element ui 分頁器遇到的bug
>
element ui 分頁器中的踩坑爬坑
這篇部落格主要解決兩個問題
1.第一個是切換資料來源之後如何一直保證頁碼在第一頁高亮
2.第二個是比如你點選到第N頁,從第N頁點選某行進入新的頁面,在點選返回上一頁操作時,頁碼還是在第N頁高亮話不多說直接上場景
第一種是 我在不重新整理元件的情況下,點選了分頁,這個時候我如果重新像後臺傳送請求資料,改變表格資料,但是還是要在第一頁高亮,這個時候就需要一個小知識點,往下繼續看**
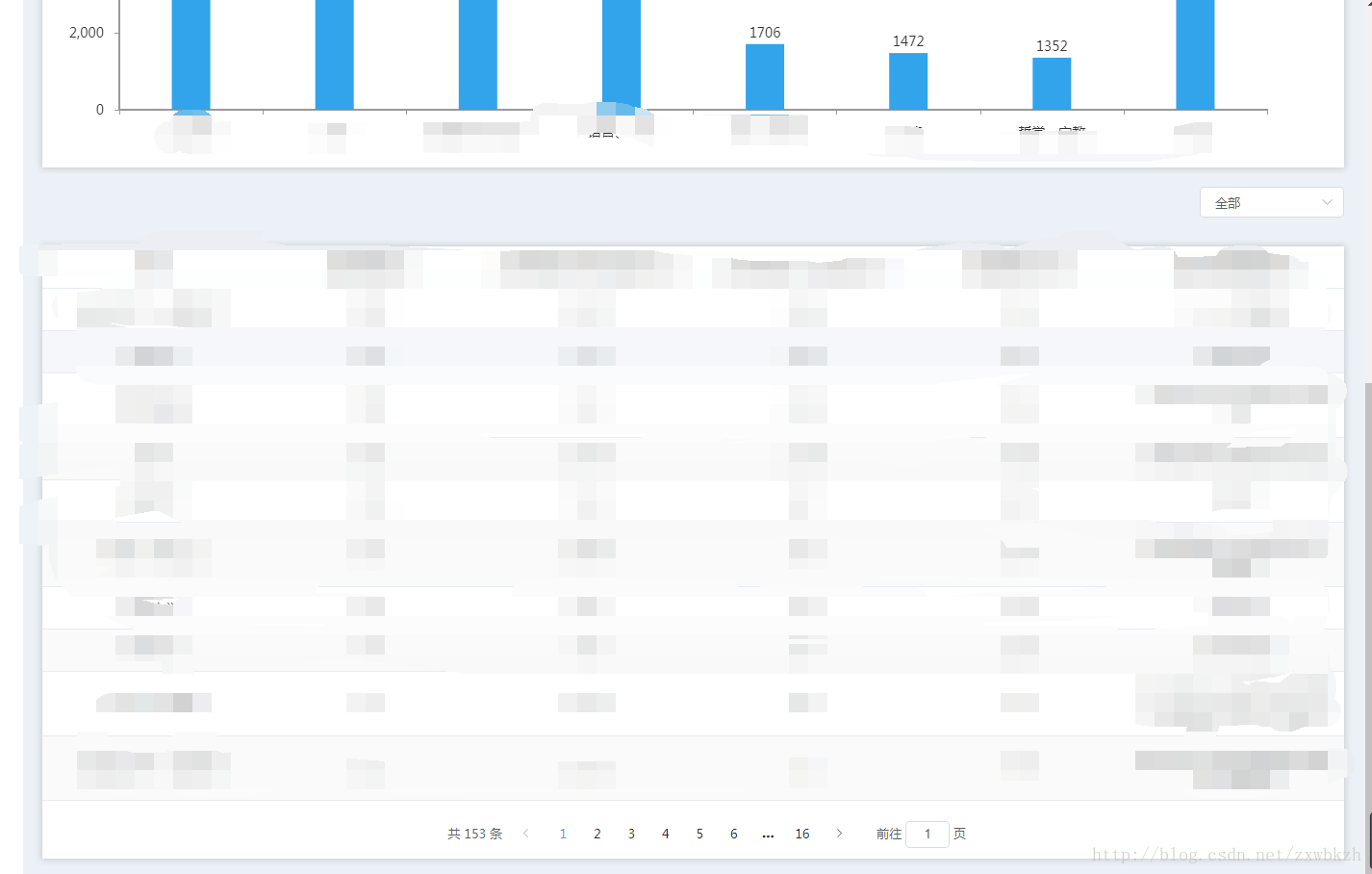
開始上來的頁面是這個
**
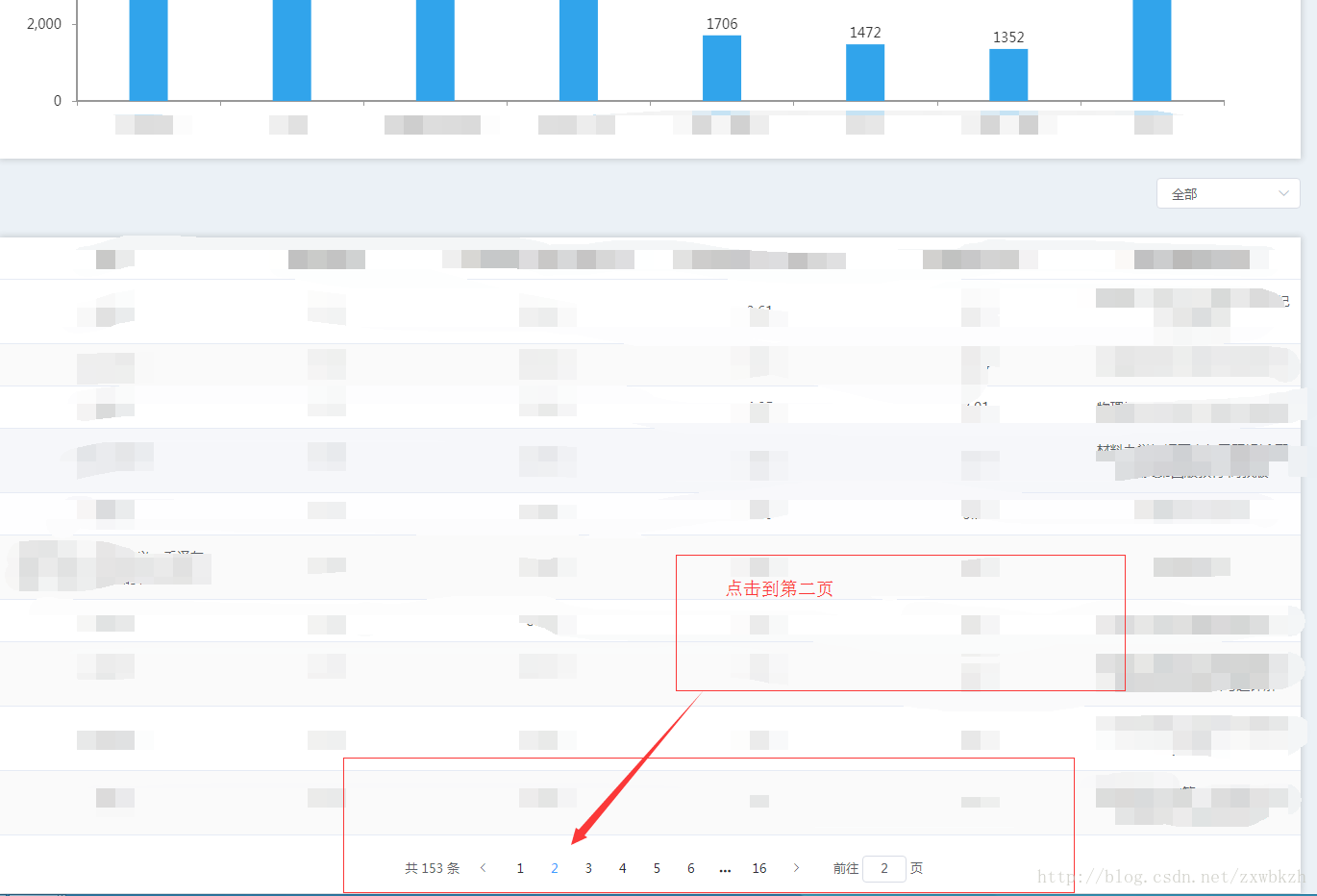
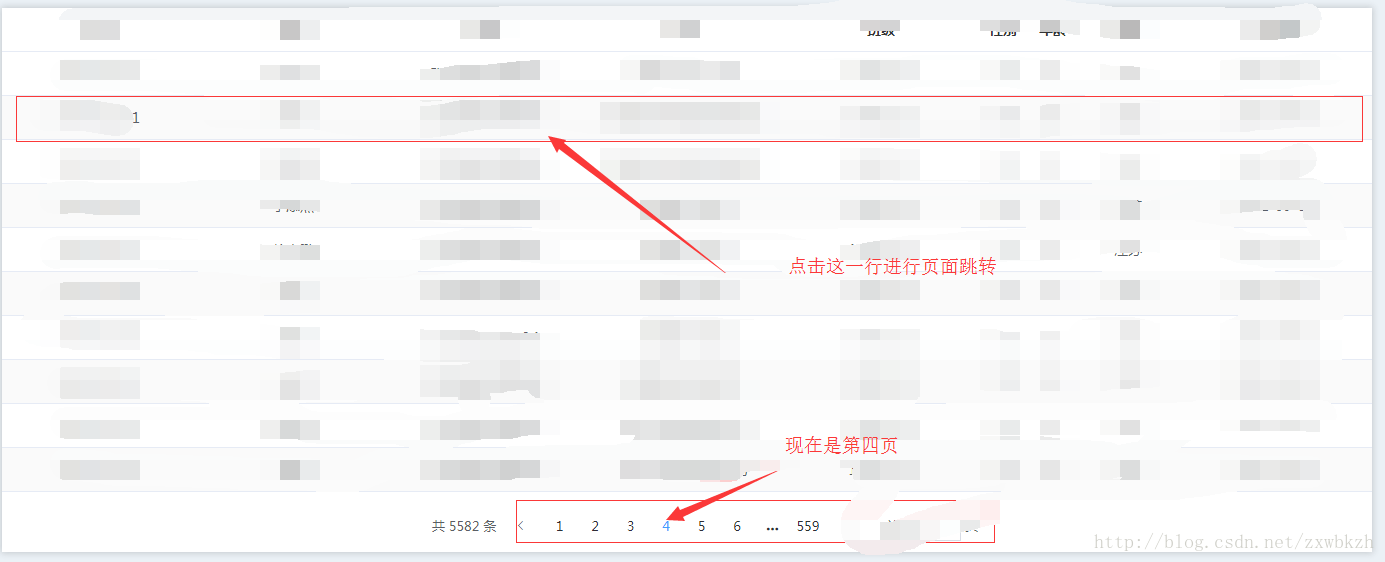
這個時候我進行點選換頁的操作,點到第二頁
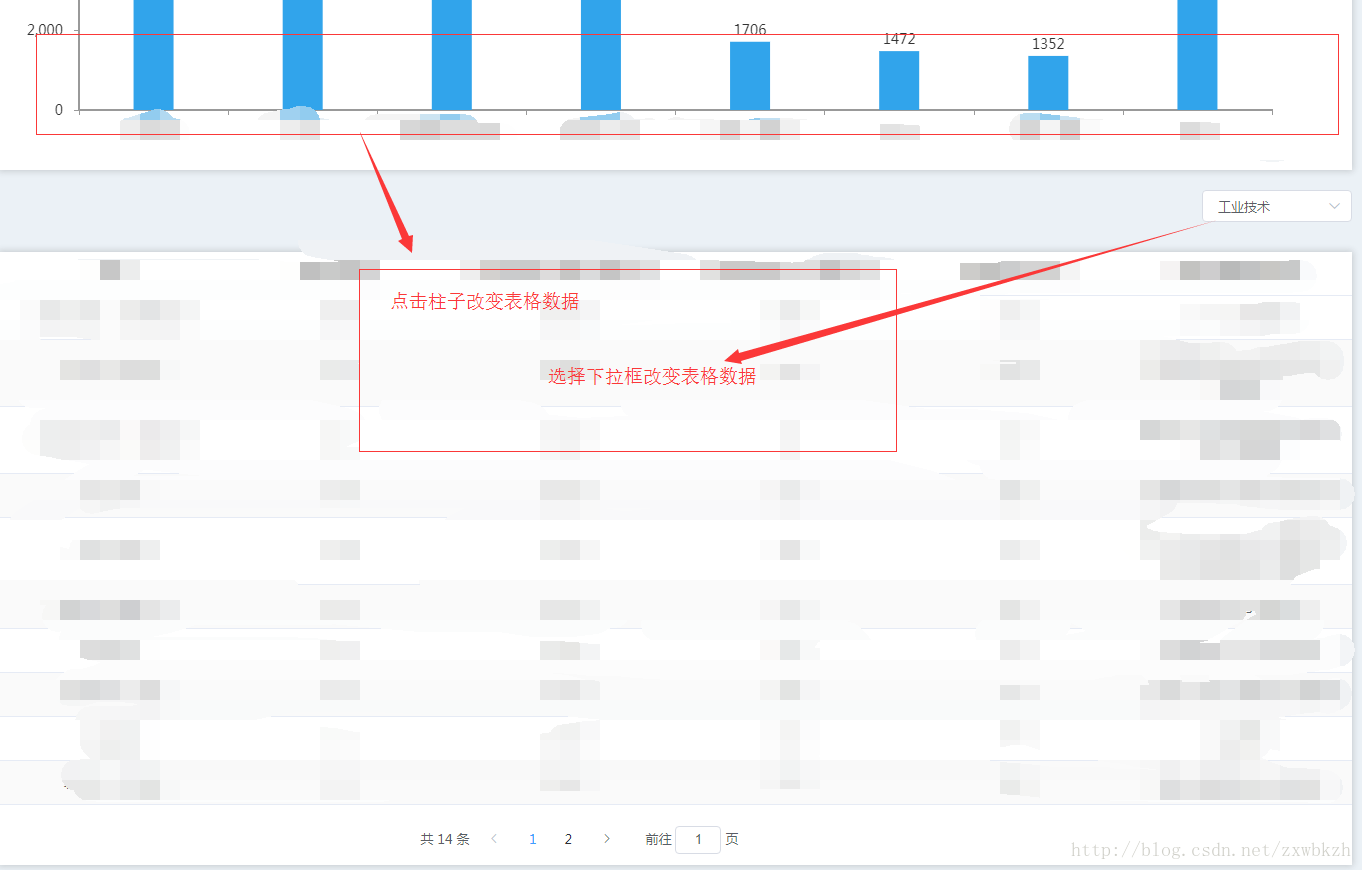
點選第二頁之後我想點選柱子,或者右邊的下拉框切換表格的資料來源
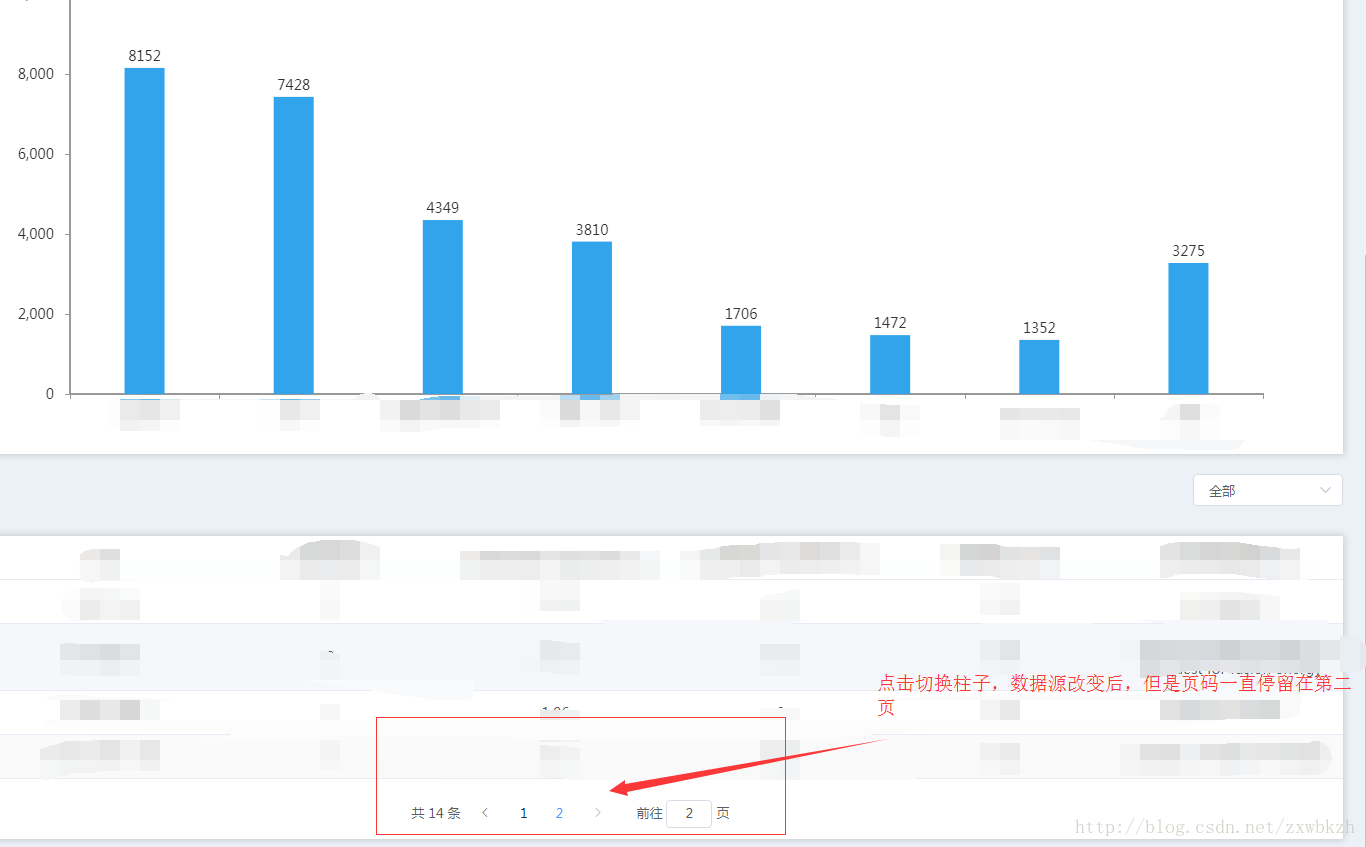
這個時候就出現了,我無論如何切換資料來源都不能讓分頁器頁碼保持在第一頁,始終會在我上一次單擊分頁器的頁碼上,如下圖:因為我上次點選的是第二頁,就一直是第二頁
當時我翻了element ui 的官方文件發現,有一個分頁器有一個屬性叫current-page.sync
只需要把它繫結到分頁器上
> <div class="block" v-show="tableNum>10">
> <el-pagination
> layout="total,prev, pager, next,jumper"
> 然後在呼叫頁碼改變的方法時 ,加入兩個小細節
第一個小細節,aTable(1); //加一個引數 1
第二個小細節 ,在aTable()方法里加上 this.page = val
貼出aTable
aTable(val){
let t = this;
t.page = val;
t.params.limit = 10;
t.params.start = (val-1)*10;
t.loadTable = true;
t.$http.post('/api/api/v2/borrow/secoundtypes', qs.stringify(t.params)).then(
res =>{
if(!(res.data.success == 'false')){
console.log("atable");
t.loadTable = false;
t.tableNum = res.data.data.total;
t.tableData = res.data.data.data;
}
},
err =>{
//失敗
t.loadTable = false;
});
},
完美解決
第二種情況是切換頁碼後,點選某行就行跳轉,希望返回後,我的頁碼還是保持再,我離開這個元件之前的頁碼,如我在A頁面有一個表格,點選到某一頁後,單擊某一行進行跳轉
,
比如跳轉到頁面B,我想在B頁面返回上一頁即A頁面
因為這個時候我的頁面因為是有一個重新整理動作,我明明也和上面的步驟一樣,設定了current-page.sync,也動態的給page賦了值,如上圖讓page = 4,但是每次頁碼都會重新跳轉到1上,打斷點才知道原來是頁碼先會跳到4,然後又自動跳到1,最後在網上看了很久才知道原來是隻要page改變,就會觸發@current-change=”aTable”重新執行,而aTable()不傳任何引數的時候,頁碼預設為是1,
> <div class="block" v-show="tableNum>10">
> <el-pagination
> layout="total,prev, pager, next,jumper"
> :current-page.sync = "page"
> @current-change="aTable"
> :total="tableNum">
> </el-pagination>
> </div>結合上面的分析,我們只要跳轉回來的時候注意兩個細節
細節1
let HistoricalPageNumber = 頁碼跳轉之前儲存的頁碼,
aTable(HistoricalPageNumber);
細節2
同上面的aTable方法
讓 this.page = HistoricalPageNumber;
我這說的只是簡化版因為我再真正做業務的時候其實比這複雜很多,但是萬變不離其中,
我們只需要記住一點頁碼的跳轉必定會觸發 @current-change=”aTable”,只有在這個aTable方法裡給page賦值才會最後生效,其餘地方的賦值最後都會被這個方法給覆蓋掉,如果這個方法裡沒有對page賦值就一直預設是1
隨便說一下 我儲存歷史頁碼的方法是用sessionStroage,不知道夥伴們是否有別的好辦法
如果對你有用請點贊留言,如果還有什麼疑問也歡迎留言