sublime text3--js智慧提示外掛以及其他常用外掛
轉載地址:http://blog.csdn.net/u013861109/article/details/53106074
在諸多工具中,Sublime Text無疑是一款利器,它介面優美、功能強悍、效能令人驚訝,需要注意的是,它並不是IDE,而是一個單純的文字編輯工具,但其程式碼高亮顯示、語法提示、自動完成且反應快速,還有各種豐富外掛的支援,使得文字編輯過程非常規範、快速高效。
下載安裝
直接去官網下載官方版,儘量不要下載網上的中文版,會出現各種奇怪的問題。安裝時next,next之後,注意在安裝時勾選 Add to explorer context menu ,如圖,這樣在選中檔案右鍵可以直接使用Sublime Text開啟。
sublime是個收費軟體,但官網下載的sublime安裝後可以正常使用,無需購買,購買的好處在於你使用過程中不會彈出提示框讓你購買(其實彈出頻率很低,不影響正常使用)。
改變字型和背景顏色
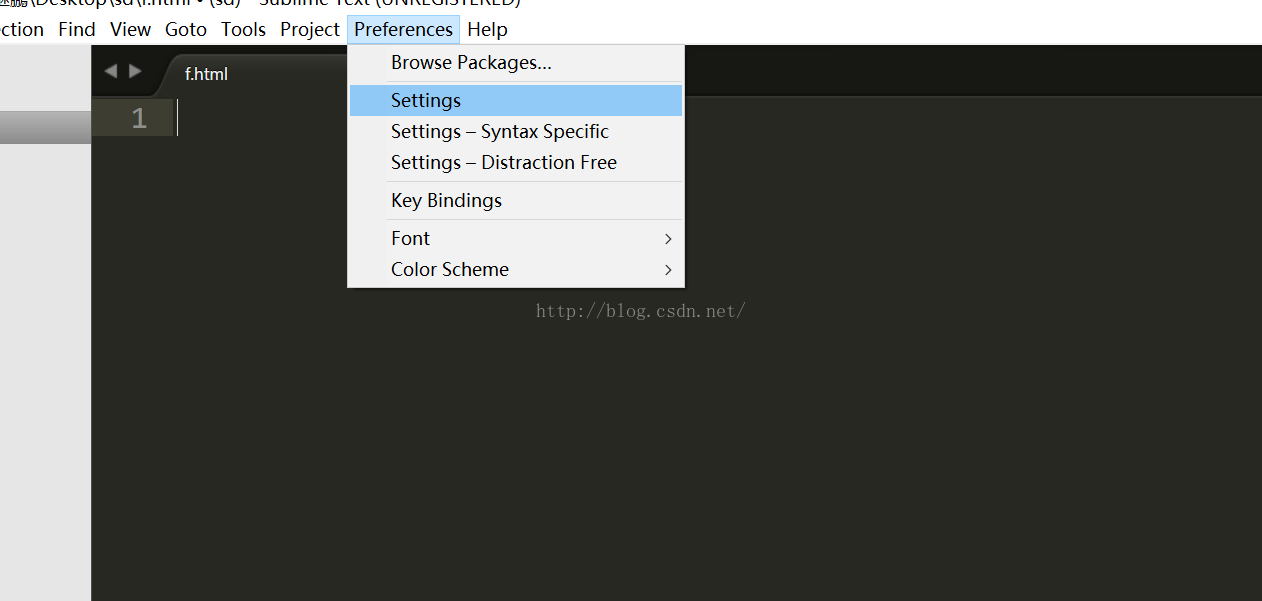
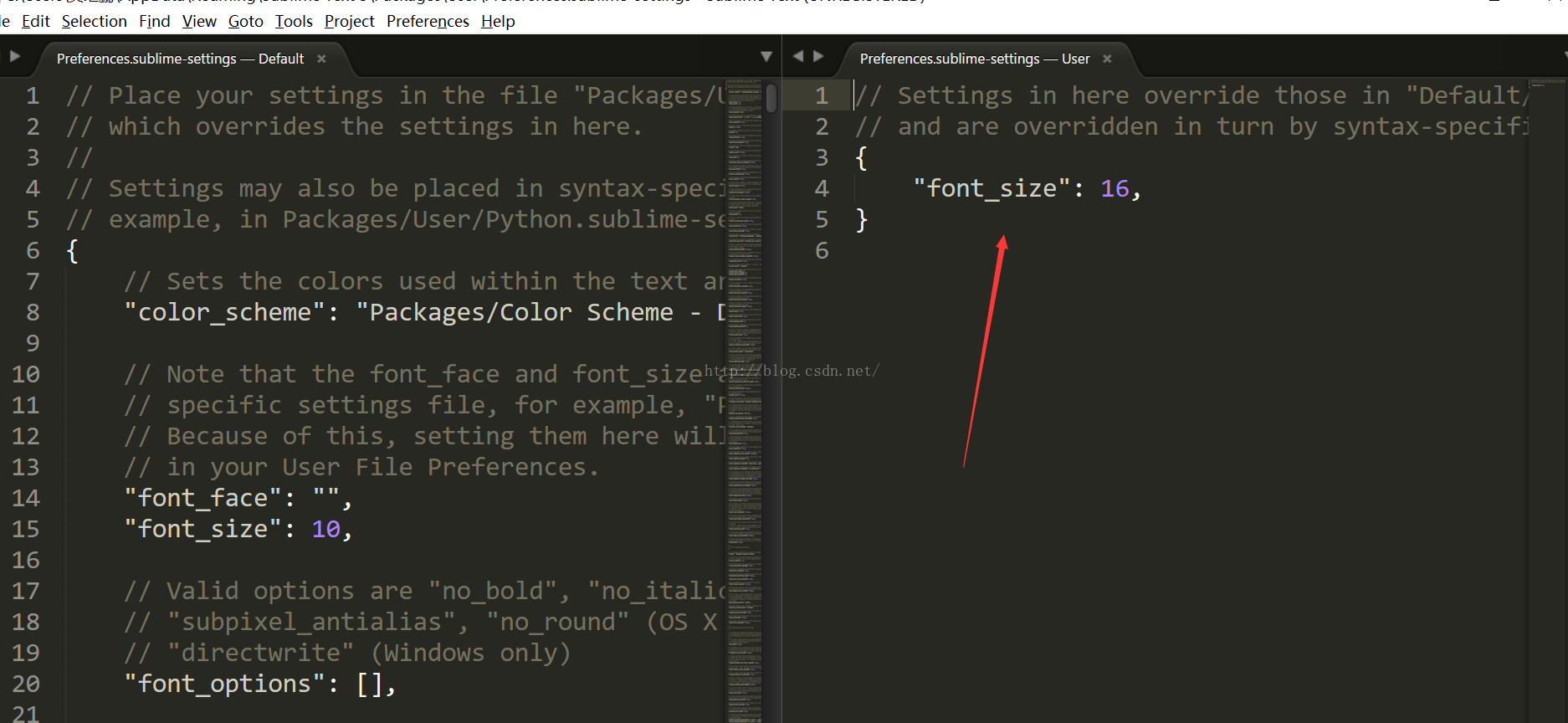
設定字型大小並保持
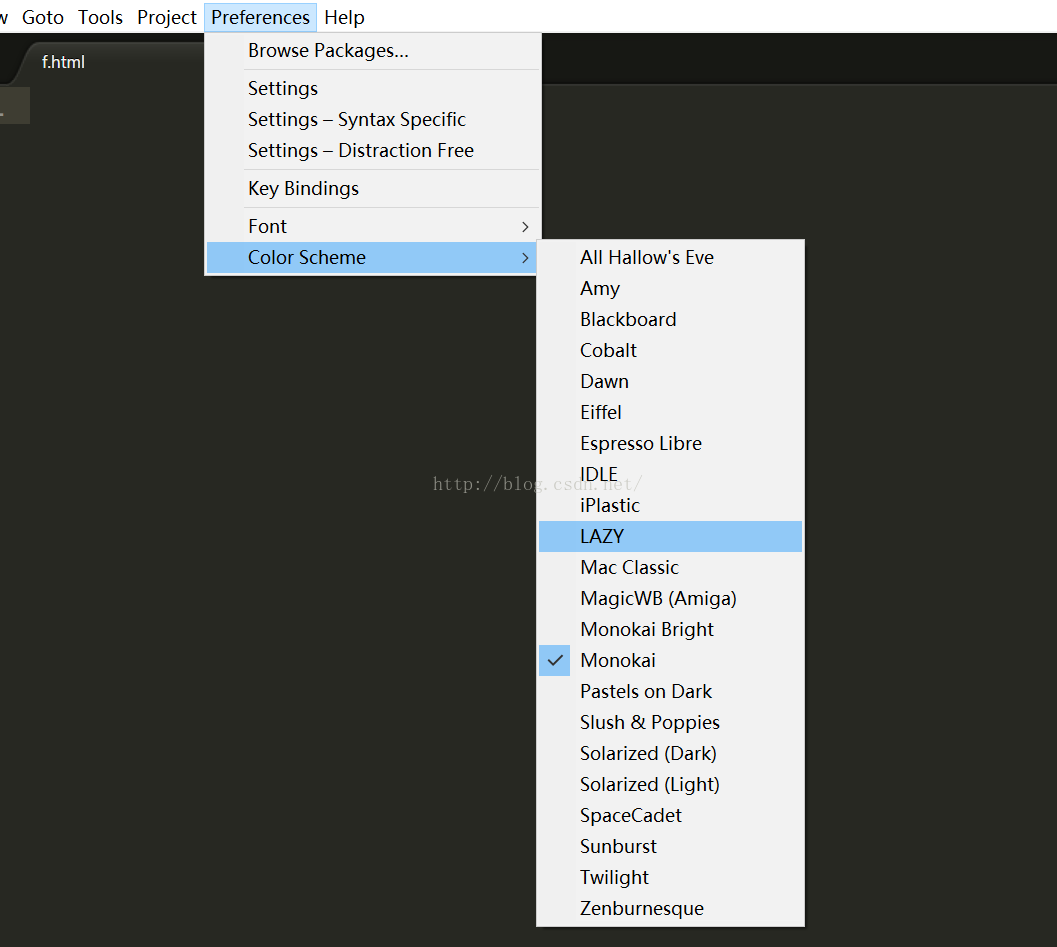
設定背景顏色
常用外掛
sublime是通過外掛管理器Package Control地對外掛瀏覽、安裝和解除安裝外掛。
安裝Package Control
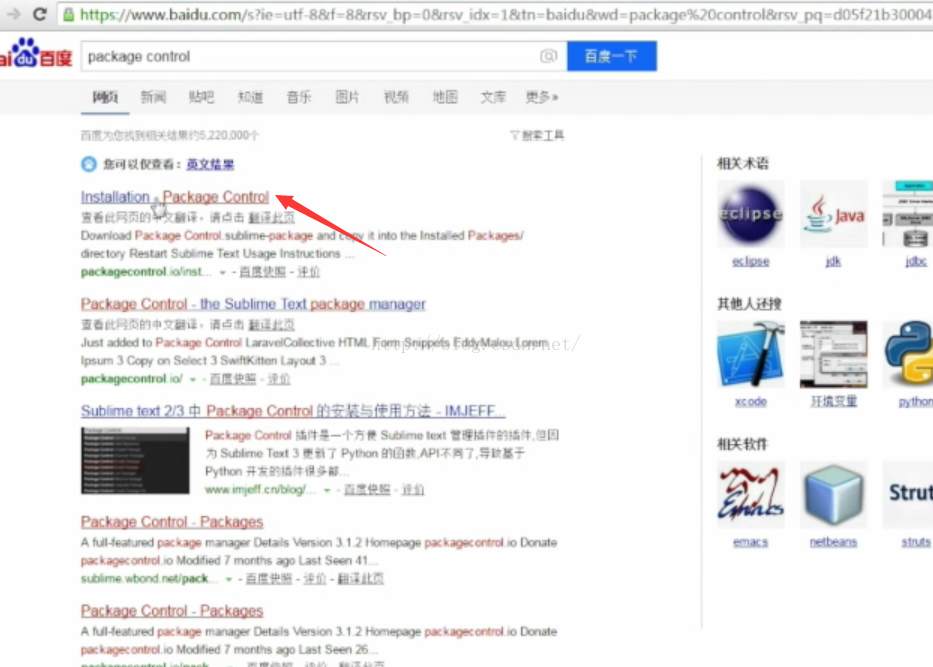
百度搜索Package Control開啟官網
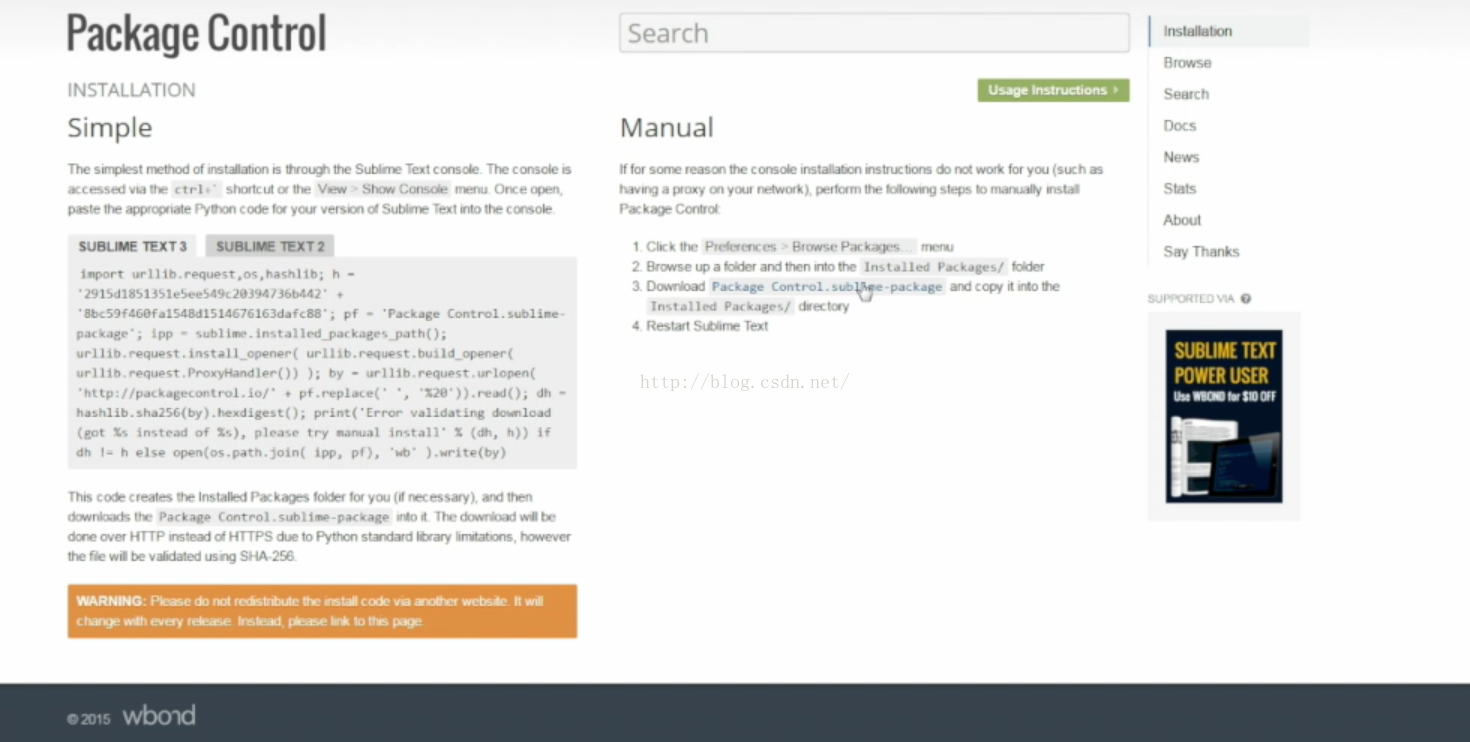
點選下載檔案
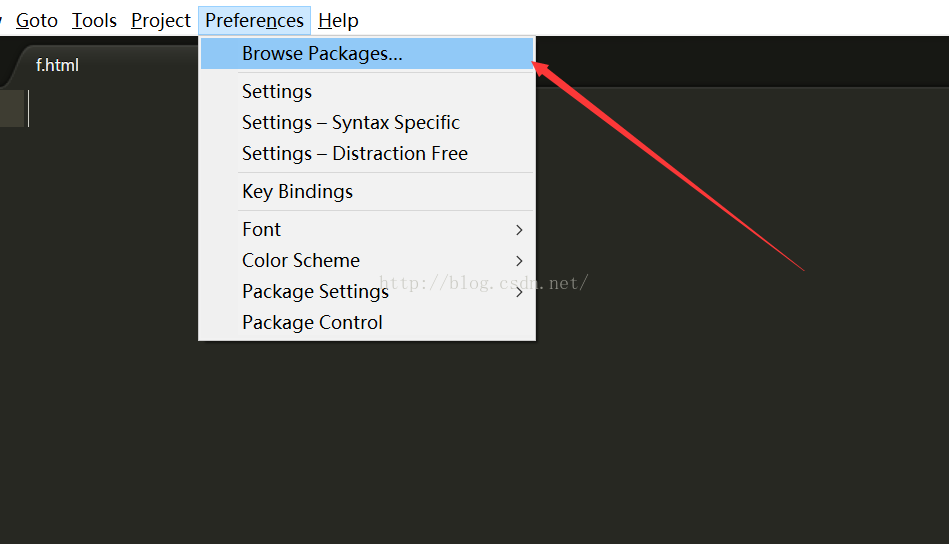
開啟檔案目錄
把下載檔案放在Installed Packages目錄下並重啟編輯器 安裝成功
安裝外掛
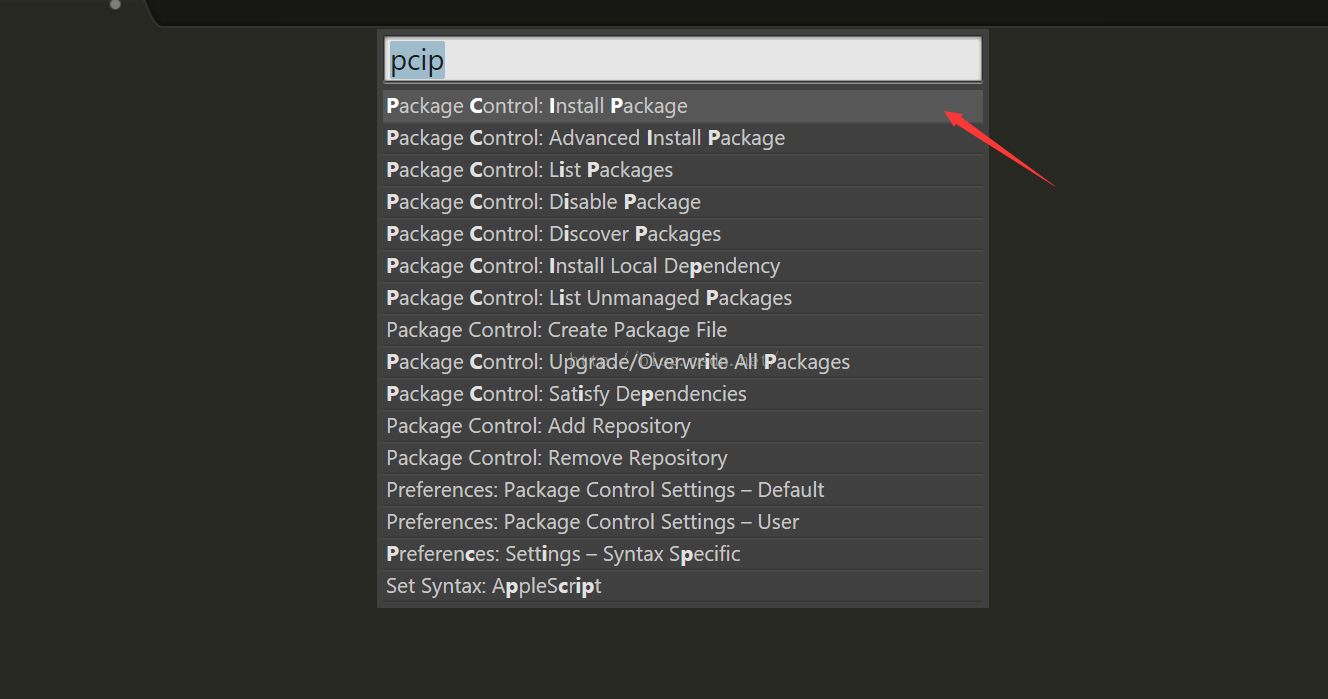
安裝外掛時,先使用Ctrl+Shift+P(Tools→Command Palette...)開啟控制面板,輸入PackageControl 回車 顯示如圖:
選擇Package Control:Install Package,回車。安裝成功後如圖所示,在輸入框中輸入外掛名字選擇外掛回車即可安裝外掛。
Emmet
前端開發必備,Write less , show more,使用Tab鍵觸發。安裝Emmet後,可以輸入少量程式碼後摁Tab鍵,系統自動補全程式碼。
AutoFileName
快速列出你想引用的資料夾裡面所有檔案的名字,比如想引用test/img/1.png。只需要輸入/img,該外掛就會自動提示/img下面的所有檔名,如圖
BracketHighlighter
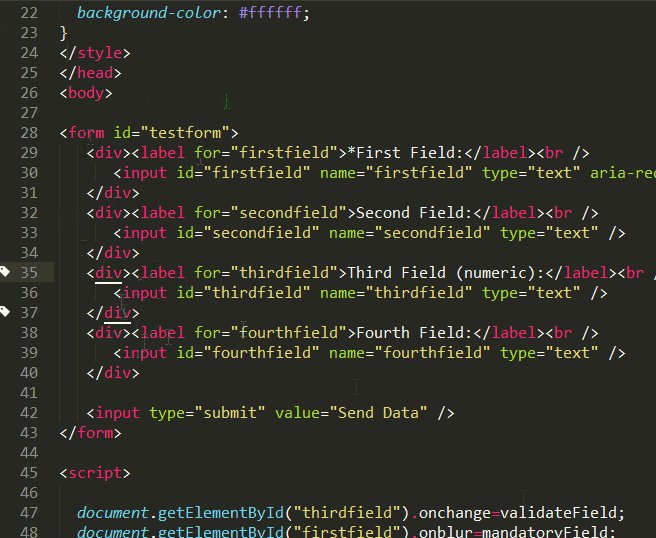
高亮顯示[], (), {}, “”, ”, <tag></tag>符號,便於檢視起始和結束標記。如圖:
ColorPicker
調色盤,需要輸入顏色時,可直接選取顏色。使用快捷鍵ctrl+shift+c即可開啟調色盤。需要注意的是,這個快捷鍵可能會打不開調色盤,原因是該快捷鍵被佔用了,最直接的解決辦法是直接在Preferences→Key Bindings-User中配置:“{ "keys": ["ctrl+shift+c"], "command": "color_pick"},”
JsFormat
JsForma可以自動幫助你格式化JavaScript程式碼,形成一種通用的格式,比如對壓縮、空格、換行的js程式碼進行整理,使得js程式碼結構清晰,易於觀看。在已壓縮的JS檔案中,右鍵選擇jsFormat或者使用預設快捷鍵(Ctrl+Alt+F),如果該熱鍵被佔用了,可以在Preferences→Key Bindings-User中配置: { "keys": ["ctrl+shift+alt+j"], "command": "js_format","context": [{"key": "selector", "operator": "equal", "operand": "source.js,source.json"}]},
DocBlockr
安裝該外掛後,可以快速生成各種註釋格式,當需要生成註釋符號時,輸入/*、/然後回車系統即幫你自動生成,如果/後面剛好是一個函式的定義,註釋格式會根據函式的引數生成。
Sidebar Enhancements
sub側欄右鍵檔案提供的功能很少,但在實際開發中,檔案通常會有各種處理請求,而該外掛增強側欄檔案右鍵功能,比如可以直接右鍵將檔案移入回收站,在瀏覽器中瀏覽,將檔案複製到剪下板等。詳情檢視sidebar文件
安裝該外掛前,檔案右鍵選項很少:
安裝外掛後,檔案右鍵選項大大增強:
我常用的兩個功能是設定檔案使用瀏覽器開啟的快捷鍵F12和重新命名F2,需要自己往Key-Bindings-User裡面新增
{ "keys": ["f12"], "command": "side_bar_open_in_browser","args":{"paths":[], "type":"testing", "browser":""}},
{ "keys": ["f2"], "command": "side_bar_rename"},
Alignment
對定義的變數進行智慧對齊,一般是“=”號對齊,預設的快捷鍵是Ctrl+Alt+A,但這個熱鍵和QQ截圖的熱鍵衝突不能使用,需要自己重新設定,我通常設定成Ctr+Alt+Shift+A,以下貼上到Key-Bindings-User裡面:{ "keys": ["ctrl+alt+shift+a"], "command": "alignment" },
CSS Format
CSS Format可以將任意的 CSS、SASS、SCSS、LESS 程式碼格式化為展開、緊湊、壓縮的形式,選中需要格式化的樣式程式碼,右鍵選中CSS Format,選擇需要形成的格式即可。
Tag
Tag外掛提供各種對Tag標籤的操作,具有功能:根據/自動關閉HTML標籤,標籤自動縮排(或選中ctrl+alt+f),刪除標籤和裡面的內容,插入標籤(對游標字元“ctrl+shift+,”生成標籤),刪除標籤裡的屬性,關閉標籤,檢查標籤等。有些功能是自動執行,有些功能需要手動執行,功能入口 選單欄Edit→
Tag。
Trailing spaces
可以檢測和一鍵刪除程式碼的空格,儲存時自動刪除多餘空格,讓你的程式碼更加緊湊規範。功能入口:Edit→
Trailing Spaces→
Delete,也可以自己設定快捷鍵,我通常設定成ctrl+shift+alt+t,以下貼上到Key-Bindings-User裡面:{ "keys": ["ctrl+shift+alt+t"], "command": "delete_trailing_spaces" },
ConvertToUTF8
通過本外掛,您可以編輯並儲存目前編碼不被 Sublime Text 支援的檔案,特別是中日韓使用者使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP 等。可以通過 File→
Set File Encoding to 選單對檔案編碼進行手工轉換。例如,您可以開啟一個 UTF-8 編碼的檔案,指定儲存為 GBK,反之亦然。
HTML-CSS-JS Prettify
格式化HTML,CSS,javascript和Json程式碼格式。使用該外掛,需要安裝nodejs,而且要在Packages-Setting→
HTML/CSS/JS Prettify→
set node path中設定你node的安裝路徑。使用過程:Tools→
Command Palette(或者Ctrl+Shift+P),輸入選擇htmlprettify即可完成整個文件的格式化。也可以設定快捷鍵:Packages-Setting→HTML/CSS/JS Prettify→set keyboard shortcuts,因為我的ctrl+shift+h已經被佔用,所以我改成ctrl+shift+alt+h。
Terminal
開啟檔案的終端,終端預設是CMD。ctrl+shift+t 開啟檔案所在資料夾,ctrl+shift+alt+t 開啟檔案所在專案的根目錄資料夾,可以自己重新配置快捷鍵。也可以右鍵open terminal here開啟。
彙總一下前面介紹的外掛:Alignment
AutoFileName
BracketHighlighter
ColorPicker
CSS Format
DocBlockr
Emmet
JsFormat
Sidebar Enhancements
Tag
Trailing Spaces
ConvertToUTF8
HTML-CSS-JS Prettify
Terminal
以及因為這些外掛而重新設定的快捷鍵:
- { "keys": ["ctrl+alt+shift+a"], "command": "alignment" },
- { "keys": ["ctrl+shift+alt+f"], "command": "show_panel", "args": {"panel": "find_in_files"} },
- { "keys": ["ctrl+alt+u"], "command": "soft_undo" },
- { "keys": ["ctrl+shift+alt+t"], "command": "delete_trailing_spaces" },
- { "keys": ["f12"], "command": "side_bar_open_in_browser","args":{"paths":[], "type":"testing", "browser":""}},
- { "keys": ["alt+f12"], "command": "side_bar_open_in_browser","args":{"paths":[], "type":"production", "browser":""}},
- { "keys": ["ctrl+t"], "command": "side_bar_new_file2"},
- { "keys": ["f2"], "command": "side_bar_rename"},
- { "keys": ["ctrl+shift+c"], "command": "color_pick"},
- { "keys": ["ctrl+shift+alt+j"], "command": "js_format","context": [{"key": "selector", "operator": "equal", "operand": "source.js,source.json"}]},
還有很多外掛需要根據你使用的庫和框架自己去新增,比如jQuery、angular、node.js、less等,只要Ctr+Shift+p輸入關鍵詞即可找到你想安裝的外掛。
sublimeCodeIntel
js智慧提示,超級好用
因為快捷鍵過多,下面僅羅列一下比較常用的快捷鍵:
1.操作
Ctrl + `: 開啟Sublime Text控制檯(Esc退出)
Ctrl+Shift+P:開啟命令面板(Esc退出)
Ctrl + K, Ctrl + B: 組合鍵,顯示或隱藏側欄
Alt :游標調到選單欄,↑↓←→ 移動游標
2.編輯
Ctr+Shift+D:複製貼上游標所在行
Alt+.:關閉標籤
Ctrl+/:用//註釋當前行。
Ctrl+Shift+/:用/**/註釋。
Ctrl + Enter: 在當前行下面新增一行然後跳至該行
Ctrl + Shift + Enter: 在當前行上面增加一行並跳至該行
Ctrl + ←/→: 進行逐詞移動,
Ctrl + Shift + ←/→: 進行逐詞選擇
Ctrl + Shift + ↑/↓: 移動當前行(檔案會被修改)
Ctrl+KK :從游標處刪除至行尾
Ctrl+K Backspace :從游標處刪除至行首
Ctrl+Z:撤銷
Ctrl+Y:恢復撤銷
Ctrl+J:合併行(已選擇需要合併的多行時)
Ctrl + [: 選中內容向左縮排
Ctrl + ]: 選中內容向右縮排
3.選擇
Alt+F3:選中關鍵詞後,選中所有相同的詞。可以配合Ctrl+D使用。
Ctrl + D Ctrl + K Ctrl + U:Ctrl + D選擇當前游標所在的詞並高亮該詞所有出現的位置,再次Ctrl + D,會選擇該詞出現的下一個位置。在多重選詞的過程中,Ctrl + K會將當前選中的詞進行跳過在多重選詞的過程中,Ctrl + U進行回退
Ctrl+L :選擇游標所在整行
Ctrl+X:刪除游標所在行
Ctrl + J: 把當前選中區域合併為一行
Ctrl+Shift+M:選中當前括號內容,重複可選著括號本身
4.查詢
(如果有視窗彈出都是Esc退出彈出視窗)
Ctr+p:輸入@顯示容器(css或者js裡面)
Ctrl + F: 調出搜尋框
Ctrl + H: 調出替換框進行替換
Ctrl + Shift + H: 輸入替換內容後,替換當前關鍵字
Ctrl + Alt + Enter: 輸入替換內容後,替換所有匹配關鍵字。(NOTE: 注意此時如果滑鼠焦點在編輯視窗中,則替換失敗,將滑鼠焦點調到替換框中,Ctrl + Alt + Enter才會起作用)
Ctrl + Shift + F: 開啟多檔案搜尋&替換
Alt + C: 切換大小寫敏感(Case-sensitive)模式
Alt + W: 切換整字匹配(Whole matching)模式
Alt + R: 切換正則匹配模式的開啟/關閉
5.跳轉
Ctrl + P:列出當前開啟的檔案(或者是當前資料夾的檔案),輸入檔名然後 Enter 跳轉至該檔案,輸入@symbol跳轉到symbol符號所在的位置,輸入#keyword跳轉到keyword所在的位置,輸入:n跳轉到檔案的第n行
Ctrl + R:列出當前檔案中的符號(例如類名和函式名,但無法深入到變數名),輸入符號名稱 Enter 即可以跳轉到該處。
會列出Markdown檔案的大綱
F12: 快速跳轉到當前游標所在符號的定義處(Jump to Definition)。比如當前游標所在為一個函式呼叫,F12會跳轉至該函式的定義處。
Ctrl + G: 輸入行號以跳轉到指定行
Ctrl+M:跳轉到括號另一半。
6.視窗和Tab頁
Ctrl + N: 在當前視窗建立一個新標籤
Ctrl + Shift + N: 建立一個新視窗(該快捷鍵 和搜狗輸入法快捷鍵衝突)
Ctrl + W: 關閉標籤頁,如果沒有標籤頁了,則關閉該視窗
Ctrl+Shift+W:關閉所有開啟檔案
Ctrl + Shift + T: 恢復剛剛關閉的標籤。
Ctrl +Tag:移動標籤。
7.螢幕
F11: 切換普通全屏
Shift + F11: 切換無干擾全屏
Alt + Shift + 2: 進行左右分屏
Alt + Shift + 8進行上下分屏
Alt + Shift + 5進行上下左右分屏(即分為四屏)
Ctrl + 數字鍵: 跳轉到指定屏
Ctrl + Shift + 數字鍵: 將當前屏移動到指定屏