Vue.js(三) 指令(Directive)
一: 指令(Directive):
-
是Vue對HTML標籤新增加的、拓展的屬性(也稱之為特性), 這些屬性不屬於標準的html屬性,只有Vue認為是有效的,能夠處理它。
-
指令的職責是當表示式的值改變時,將其產生的連帶影響,響應式(Reactive)地作用於 DOM。也就是雙向資料繫結。
-
指令以"v-"作為字首,Vue提供的指令有:v-model、v-if、v-else、v-else-if、v-show、v-for、v-bind、v-on、v-text、v-html、v-pre、v-cloak、v-once等。指令也可以自定義
-
指令既可以用於普通標籤也可以用在
<template>標籤上。 -
指令的值是表示式,指令的值和在文字插值表示式{{ }} 的寫法是一樣的。
二:ES6 語法掃盲
ES5和ES6中增加了很多語法糖,就是出一些新的語法,來簡化之前的寫法,如果你不瞭解ES6看現代前端的程式碼,你會發現有很多語法都沒有見過。
2.1 省略分號
在ES6中每行程式碼結尾都可以省略分號;
let foo = 'bar'
2.2 物件函式
JavaScript中物件使用{ } 表示,使用key作為屬性名,使用value作為屬性值。其中屬性值可以是任意型別(數值、布林、陣列、字串、物件),也可以是函式型別。函式分為命名函式和匿名函式(沒有名稱的函式),當物件中的屬性值是函式型別,通常以函式名作為key,匿名函式作為value,這是標準的形式,也有簡化的寫法,就是省去function關鍵字,也不需要屬性名,直接就是函式名() { }, 這種方式和標準形式其實是一樣的,只不過寫法看起來奇怪 。
{
// key: value 標準形式,key為函式名,value為匿名函式
foo: function() {
// function body
},
// 簡化形式
bar() {
// function body
}
}
理解了ES6物件中的函式簡化語法再去看Vue指令碼中匯出的物件的data函式語法看起來就明白了。只不過data函式有返回值,返回值是一個物件。
<script> export default { data () { return { username: '' } } } </script>
2.3 物件中使用變數值來新增屬性
在JavaScript中物件是以大括號{ }形式定義的,物件中包括多個 屬性名和屬性值,其中屬性名和屬性值都冒號分隔。
在ES6中可以省略屬性名,直接使用屬性值,當只有屬性值時此時的屬性名就是屬性值對應的變數名。
// 傳統定義物件,屬性名:屬性值
{
username: 'mengday',
age: 20
}
// ES6中使用屬性值,省略屬性名,此時屬性名就是該變數名
var age = 20
{
username: 'mengday',
age
}
2.4 箭頭函式
箭頭函式是匿名函式的另一種新寫法,在寫法上箭頭函式比匿名函式更加簡潔,類似於其它語言中的程式碼塊的概念。箭頭函式使用箭頭=>將函式的引數和函式體分開。
箭頭函式的引數列表同樣使用小括號()括住,同時支援可變引數(可變引數就是陣列),可變引數在引數名前使用三個點表示(例如 …args), 如果引數列表只有一個引數可以省略(), 如果引數列表沒有引數不能省略()
函式體同樣使用一對大括號{}括住, 如果函式體只有一行程式碼可以直接省略掉大括號語法和return關鍵字。如果是返回的一個js物件{},此時的函式體大括號不能省略。
(arg1, arg2, arg...) => {
// function body
}
<script type="text/javascript">
// 匿名函式 使用function關鍵字
let double = function (x) {
if (x > 0) {
return x * x;
}
return x;
}
// 箭頭函式
let double2 = x => {
if (x > 0) {
return x * x;
}
return x;
}
// 一個引數,省略引數列表中的小括號(),
// 方法體一行程式碼, 省略方法體中的大括號{}, 省略return關鍵字
let double3 = x => x > 0 ? x * x : x;
// 無參
let pai = () => 3.15
// 可變引數
let sum = (x, y, ...others) => {
let sum = x+y;
for (let i = 0; i < others.length;i++){
sum += others[i];
}
return sum;
}
// 返回一個物件即使函式體是一行程式碼也不能省略大括號{}
let obj = x => {{foo: x}}
// 注意:this在箭頭函式中使用是指的是Window物件,不是指所在的物件
let foo = {
name: 'mengday',
sayHello () {
console.log(this.name)
}
}
foo.sayHello()
</script>
2.5 解構
解構:就是將一個物件或者陣列結構解開拆開, 其實就是其它語言中的元組tuple型別
<script type="text/javascript">
var obj = {age: 28, name: 'mengday', sayHello () { return '解構語法' }}
var {age, name, sayHello} = obj
// 28
console.log(age)
// mengday
console.log(name)
// 解構語法
console.log(sayHello())
var array = [1, 2, 3];
var [a, b, c] = array;
// 1
console.log(a)
// 2
console.log(b)
// 3
console.log(c)
</script>
2.6 物件展開運算子 …
物件展開運算子就是將將沒有匹配到解構的值都賦值給物件展開運算子對應的變數。
語法:在變數前使用三個點
<script type="text/javascript">
let arr = [1,2,3]
// 1 2 3
console.log(...arr)
console.log('-------------')
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 };
// 1
console.log(x)
// 2
console.log(y)
// {a: 3, b: 4}
console.log(z)
</script>
三:指令示例
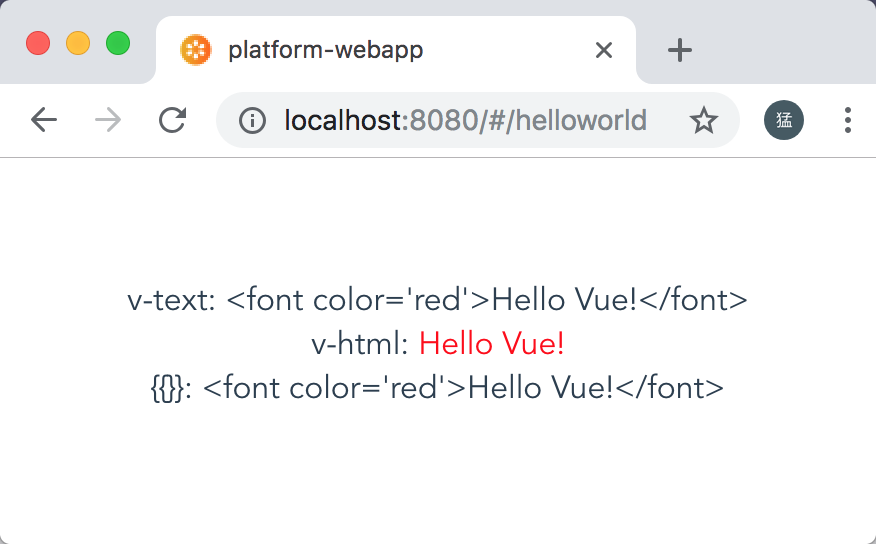
1. v-text 和 v-html
用於更新繫結元素中的內容,相當於jQuery的text()方法,等同於JS的text屬性。v-text="foo"和插值表示式{{ foo }} 效果是完全一樣的。
注意:v-text會把變數的值作為普通文字,即使變數的值是html也會作為普通文字來展示,如果要作為html元素顯示需要使用v-html, 類似於jQuery的html()方法
<template>
<div>
v-text: <span v-text="foo"></span><br/>
v-html: <span v-html="foo"></span><br/>
{{}}: <span>{{foo}}</span>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
foo: "<font color='red'>Hello Vue!</font>"
}
}
}
</script>

2. v-if 、v-else-if、v-else
- v-if=“bool表示式”:根據表示式的值的真假條件渲染元素,true則顯示,false則不顯示。v-if 可單獨使用也可和v-else-if、v-else結合使用。
- v-else-if: 充當 v-if 的“else-if 塊”,可以連續使用。必須緊跟在帶 v-if 或者 v-else-if 的元素之後。
- v-else: 表示 v-if的“else塊,v-else元素必須緊跟在帶v-if或者v-else-if的元素的後面。
<template>
<div>
<span v-if="orderStatus == 0">春天</span>
<span v-else-if="orderStatus == 1">夏天</span>
<span v-else-if="orderStatus == 2">秋天</span>
<span v-else>冬天</span>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
orderStatus: 2
}
}
}
</script>

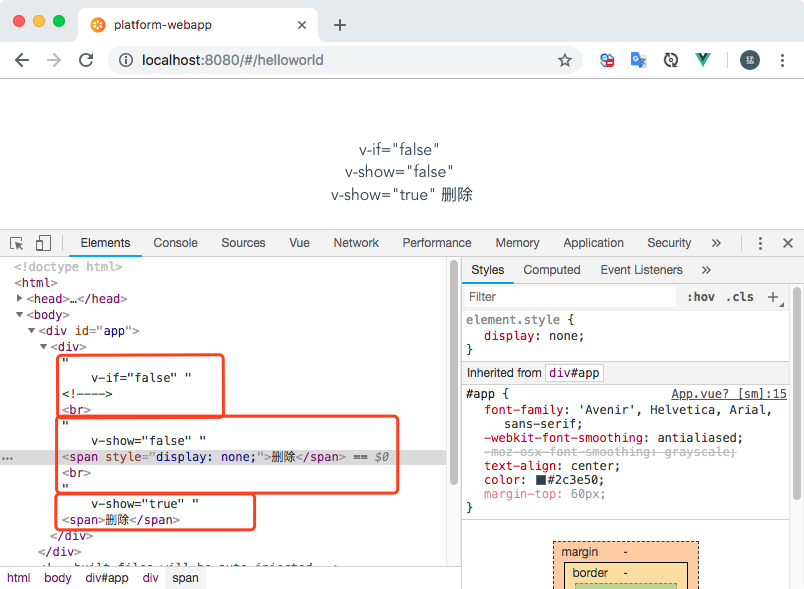
3. v-show
用於根據表示式的值的真假條件顯示隱藏元素,v-show 只是簡單地切換元素的CSS屬性display。v-show表示式為true, 則設定style=“display: none;” 為false不設定樣式。
<template>
<div>
v-if="{{isAdmin}}" <span v-if="isAdmin">刪除</span> <br>
v-show="{{isAdmin}}" <span v-show="isAdmin">刪除</span> <br>
v-show="{{!isAdmin}}" <span v-show="!isAdmin">刪除</span>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
isAdmin: false
}
}
}
</script>

v-if 和 v-show 的區別:
可以看到當v-if="false"時整個span元素就沒有被載入,而v-show=“false”會渲染span元素,只不過該元素被隱藏起來了(style=“display: none;”), 從視覺的效果來說兩者是完全一樣的,都不能看到。一般來說,v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在執行時條件很少改變,則使用 v-if 較好。如果不考慮效能兩個用哪個都行。
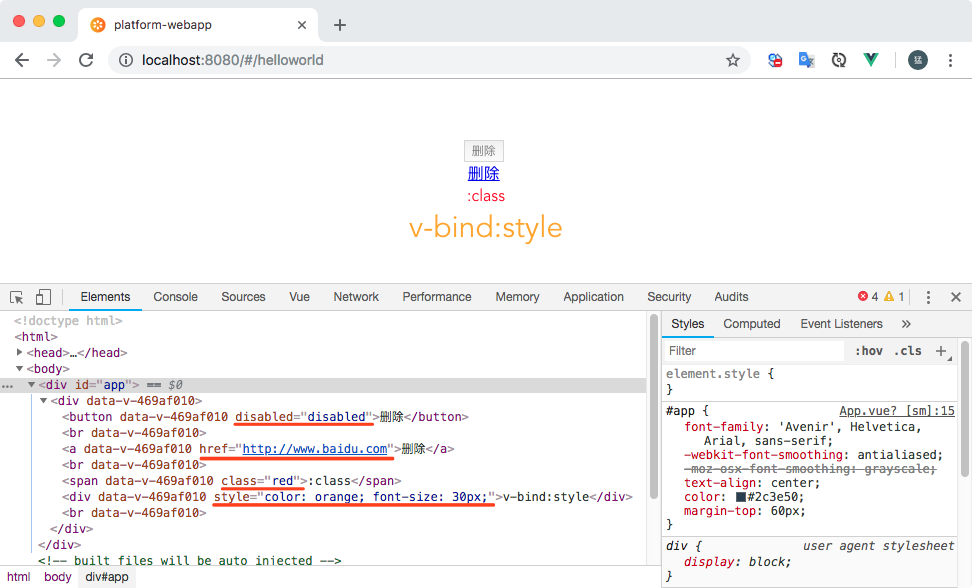
4. v-bind:屬性名
動態繫結html中的屬性值,因v-bind比較常用提供了縮寫語法,此指令可以省略"v-bind",直接使用 “:屬性名”。
v-bind:後面可以跟任意標準的HTML屬性如href、class、style、display等任意屬性。
<template>
<div>
<button v-bind:disabled="isAdmin">刪除</button> <br>
<a :href="url">刪除</a> <br>
<span :class="{red: isAdmin, size: !isAdmin}">:class</span>
<div :style="{ color: orangeColor, fontSize: fontSize + 'px' }">v-bind:style</div> <br>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
isAdmin: true,
url: 'http://www.baidu.com',
orangeColor: 'orange',
fontSize: 30
}
}
}
</script>
<style scoped>
.red {
color: red;
}
.size {
font-size:3.75em
}
</style>
v-bind:class 用法稍微特別 {樣式:布林表示式} 當布林表示式為true的時候就使用樣式。

5. v-for
用於遍歷陣列或者物件(遍歷物件的所有屬性,在遍歷物件時,是按Object.keys()的結果遍歷,但是不能保證它的結果在不同的JavaScript引擎下是一致的),可以使用in或者of方式,也可以使用(item, index), 其中index從0開始的索引, 在使用v-for是最好提供:key, 2.2.0+ 的版本里,當在元件中使用 v-for 時,:key 現在是必須的。v-for也可以遍歷一個區間範圍內的數字,如 1到10
<template>
<div>
<ul>
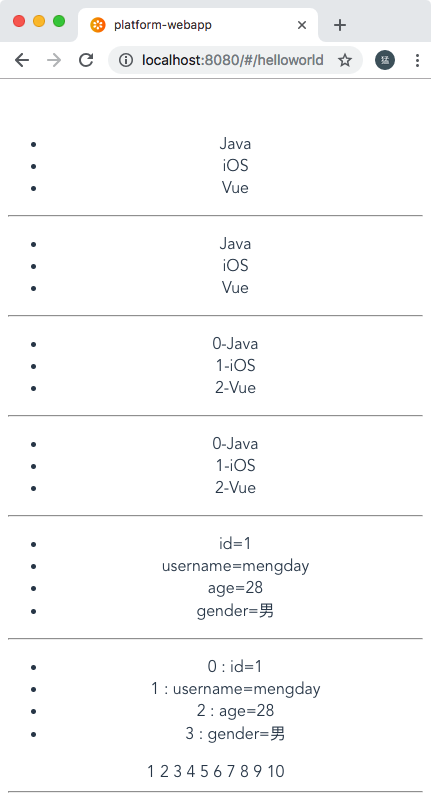
<li v-for="item in programes" :key="item.value">{{ item.text }}</li>
</ul>
<hr>
<ul>
<li v-for="item of programes" :key="item.value">{{ item.text }}</li>
</ul>
<hr>
<ul>
<li v-for="(item, index) in programes" :key="item.value">{{ index + "-" + item.text }}</li>
</ul>
<hr>
<ul>
<li v-for="(item, index) in programes" :key="item.value">{{ index + "-" + item.text }}</li>
</ul>
<hr>
<ul>
<li v-for="(value, key) in user" :key="user.id">{{ key }}={{ value }}</li>
</ul>
<hr>
<ul>
<li v-for="(value, key, index) in user" :key="user.id">{{index}} : {{ key }}={{ value }}</li>
</ul>
<span v-for="n in 10">{{ n }} </span>
<hr>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
programes: [
{value: 0, text: 'Java'},
{value: 1, text: 'iOS'},
{value: 2, text: 'Vue'},
],
user: {
id: 1,
username: 'mengday',
age: 28,
gender: '男'
}
}
}
}
</script>

6. v-model
v-model: 表單輸入和應用狀態之間的雙向繫結。v-model 會忽略所有表單元素的 value、checked、selected 特性的初始值而總是將Vue例項的資料作為資料來源。你應該通過JavaScript在元件的data選項中宣告初始值。
修飾符: 使用.操作符追加在指令後面,修飾符的作用是對值進行再次處理。
- . trim : 去掉輸入的值的首尾空格
- .number 將輸入的值轉為數值型別(一般情況下data中初始化的資料為空文字"",此時是字串型別,如果輸入了值就會轉為數值型別)
- .lazy 懶更新,預設情況下當資料發生改變(oninput事件)時就會更改model,使用lazy是當游標離開表單時才會更新model
<template>
<div>
<form>
<input v-model="username" value="root" type="text" placeholder="請輸入使用者名稱"/><br>
<input v-model.trim="password" value="root" type="text" placeholder="請輸入密碼"/><br>
<input v-model.number="age" type="text" placeholder="請輸入年齡"/><br>
<input v-model.lazy="hobby" type="text" placeholder="愛好"/><br>
{{username.split(" ")}}
</form>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
username: 'a d m i n',
password: '',
age: '',
hobby: ''
}
}
}
</script>

7. v-on:事件名稱
v-on用於監聽事件,如click、change、keyup等事件,由於比較常用有一個簡寫寫法用@符號代替"v-on:", 在ES6中方法呼叫如果沒有引數可以省略小括號,而方法的宣告寫在methods裡。
.once 表示事件只會觸發一次
<template>
<div>
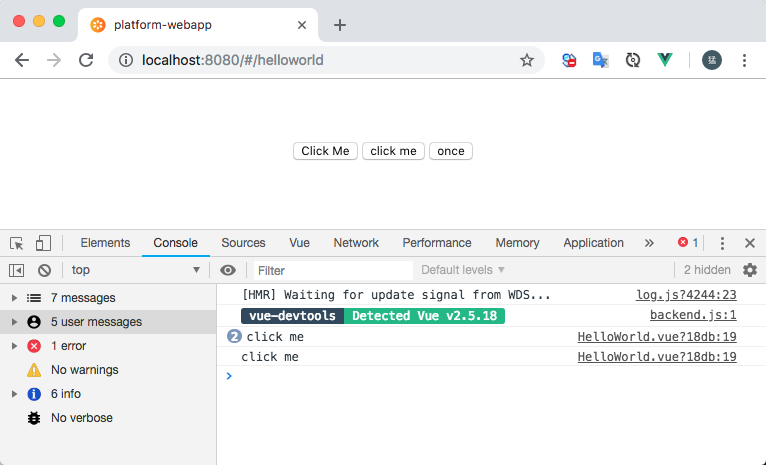
<button v-on:click="handleClick">Click Me</button>
<button @click="handleClick">click me</button>
<button @click.once="handleClick">once</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
}
},
methods: {
handleClick() {
console.log('click me')
}
}
}
</script>

Vue允許為v-on在監聽鍵盤事件(keyup、keydown、keypress)時新增按鍵修飾符, 修飾符可以是鍵盤按鈕對應的keyCode,也可以keyCode對應的別名。可以通過Vue.config.keyCodes.別名 = keyCode值來自定義keyCode對應的別名。Vue也提供好了一些常用的別名
- .enter
- .tab
- .delete (捕獲“刪除”和“退格”鍵)
- .esc
- .space
- .up
- .down
- .left
- .right
// 在main.js中註冊一個全域性的鍵盤按鈕別名
Vue.config.keyCodes.f1 = 112
HelloVue.vue
<template>
<div>
<input type="button" @keyup.13="handleEnter(13)" value="13"> &
