jquery-easyui中列表控制元件datagrid沒有資料時顯示列表為空資訊
阿新 • • 發佈:2019-01-09
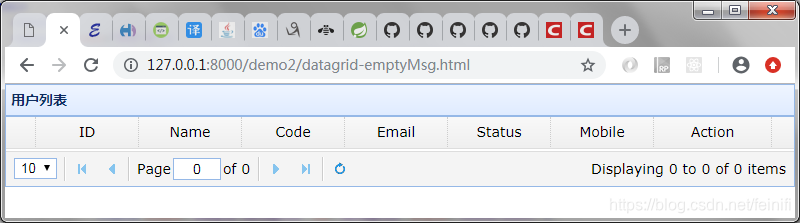
jquery-easyui控制元件datagrid下,如果有資料,會顯示按照列表顯示,如果沒有資料,那麼會顯示如下的介面。沒有任何提示。

為了讓沒有資料的情況下,提示“列表為空”,我們需要設定datagrid屬性。這個屬性就是emptyMsg。預設情況下,這個屬性是為空,沒有值。

當我們設定了emptyMsg這個之後,列表頁面仍然不會顯示,這個應該是easyui的一個bug。

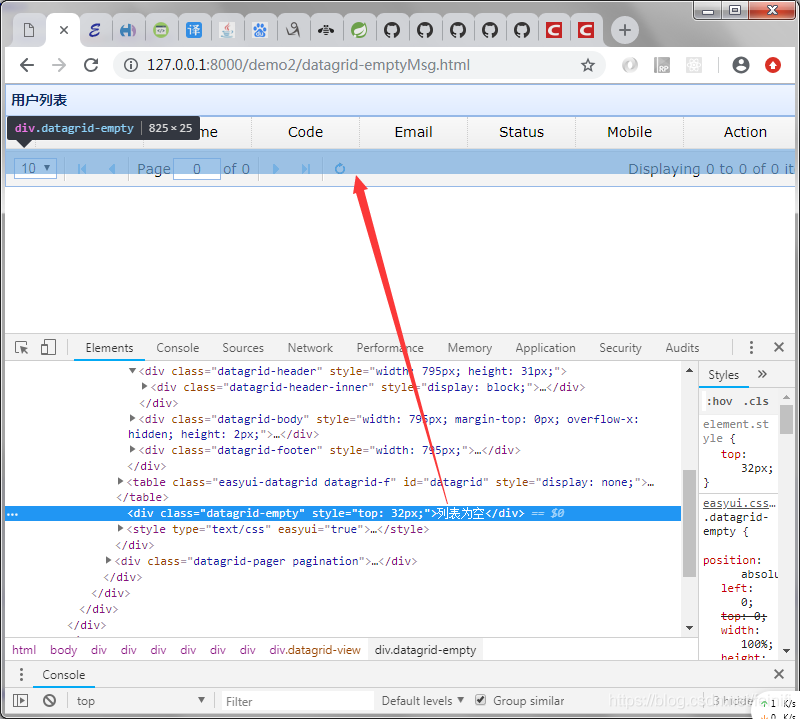
通過控制檯列印資訊,我們確定emptyMsg這個值確實被我們設定了,而且頁面元素中,是有這個類為datagrid-emtpy的節點的。

從上面的截圖,可以看出,類datagrid-empty的節點元素高度是25畫素,而datagrid-view的高度僅僅是34也就是說是表頭的高度,這個25畫素高的datagrid-empty的節點被隱藏了。知道了這些,我們就好解決了。

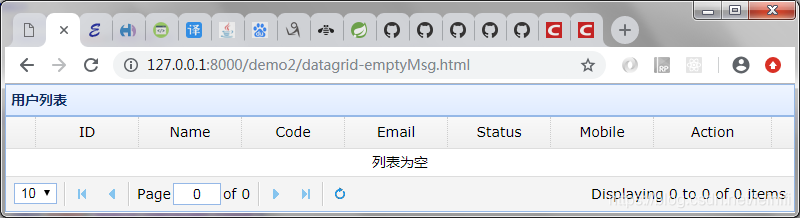
設定datagrid-view的樣式,增加min-height:59px;效果如圖,列表為空的提示出現在列表中。
最終的效果:

本例完整程式碼:
<!doctype html> <html> <head> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../themes/icon.css"/> <link rel="stylesheet" type="text/css" href="../demo/demo.css"/> <style> .datagrid-view{min-height:59px;} </style> <script type="text/javascript" src="../jquery.min.js"></script> <script type="text/javascript" src="../jquery.easyui.min.js"></script> </head> <body class="easyui-layout"> <div class="easyui-container-fluid"> <div class="easyui-panel" style="width:100%;border:none;" data-options="title:'使用者列表'"> <div class="table-wrapper"> <table class="easyui-datagrid" id="datagrid" style="width:100%;"> <thead> <th data-options="field:'id',align:'center',width:'14%'">ID</th> <th data-options="field:'name',align:'center',width:'14%'">Name</th> <th data-options="field:'code',align:'center',width:'14%'">Code</th> <th data-options="field:'email',align:'center',width:'14%'">Email</th> <th data-options="field:'status',align:'center',width:'14%'">Status</th> <th data-options="field:'mobile',align:'center',width:'14%'">Mobile</th> <th data-options="field:'action',align:'center',width:'16%'">Action</th> </thead> <tbody> </tbody> </table> </div> </div> </div> <script type="text/javascript"> $(function(){ $("#datagrid").datagrid({ pagination:true, rownumbers:true, emptyMsg:"列表為空", method:'get' }).datagrid("loadData",{rows:[],total:0}); }); </script> </body> </html>
