46 jQuery-列表中的導航選單
阿新 • • 發佈:2018-12-31
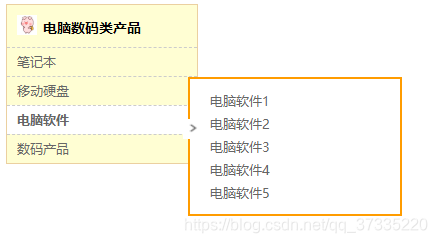
1. 效果圖

2.html程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>45 jQuery-列表中的導航選單</title> <style type="text/css"> body{font-size:13px} ul,li{list-style-type:none;padding:0px;margin:0px} .menu{width:190px;border:solid 1px #E5D1A1;background-color:#FFFDD2} .optn{width:190px;line-height:28px; border-top:dashed 1px #ccc} .content{padding-top:10px;clear:left} a{text-decoration:none;color:#666;padding:10px} .optnFocus{background-color:#fff;font-weight:bold} div{padding:10px} div img{float:left;padding-right:6px;} span{padding-top:3px;font-size:14px;font-weight:bold;float:left} .tip{width:190px;border:solid 2px #ffa200;position:absolute;padding:10px; background-color:#fff;display:none} .tip li{line-height:23px;} #sort{position:absolute;display:none} img{width: 20px;height: 20px;} </style> </head> <body> <ul> <li class="menu"> <div> <img alt="" src="../img/pig.jpg" /> <span>電腦數碼類產品</span> </div> <ul class="content"> <li class="optn"><a href=" ">筆記本</a></li> <ul class="tip"> <li><a href="#">筆記本1</a></li> <li><a href="#">筆記本2</a></li> <li><a href="#">筆記本3</a></li> <li><a href="#">筆記本4</a></li> <li><a href="#">筆記本5</a></li> </ul> <li class="optn"><a href="#">行動硬碟</a></li> <ul class="tip"> <li><a href="#">行動硬碟1</a></li> <li><a href="#">行動硬碟2</a></li> <li><a href="#">行動硬碟3</a></li> <li><a href="#">行動硬碟4</a></li> <li><a href="#">行動硬碟5</a></li> </ul> <li class="optn"><a href="#">電腦軟體</a></li> <ul class="tip"> <li><a href="#">電腦軟體1</a></li> <li><a href="#">電腦軟體2</a></li> <li><a href="#">電腦軟體3</a></li> <li><a href="#">電腦軟體4</a></li> <li><a href="#">電腦軟體5</a></li> </ul> <li class="optn"><a href="#">數碼產品</a></li> <ul class="tip"> <li><a href="#">數碼產品1</a></li> <li><a href="#">數碼產品2</a></li> <li><a href="#">數碼產品3</a></li> <li><a href="#">數碼產品4</a></li> <li><a href="#">數碼產品5</a></li> </ul> </ul> <img id="sort" src="../img/right.png" alt=""/> </li> </ul> <script src="../jquery.min.js"></script> <script type="text/javascript"> $(function() { var curY; //獲取所選項的Top值 var curH; //獲取所選項的Height值 var curW; //獲取所選項的Width值 var srtY; //設定提示箭頭的Top值 var srtX; //設定提示箭頭的Left值 var objL; //獲取當前物件 /* *設定當前位置數值 *引數obj為當前物件名稱 */ function setInitValue(obj) { curY = obj.offset().top curH = obj.height(); curW = obj.width(); srtY = curY + (curH / 2) + "px"; //設定提示箭頭的Top值 srtX = curW - 5 + "px"; //設定提示箭頭的Left值 } //設定當前所選項的滑鼠滑過事件 $(".optn").mouseover(function() { objL = $(this); //獲取當前物件 setInitValue(objL); //設定當前位置 var allY = curY - curH + "px"; //設定提示框的Top值 objL.addClass("optnFocus"); //增加獲取焦點時的樣式 objL.next("ul").show().css({ "top": allY, "left": curW }) //顯示並設定提示框的座標 $("#sort").show().css({ "top": srtY, "left": srtX }); //顯示並設定提示箭頭的座標 }) //設定當前所選項的滑鼠移出事件 .mouseout(function() { $(this).removeClass("optnFocus"); //刪除獲取焦點時的樣式 $(this).next("ul").hide(); //隱藏提示框 $("#sort").hide(); //隱藏提示箭頭 }) $(".tip").mousemove(function() { $(this).show(); //顯示提示框 objL = $(this).prev("li"); //獲取當前的上級li物件 setInitValue(objL); //設定當前位置 objL.addClass("optnFocus"); //增加上級li物件獲取焦點時的樣式 //顯示並設定提示箭頭的座標 $("#sort").show().css({ "top": srtY, "left": srtX }); }) .mouseout(function() { $(this).hide(); //隱藏提示框 $(this).prev("li").removeClass("optnFocus"); //刪除獲取焦點時的樣式 $("#sort").hide(); //隱藏提示箭頭 }) }) </script> </body> </html>
