element-UI實現分頁器切換頁碼後,點選某行就行跳轉,希望返回後,頁碼還是保持在剛才瀏覽的位置
阿新 • • 發佈:2019-01-02
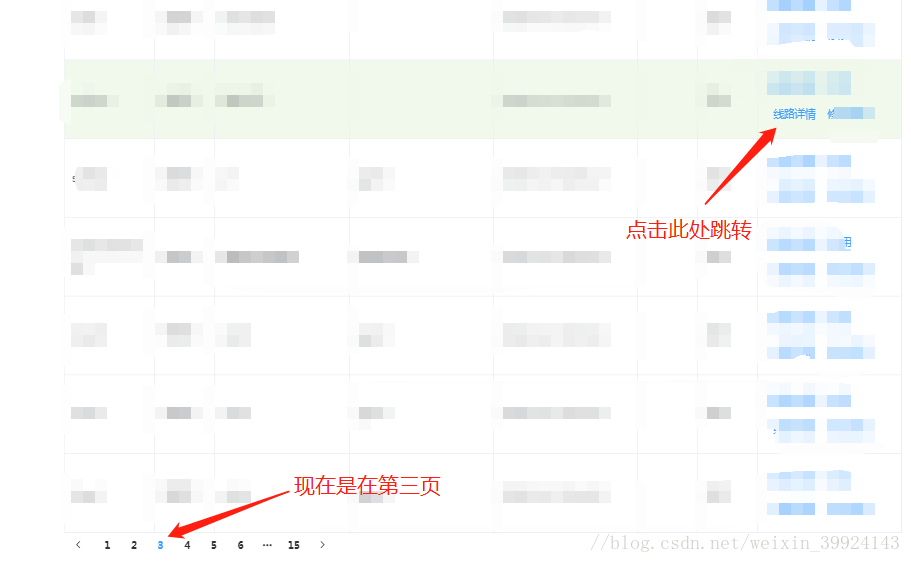
如上圖所示的操作,使用element-UI的el-pagination外掛來做分頁。
核心程式碼如下
<el-pagination
@current-change="nextPage"
layout="prev, pager, next"
:current-page="current.page"
:total="pageInfo.dataCount">
</el-pagination>mounted() { console.log("it is mounted") this.currentPage = Number(localStorage.getItem('pagination')) || 1; this.nextPage(this.currentPage); }, beforeUpdate () { localStorage.setItem('pagination', this.currentPage); console.log("it is beforeUpdate",localStorage.getItem('pagination')) }, beforeDestroy () { console.log("it is beforeDestroy") localStorage.setItem('pagination', '1'); }
注意:
1,在觸發二級路由的時候,原元件不會被銷燬,只會被更新。返回到二級路由的時候,元件再次更新,所以使用mounted鉤子函式,而不是created函式來進行page的跳轉操作。
2,localStorage中getItem方法取到的page是string型別,需要轉為number