Android 可拖拽的GridView效果實現, 長按可拖拽和item實時交換
阿新 • • 發佈:2019-01-07
在Android開發中,我們常常用到ListView和GridView,而有的時候系統的ListView,GridView並不能滿足我們的需求,所以我們需要自己定義一個ListView或者GridView,我的上一篇文章中就是自定義的一個左右滑動刪除item的例子,大家有興趣的可以去看看 Android 使用Scroller實現絢麗的ListView左右滑動刪除Item效果,今天這篇文章就給大家來自定義GridView的控制元件,GridView主要是來顯示網格的控制元件,在Android的開發中使用很普通,相對於TextView,Button這些控制元件來說要來的複雜些,今天給大家帶來長按GridView的item,然後將其拖拽其他item上面,使得GridView的item發生交換,比較典型的就是我們的Launcher,網上有很多關於GridView的拖動的Demo,但是大部分都是相同的,而且存在一些Bug,而且大部分都是點選GridView的item然後進行拖動,或者item之間不進行實時交換,今天給大家更加詳細的介紹GridView拖拽,並且將Demo做的更完美,大家更容易接受,也許很多人聽到這個感覺實現起來很複雜,就關掉的這篇文章,其實告訴大家,只要知道了思路就感覺一點都不復雜了,不信大家可以接著往下看看,首先還是跟大家說說實現的思路
- 根據手指按下的X,Y座標來獲取我們在GridView上面點選的item
- 手指按下的時候使用Handler和Runnable來實現一個定時器,假如定時時間為1000毫秒,在1000毫秒內,如果手指擡起了移除定時器,沒有擡起並且手指點選在GridView的item所在的區域,則表示我們長按了GridView的item
- 如果我們長按了item則隱藏item,然後使用WindowManager來新增一個item的映象在螢幕用來代替剛剛隱藏的item
- 當我們手指在螢幕移動的時候,更新item映象的位置,然後在根據我們移動的X,Y的座標來獲取移動到GridView的哪一個位置
- 到GridView的item過多的時候,可能一螢幕顯示不完,我們手指拖動item映象到螢幕下方,要觸發GridView想上滾動,同理,當我們手指拖動item映象到螢幕上面,觸發GridView向下滾動
- GridView交換資料,重新整理介面,移除item的映象
新建一個類DragGridView繼承GridView,先來看看DragGridView的程式碼,然後在根據程式碼進行相關的講解
package com.example.draggridview; import android.app.Activity; import android.content.Context; import android.graphics.Bitmap; import android.graphics.PixelFormat; import android.graphics.Rect; import android.os.Handler; import android.os.Vibrator; import android.util.AttributeSet; import android.view.Gravity; import android.view.MotionEvent; import android.view.View; import android.view.WindowManager; import android.widget.AdapterView; import android.widget.GridView; import android.widget.ImageView; /** * @blog http://blog.csdn.net/xiaanming * * @author xiaanming * */ public class DragGridView extends GridView{ /** * DragGridView的item長按響應的時間, 預設是1000毫秒,也可以自行設定 */ private long dragResponseMS = 1000; /** * 是否可以拖拽,預設不可以 */ private boolean isDrag = false; private int mDownX; private int mDownY; private int moveX; private int moveY; /** * 正在拖拽的position */ private int mDragPosition; /** * 剛開始拖拽的item對應的View */ private View mStartDragItemView = null; /** * 用於拖拽的映象,這裡直接用一個ImageView */ private ImageView mDragImageView; /** * 震動器 */ private Vibrator mVibrator; private WindowManager mWindowManager; /** * item映象的佈局引數 */ private WindowManager.LayoutParams mWindowLayoutParams; /** * 我們拖拽的item對應的Bitmap */ private Bitmap mDragBitmap; /** * 按下的點到所在item的上邊緣的距離 */ private int mPoint2ItemTop ; /** * 按下的點到所在item的左邊緣的距離 */ private int mPoint2ItemLeft; /** * DragGridView距離螢幕頂部的偏移量 */ private int mOffset2Top; /** * DragGridView距離螢幕左邊的偏移量 */ private int mOffset2Left; /** * 狀態列的高度 */ private int mStatusHeight; /** * DragGridView自動向下滾動的邊界值 */ private int mDownScrollBorder; /** * DragGridView自動向上滾動的邊界值 */ private int mUpScrollBorder; /** * DragGridView自動滾動的速度 */ private static final int speed = 20; /** * item發生變化回撥的介面 */ private OnChanageListener onChanageListener; public DragGridView(Context context) { this(context, null); } public DragGridView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public DragGridView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); mVibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE); mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); mStatusHeight = getStatusHeight(context); //獲取狀態列的高度 } private Handler mHandler = new Handler(); //用來處理是否為長按的Runnable private Runnable mLongClickRunnable = new Runnable() { @Override public void run() { isDrag = true; //設定可以拖拽 mVibrator.vibrate(50); //震動一下 mStartDragItemView.setVisibility(View.INVISIBLE);//隱藏該item //根據我們按下的點顯示item映象 createDragImage(mDragBitmap, mDownX, mDownY); } }; /** * 設定回撥介面 * @param onChanageListener */ public void setOnChangeListener(OnChanageListener onChanageListener){ this.onChanageListener = onChanageListener; } /** * 設定響應拖拽的毫秒數,預設是1000毫秒 * @param dragResponseMS */ public void setDragResponseMS(long dragResponseMS) { this.dragResponseMS = dragResponseMS; } @Override public boolean dispatchTouchEvent(MotionEvent ev) { switch(ev.getAction()){ case MotionEvent.ACTION_DOWN: mDownX = (int) ev.getX(); mDownY = (int) ev.getY(); //根據按下的X,Y座標獲取所點選item的position mDragPosition = pointToPosition(mDownX, mDownY); if(mDragPosition == AdapterView.INVALID_POSITION){ return super.dispatchTouchEvent(ev); } //使用Handler延遲dragResponseMS執行mLongClickRunnable mHandler.postDelayed(mLongClickRunnable, dragResponseMS); //根據position獲取該item所對應的View mStartDragItemView = getChildAt(mDragPosition - getFirstVisiblePosition()); //下面這幾個距離大家可以參考我的部落格上面的圖來理解下 mPoint2ItemTop = mDownY - mStartDragItemView.getTop(); mPoint2ItemLeft = mDownX - mStartDragItemView.getLeft(); mOffset2Top = (int) (ev.getRawY() - mDownY); mOffset2Left = (int) (ev.getRawX() - mDownX); //獲取DragGridView自動向上滾動的偏移量,小於這個值,DragGridView向下滾動 mDownScrollBorder = getHeight() /4; //獲取DragGridView自動向下滾動的偏移量,大於這個值,DragGridView向上滾動 mUpScrollBorder = getHeight() * 3/4; //開啟mDragItemView繪圖快取 mStartDragItemView.setDrawingCacheEnabled(true); //獲取mDragItemView在快取中的Bitmap物件 mDragBitmap = Bitmap.createBitmap(mStartDragItemView.getDrawingCache()); //這一步很關鍵,釋放繪圖快取,避免出現重複的映象 mStartDragItemView.destroyDrawingCache(); break; case MotionEvent.ACTION_MOVE: int moveX = (int)ev.getX(); int moveY = (int) ev.getY(); //如果我們在按下的item上面移動,只要不超過item的邊界我們就不移除mRunnable if(!isTouchInItem(mStartDragItemView, moveX, moveY)){ mHandler.removeCallbacks(mLongClickRunnable); } break; case MotionEvent.ACTION_UP: mHandler.removeCallbacks(mLongClickRunnable); mHandler.removeCallbacks(mScrollRunnable); break; } return super.dispatchTouchEvent(ev); } /** * 是否點選在GridView的item上面 * @param itemView * @param x * @param y * @return */ private boolean isTouchInItem(View dragView, int x, int y){ if(dragView == null){ return false; } int leftOffset = dragView.getLeft(); int topOffset = dragView.getTop(); if(x < leftOffset || x > leftOffset + dragView.getWidth()){ return false; } if(y < topOffset || y > topOffset + dragView.getHeight()){ return false; } return true; } @Override public boolean onTouchEvent(MotionEvent ev) { if(isDrag && mDragImageView != null){ switch(ev.getAction()){ case MotionEvent.ACTION_MOVE: moveX = (int) ev.getX(); moveY = (int) ev.getY(); //拖動item onDragItem(moveX, moveY); break; case MotionEvent.ACTION_UP: onStopDrag(); isDrag = false; break; } return true; } return super.onTouchEvent(ev); } /** * 建立拖動的映象 * @param bitmap * @param downX * 按下的點相對父控制元件的X座標 * @param downY * 按下的點相對父控制元件的X座標 */ private void createDragImage(Bitmap bitmap, int downX , int downY){ mWindowLayoutParams = new WindowManager.LayoutParams(); mWindowLayoutParams.format = PixelFormat.TRANSLUCENT; //圖片之外的其他地方透明 mWindowLayoutParams.gravity = Gravity.TOP | Gravity.LEFT; mWindowLayoutParams.x = downX - mPoint2ItemLeft + mOffset2Left; mWindowLayoutParams.y = downY - mPoint2ItemTop + mOffset2Top - mStatusHeight; mWindowLayoutParams.alpha = 0.55f; //透明度 mWindowLayoutParams.width = WindowManager.LayoutParams.WRAP_CONTENT; mWindowLayoutParams.height = WindowManager.LayoutParams.WRAP_CONTENT; mWindowLayoutParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE | WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE ; mDragImageView = new ImageView(getContext()); mDragImageView.setImageBitmap(bitmap); mWindowManager.addView(mDragImageView, mWindowLayoutParams); } /** * 從介面上面移動拖動映象 */ private void removeDragImage(){ if(mDragImageView != null){ mWindowManager.removeView(mDragImageView); mDragImageView = null; } } /** * 拖動item,在裡面實現了item映象的位置更新,item的相互交換以及GridView的自行滾動 * @param x * @param y */ private void onDragItem(int moveX, int moveY){ mWindowLayoutParams.x = moveX - mPoint2ItemLeft + mOffset2Left; mWindowLayoutParams.y = moveY - mPoint2ItemTop + mOffset2Top - mStatusHeight; mWindowManager.updateViewLayout(mDragImageView, mWindowLayoutParams); //更新映象的位置 onSwapItem(moveX, moveY); //GridView自動滾動 mHandler.post(mScrollRunnable); } /** * 當moveY的值大於向上滾動的邊界值,觸發GridView自動向上滾動 * 當moveY的值小於向下滾動的邊界值,觸犯GridView自動向下滾動 * 否則不進行滾動 */ private Runnable mScrollRunnable = new Runnable() { @Override public void run() { int scrollY; if(moveY > mUpScrollBorder){ scrollY = speed; mHandler.postDelayed(mScrollRunnable, 25); }else if(moveY < mDownScrollBorder){ scrollY = -speed; mHandler.postDelayed(mScrollRunnable, 25); }else{ scrollY = 0; mHandler.removeCallbacks(mScrollRunnable); } //當我們的手指到達GridView向上或者向下滾動的偏移量的時候,可能我們手指沒有移動,但是DragGridView在自動的滾動 //所以我們在這裡呼叫下onSwapItem()方法來交換item onSwapItem(moveX, moveY); smoothScrollBy(scrollY, 10); } }; /** * 交換item,並且控制item之間的顯示與隱藏效果 * @param moveX * @param moveY */ private void onSwapItem(int moveX, int moveY){ //獲取我們手指移動到的那個item的position int tempPosition = pointToPosition(moveX, moveY); //假如tempPosition 改變了並且tempPosition不等於-1,則進行交換 if(tempPosition != mDragPosition && tempPosition != AdapterView.INVALID_POSITION){ if(onChanageListener != null){ onChanageListener.onChange(mDragPosition, tempPosition); } getChildAt(tempPosition - getFirstVisiblePosition()).setVisibility(View.INVISIBLE);//拖動到了新的item,新的item隱藏掉 getChildAt(mDragPosition - getFirstVisiblePosition()).setVisibility(View.VISIBLE);//之前的item顯示出來 mDragPosition = tempPosition; } } /** * 停止拖拽我們將之前隱藏的item顯示出來,並將映象移除 */ private void onStopDrag(){ View view = getChildAt(mDragPosition - getFirstVisiblePosition()); if(view != null){ view.setVisibility(View.VISIBLE); } ((DragAdapter)this.getAdapter()).setItemHide(-1); removeDragImage(); } /** * 獲取狀態列的高度 * @param context * @return */ private static int getStatusHeight(Context context){ int statusHeight = 0; Rect localRect = new Rect(); ((Activity) context).getWindow().getDecorView().getWindowVisibleDisplayFrame(localRect); statusHeight = localRect.top; if (0 == statusHeight){ Class<?> localClass; try { localClass = Class.forName("com.android.internal.R$dimen"); Object localObject = localClass.newInstance(); int i5 = Integer.parseInt(localClass.getField("status_bar_height").get(localObject).toString()); statusHeight = context.getResources().getDimensionPixelSize(i5); } catch (Exception e) { e.printStackTrace(); } } return statusHeight; } /** * * @author xiaanming * */ public interface OnChanageListener{ /** * 當item交換位置的時候回撥的方法,我們只需要在該方法中實現資料的交換即可 * @param form * 開始的position * @param to * 拖拽到的position */ public void onChange(int form, int to); } }
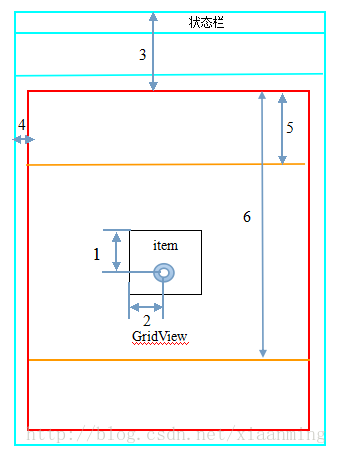
首先看DragGridView的事件分發方法,不瞭解Android事件分發的可以先去了解下,Android事件分發對於自定義控制元件很重要,簡單說下,當我們點選DragGridView的Item,先會去執行dispatchTouchEvent()方法將事件分發下去,所以我們要重寫dispatchTouchEvent()方法在手指按下的時候根據pointToPosition()方法來獲取我們按下的item的position,根據getChildAt()方法來獲取該position上面所對應的View, 並且開啟長按的定時器,預設時間為1000毫秒,如果在1000毫秒內手指擡起或者手指在螢幕上滑動出了該item,則取消長按定時器,否則就表示可以進行拖拽,手機友好的震動一下,隱藏我們長按的Item,螢幕呼叫createDragImage()方法來建立我們長按的item的映象,建立Item的映象使用的是WindowManager類,該類可以建立一個窗體顯示在Activity之上,再此之前大家先要理解這幾個距離,理解這幾個距離之前要首先知道getRawX(),getRawY()和getX(),getY()的區別,getRawX(),getRawY()是相對於螢幕的原點的距離,而getX(),getY()是相對於控制元件左上方的點的距離,為了方便大家理解我用Word簡單的畫了下圖,畫得不好,大家將就的看下,紅色框框為我們的GridView
- mPoint2ItemTop 手指按下的點到該Item的上邊緣的距離,如上圖的1號線
- mPoint2ItemLeft 手指按下的點到該Item的左邊緣的距離,如上圖的2號線
- mOffset2Top DragGridView的上邊緣到螢幕上邊緣的距離,如上圖的3號線,這個距離包裹狀態列,標題欄,或者一些在DragGridView上面的佈局的高度,這個很重要我們現實Item映象需要用到
- mOffset2Left DragGridView的左邊緣到螢幕左邊緣的距離,如上圖的4號線,我這個Demo的這個距離為0,因為我設定DragGridView的寬度為充滿螢幕,但是我們要考慮假如DragGridView與螢幕左邊緣設定了間隙或者左邊有其他的佈局的情形
- mDownScrollBorder 這個距離表示當DragGridView的item過多的時候,手機一屏顯示不完全,我們拖動Item映象到這個高度的時候,DragGridView自動向下滾動,如上圖的5號線
- .mUpScrollBorder 這個和mDownScrollBorder相反,當我們大於這個高度的時候,DragGridView自動向上滾動,如上圖的6號線
上面已經完成了開始拖拽的準備工作,要想拖動映象我們還需要重寫onTouchEvent()方法,獲取移動的X,Y的座標,利用WindowManager的updateViewLayout方法就能對映象進行拖動,拖動的映象的時候為了有更好的使用者體驗,我們還要做item的實時交換效果,我們利用手指移動的X,Y座標,利用pointToPosition()來獲取拖拽到的position,然後將之前的item顯示出來,將拖拽到的item進行隱藏,這樣子就完成了item在介面上面的交換,但是資料交換我這裡沒有做,所以我提供了回撥介面OnChanageListener,我們只需要自己實現資料的交換邏輯然後重新整理DragGridView即可,我們還需要實現DragGridView的自動向上滾動或者向下滾動,使用Handler和mScrollRunnable利用smoothScrollToPositionFromTop()來實現DragGridView滾動,具體的實現大家可以看程式碼
手指離開介面,將item的映象移除,並將拖拽到的item顯示出來,這樣子就實現了GirdView的拖拽效果啦,接下來我們來使用下我們自定義可拖拽的GridView吧,先看主介面佈局,只有我們自定義的一個DragGridView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.draggridview.DragGridView
android:id="@+id/dragGridView"
android:listSelector="@android:color/transparent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@android:color/transparent"
android:verticalSpacing="10dip"
android:horizontalSpacing="10dip"
android:stretchMode="columnWidth"
android:gravity="center"
android:numColumns="3" >
</com.example.draggridview.DragGridView>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent" >
<ImageView
android:id="@+id/item_image"
android:scaleType="centerCrop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" >
</ImageView>
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/item_image"
android:layout_centerHorizontal="true" >
</TextView>
</RelativeLayout>package com.example.draggridview;
import java.util.ArrayList;
import java.util.Collections;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SimpleAdapter;
import com.example.draggridview.DragGridView.OnChanageListener;
/**
* @blog http://blog.csdn.net/xiaanming
*
* @author xiaanming
*
*/
public class MainActivity extends Activity {
private List<HashMap<String, Object>> dataSourceList = new ArrayList<HashMap<String, Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DragGridView mDragGridView = (DragGridView) findViewById(R.id.dragGridView);
for (int i = 0; i < 30; i++) {
HashMap<String, Object> itemHashMap = new HashMap<String, Object>();
itemHashMap.put("item_image",R.drawable.com_tencent_open_notice_msg_icon_big);
itemHashMap.put("item_text", "拖拽 " + Integer.toString(i));
dataSourceList.add(itemHashMap);
}
final SimpleAdapter mSimpleAdapter = new SimpleAdapter(this, dataSourceList,
R.layout.grid_item, new String[] { "item_image", "item_text" },
new int[] { R.id.item_image, R.id.item_text });
mDragGridView.setAdapter(mSimpleAdapter);
mDragGridView.setOnChangeListener(new OnChanageListener() {
@Override
public void onChange(int from, int to) {
HashMap<String, Object> temp = dataSourceList.get(from);
//直接互動item
// dataSourceList.set(from, dataSourceList.get(to));
// dataSourceList.set(to, temp);
// dataSourceList.set(to, temp);
//這裡的處理需要注意下
if(from < to){
for(int i=from; i<to; i++){
Collections.swap(dataSourceList, i, i+1);
}
}else if(from > to){
for(int i=from; i>to; i--){
Collections.swap(dataSourceList, i, i-1);
}
}
dataSourceList.set(to, temp);
mSimpleAdapter.notifyDataSetChanged();
}
});
}
}
HashMap<String, Object> temp = dataSourceList.get(from);
//直接互動item
// dataSourceList.set(from, dataSourceList.get(to));
// dataSourceList.set(to, temp);簡單說下,資料的交換邏輯,比如我們將position從5拖拽到7這個位置,我註釋掉的邏輯是直接將5和7的資料交換,而後面的那種邏輯是將6的位置資料移動到5,將7的位置移動到6,然後再7顯示5 6->5, 7->6, 5->7不知道大家理解了沒有。接下來我們來執行下專案,在執行之前我們不要忘了在AndroidManifest.xml裡面加入震動的許可權<uses-permission android:name="android.permission.VIBRATE"/>

好了,今天的講解就到此結束,效果還不錯吧,看完這篇文章你是不是覺得GridView拖拽也不是那麼難實現呢?你心裡是不是也大概有自己的一個思路,建議大家自己敲敲看看,可以自己去實現下ListView的拖拽實現,ListView比GridView簡單些,好的學習方法不是看得懂人家的程式碼,而是看完程式碼自己根據腦海裡的思路自己敲出來,所以還是鼓勵大家多敲程式碼,不明白的同學在下面留言,我會為大家解答的!
PS:上面的程式碼在4.0以上的機器上面執行是OK的,但是在4.0以下的機器存在幾個問題,首先是相容性的問題,首先smoothScrollToPositionFromTop()方法在2.x的機器是不存在的,但是我們可以使用smoothScrollBy()來代替上面的方法使得GridView滾動注意:很多朋友說執行在2.3的機器上面拖動的時候出現某些item無緣無故的隱藏了,筆者在寫demo的時候一直用的是4.0的真機執行的,後面博主使用模擬器執行在2.3的機器上面,確實存在很多朋友反應的問題,原因就是因為博主使用的是SimpleAdapter,SimpleAdapter會複用Item,所以才導致本不該隱藏的item隱藏了,但是為什麼執行在博主4.0的機器上面不出現問題,博主也很納悶,現在我對其做出了修改,採用自定義Adapter,對item不採用複用的原則,雖然效率上面有點點不足,但是如果對於item不多的GridView,效率不足可以忽略,新修改的程式碼可以執行在2.X以上的機器不出現朋友們所說的問題了,並且添加了Item的移動動畫效果,非常感謝大家提出的問題!