ConstraintLayout UI效能分析
轉載自:https://www.cnblogs.com/liujingg/p/7161319.html
ConstraintLayout, 2016年由Google I/O推出,Android Studio中, ConstraintLayout已替代RelativeLayout, 成為Hello World的預設佈局.
關於ConstraintLayout的使用就不說了,請看https://developer.android.com/training/constraint-layout/index.html
或者 http://blog.csdn.net/guolin_blog/article/details/53122387
可以看出ConstraintLayout的優勢主要體現在兩點
1. 可以更方便的通過視覺化拖拽的方式生成佈局(大部分開發者可能更願意用xml程式碼)
2. 複雜佈局下終於可以不用一層套一層了
是不是打算把專案裡的佈局RelativeLayout都換成ConstraintLayout了?等一等...,ConstraintLayout 效能到底怎麼樣?是不是任何佈局都適合用ConstraintLayout?
簡單寫個佈局,對比一下



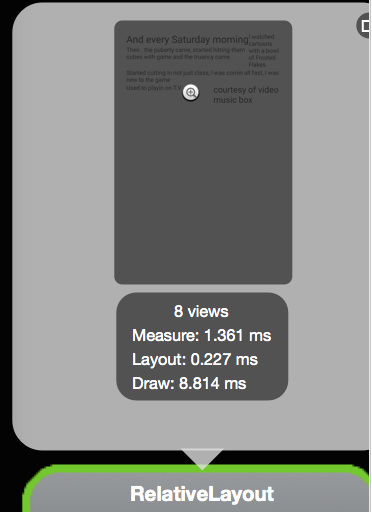
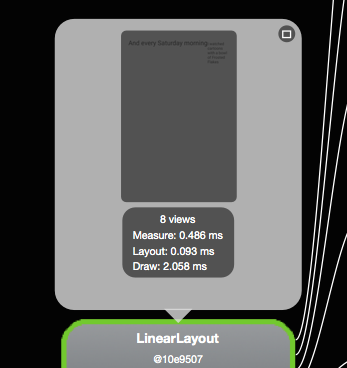
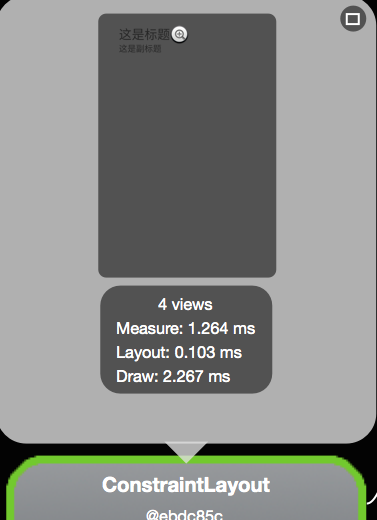
最簡單的根佈局包含幾個TextView和ImageView,沒有巢狀,可以看出LinearLayout是渲染最快的,這個符合預期,重點比較RelativeLayout和ConstraintLayout,發現ConstraintLayout在onMesaure階段
耗時數倍於RelativeLayout。
再看下簡單巢狀佈局ConstraintLayout表現怎麼樣?



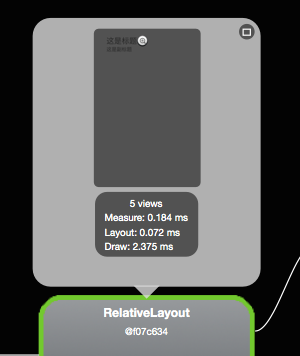
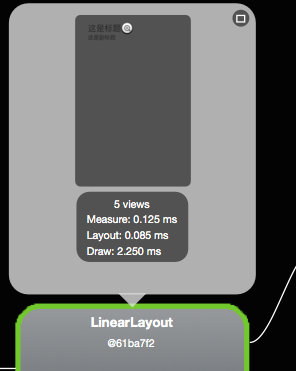
RelativeLayout和LinearLayout作為根佈局下,又包含了一個LinearLayout的佈局,ConstraintLayout當然不需要了
這幾種佈局下,RelativeLayout和LinearLayout 載入速度相差無幾,ConstraintLayout的onMesaure又拖後腿了...
深度巢狀的複雜佈局沒有試,但RelativeLayout肯定會隨著巢狀層數的增多 速度越來越慢,這時ConstraintLayout的優勢便體現出來了
