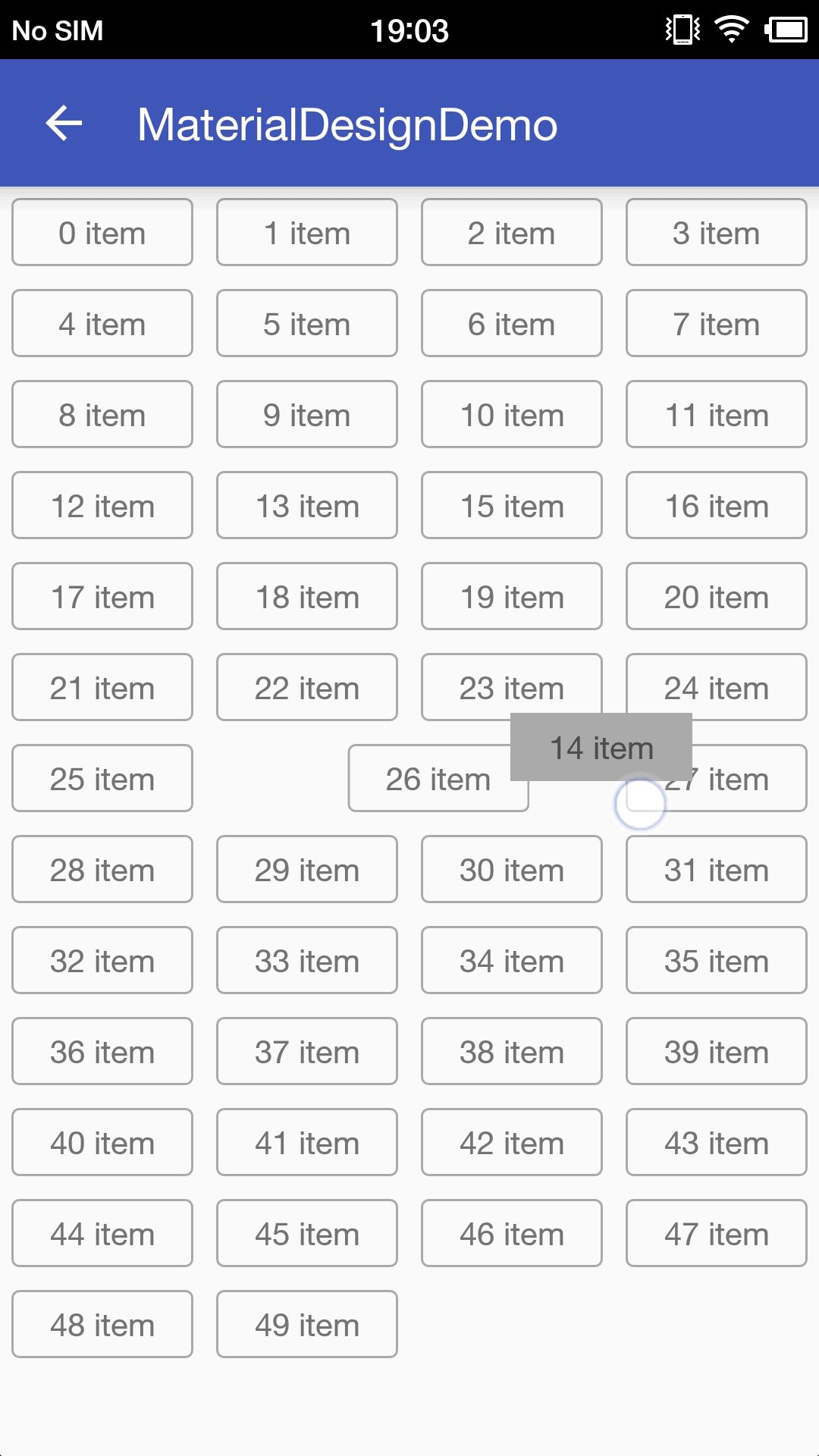
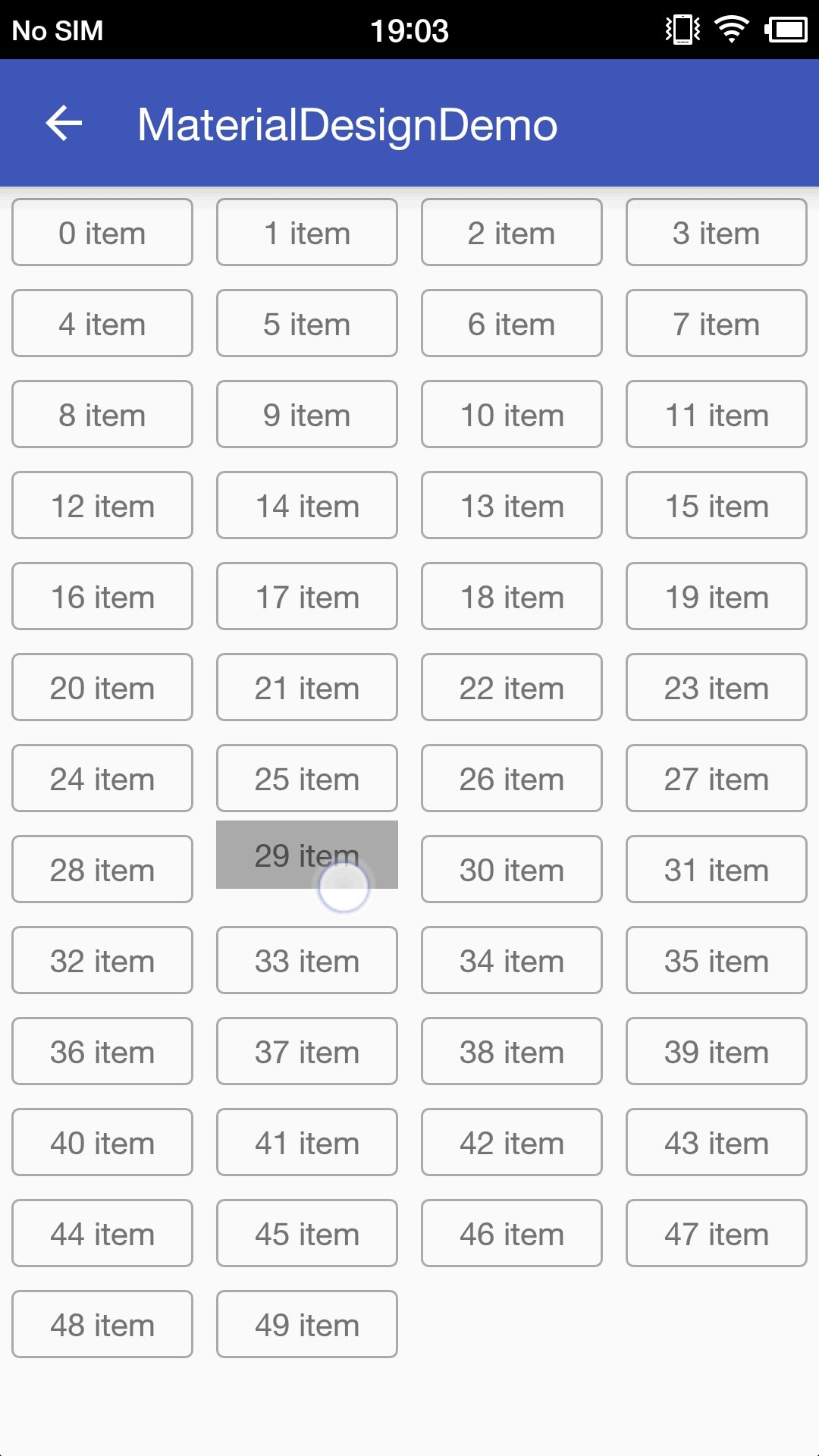
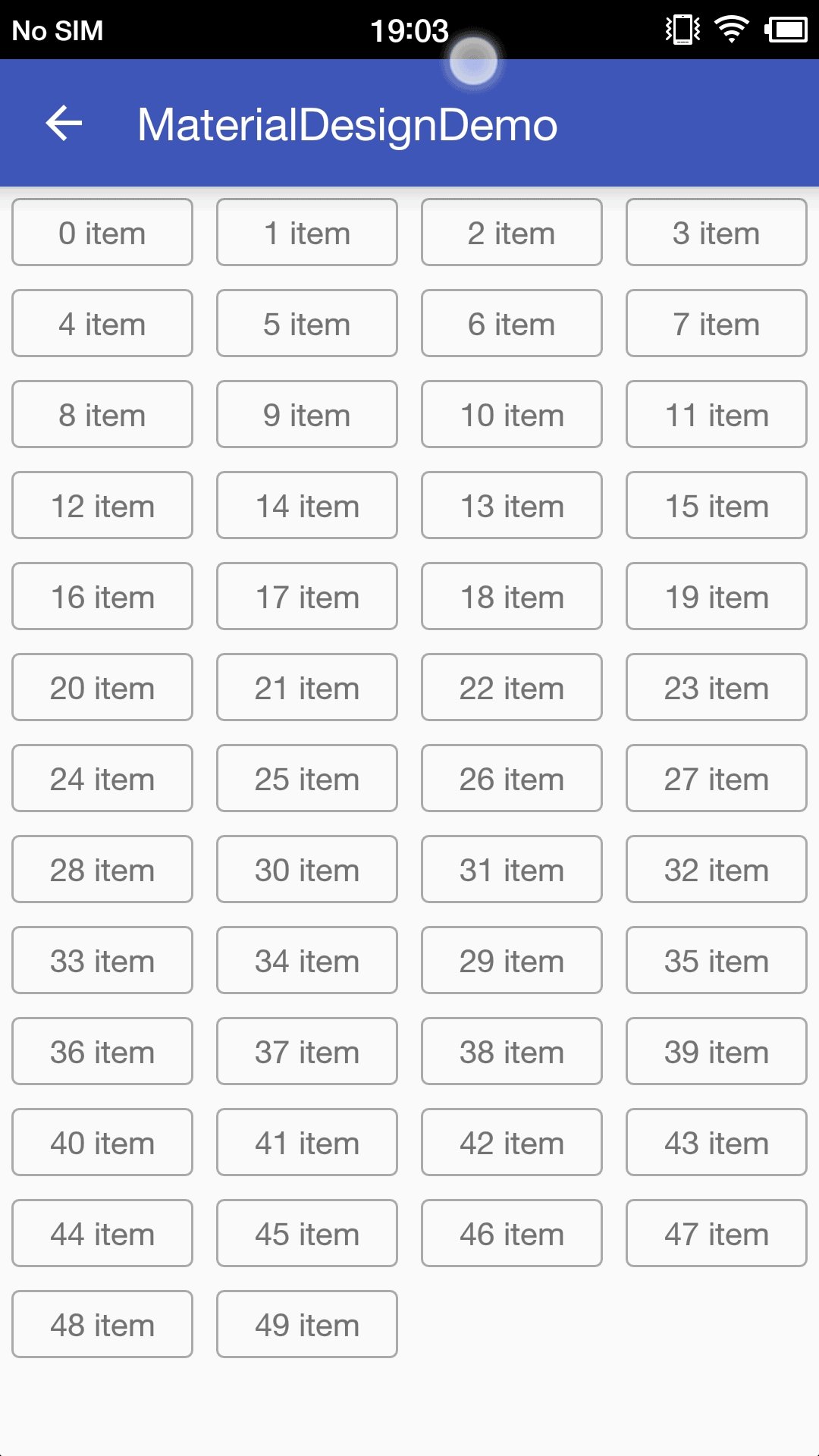
4. 拖拽切換
拖拽切換和滑動刪除思路相同,只不過在處理過程有一些不同。網易新聞在新增欄目時候,就有網格的列表,長按之後可以拖拽切換Item,可以參考一下,也做個類似的demo。先看下ItemToucheHelper.CallBack的實現。
mItemTouchCallBack = new ItemTouchHelper.Callback() {
/**
* 設定滑動型別標記
*
* @param recyclerView
* @param viewHolder
* @return
* 返回一個整數型別的標識,用於判斷Item那種移動行為是允許的
*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
return makeMovementFlags(ItemTouchHelper.RIGHT | ItemTouchHelper.LEFT | ItemTouchHelper.DOWN | ItemTouchHelper.UP, 0);
}
/**
* Item是否支援長按拖動
*
* @return
* true 支援長按操作
* false 不支援長按操作
*/
@Override
public boolean isLongPressDragEnabled() {
return true;
}
/**
* Item是否支援滑動
*
* @return
* true 支援滑動操作
* false 不支援滑動操作
*/
@Override
public boolean isItemViewSwipeEnabled() {
return false;
}
/**
* 拖拽切換Item的回撥
*
* @param recyclerView
* @param viewHolder
* @param target
* @return
* 如果Item切換了位置,返回true;反之,返回false
*/
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
mAdapter.move(viewHolder.getAdapterPosition(), target.getAdapterPosition());
return true;
}
/**
* Item被選中時候回撥
*
* @param viewHolder
* @param actionState
* 當前Item的狀態
* ItemTouchHelper.ACTION_STATE_IDLE 閒置狀態
* ItemTouchHelper.ACTION_STATE_SWIPE 滑動中狀態
* ItemTouchHelper#ACTION_STATE_DRAG 拖拽中狀態
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
// item被選中的操作
if(actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundResource(R.color.md_gray);
}
super.onSelectedChanged(viewHolder, actionState);
}
/**
* 使用者操作完畢或者動畫完畢後會被呼叫
*
* @param recyclerView
* @param viewHolder
*/
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
// 操作完畢後恢復顏色
viewHolder.itemView.setBackgroundResource(R.drawable.md_common_bg);
super.clearView(recyclerView, viewHolder);
}
};做了以下的修改,說明一下各個方法的作用:
getMovementFlags()中設定可上下左右拖拽Item,但是不能滑動Item。isLongPressDragEnabled()設定為true,Item會出髮長按事件isItemViewSwipeEnabled()設定為false,Item不可滑動onSelectedChanged()設定了Item被選中時候的背景clearView()恢復了Item的背景onMove()呼叫了自定義的Adapter中的move()方法,將資料放到新的位置,並且重新繪製列表。
public void move(int fromPosition, int toPosition) {
String prev = mData.remove(fromPosition);
mData.add(toPosition > fromPosition ? toPosition - 1 : toPosition, prev);
notifyItemMoved(fromPosition, toPosition);
}然後在設定RecyclerView的一些其他屬性。
// 例項化ItemTouchHelperm
mItemTouchHelper = new ItemTouchHelper(mItemTouchCallBack);
// 例項化介面卡
mAdapter = new MDDragRvAdapter(MDMockData.getRvData());
// 例項化佈局管理器,網格樣式
mLayoutManager = new GridLayoutManager(this, 4, OrientationHelper.VERTICAL, false);
// 設定介面卡
mRecyclerView.setAdapter(mAdapter);
// 設定佈局管理器
mRecyclerView.setLayoutManager(mLayoutManager);
// 關聯RecyclerView和ItemTouchHelper
mItemTouchHelper.attachToRecyclerView(mRecyclerView);最後看一下實現的效果。

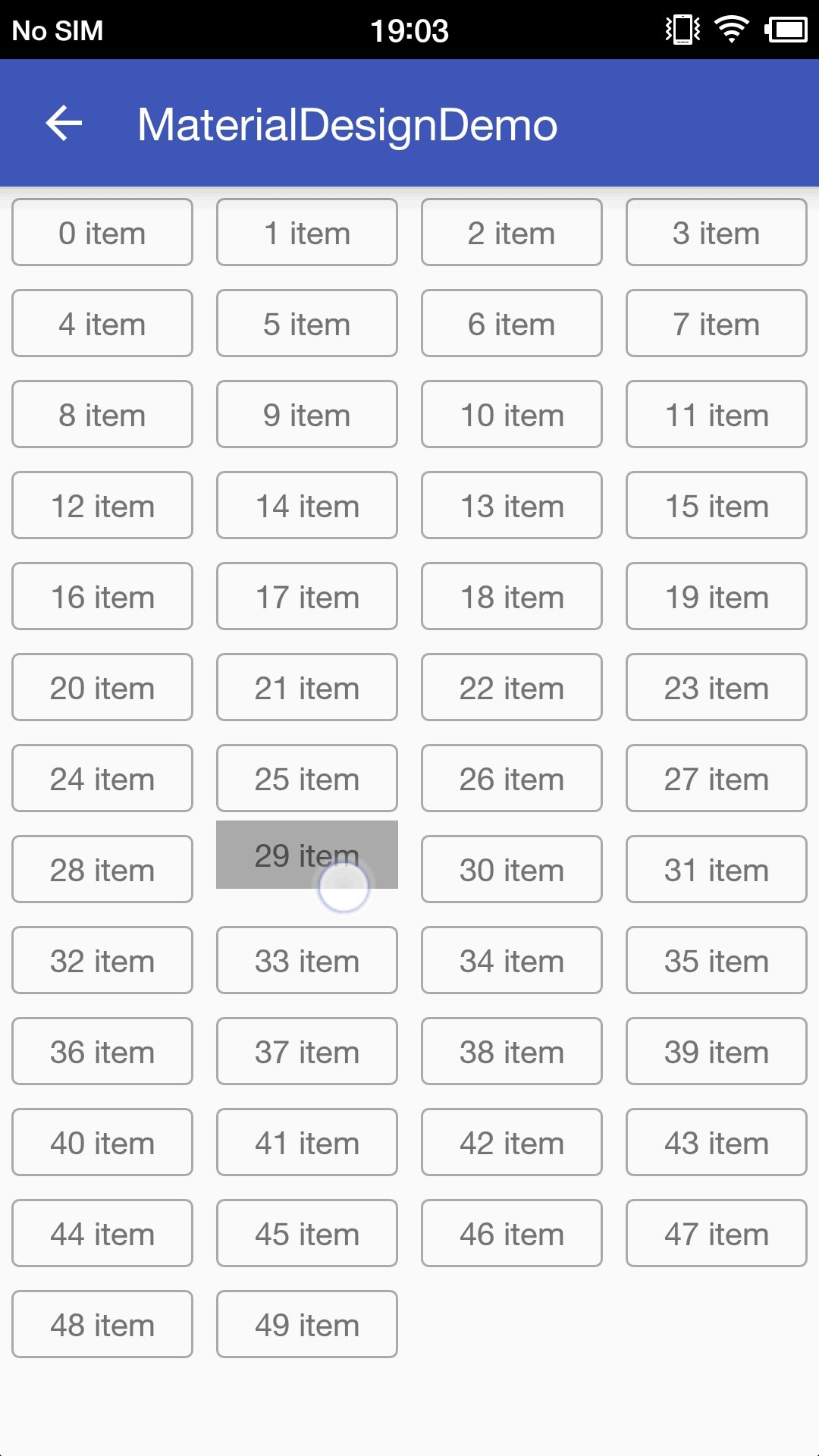
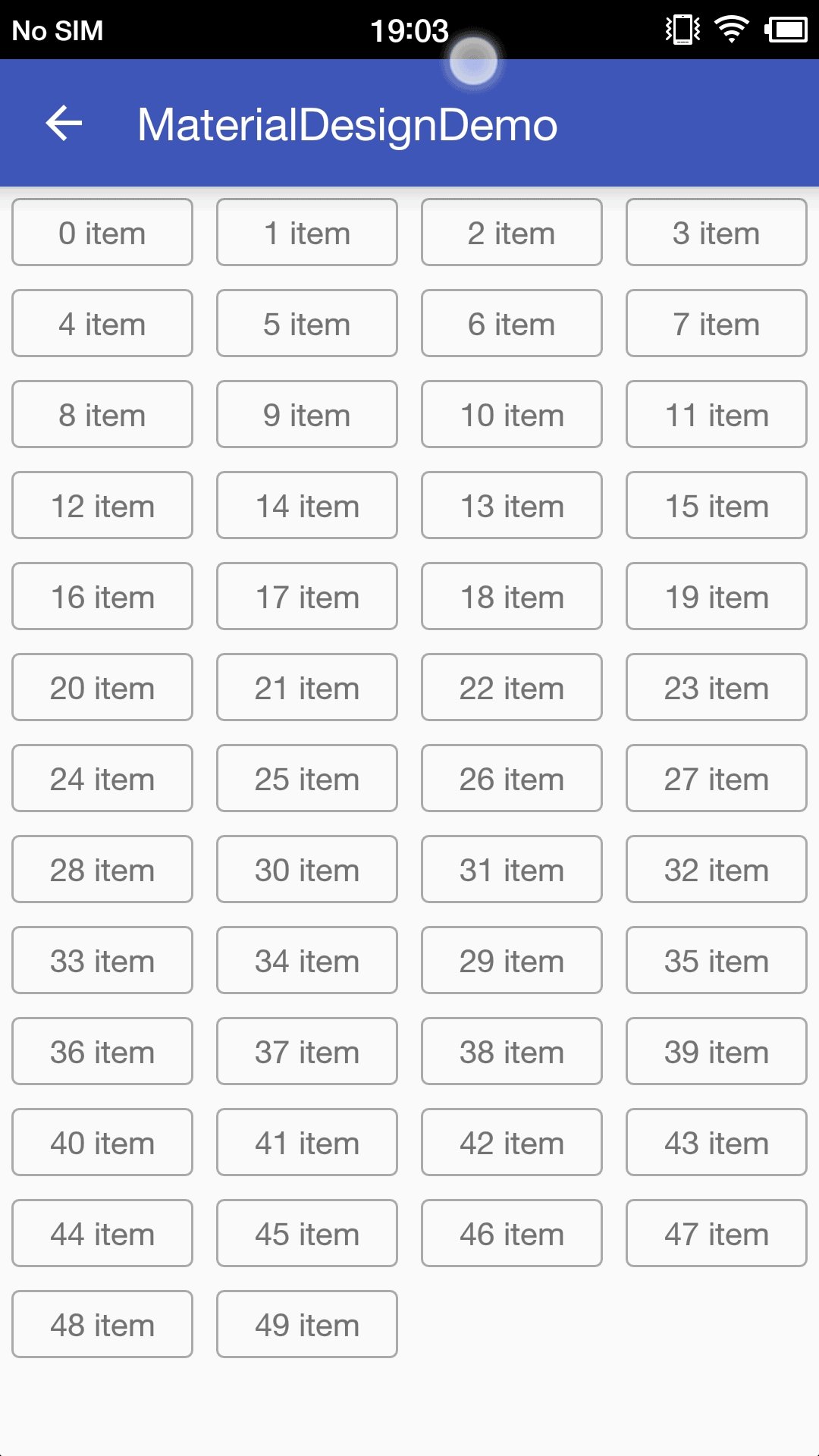
圖-4 RecyclerView拖拽切換
5. 總結
在熟悉了ItemToucheHelper.CallBack後,就能根據自己的需求實現各種效果,列表或者網格的都可以滿足,使用起來非常簡單。關於RecyclerView使用的介紹,也到此為止了。最後附上Demo工程的地址。
