前端優化-- CDN的使用&網站目錄結構的設計&優化原則
CDN的使用
background:url(//img.mdcdn.cn/h5/img/common/global_sprite.png)
上面的程式碼如果你能完全看懂,那麼這一小部分就可以不用看了。
首先我先介紹一下什麼是CDN。
CDN(content delivery network)中文全稱是內容分發網路,是一種智慧虛擬網路,在網路各個節點放置節點伺服器,根據流量情況,用時情況,節點的連線情況,使用者的距離情況及相應情況綜合考慮,將就近節點導向給使用者,加快頁面的響應速度。cdn有四個要求分別是負載均衡,內容管理,網路請求重定向,分散式儲存。其中負載均衡和內容管理是cdn的核心。cdn其實代表的是一種網路應用服務模式。
舉個例子:美的用的cdn是mdcdn,這個cdn一般用於大型企業,你可以在openhub網站裡找到。美的它的網站上有大量的圖片,如果和網頁都一起放在一臺伺服器上的話,那得有多卡,所以它們就會選擇把一些資源放在cdn上。再簡單提一下BootCDN,它是前端開源專案CDN加速服務,很多前端專案都選擇這個。
<link combofile="common/global.html" rel="stylesheet" href="//g.mdcdn.cn/??/pc/css/common/global.css?t=1490596298" />
上面的程式碼如果你能完全看懂,那麼這一小部分就可以不用看了。
combo是壓縮的意思,那麼combofile其實就是壓縮檔案的意思。淘寶的cdn支援combo handler,用逗號分隔js/css,用兩個??來觸發combo特性,用一個問號來新增時間戳。那麼是否可以理解成美的用的mdcdn服務支援combo,這句標籤就是根據mdcdn的語法來寫的,它把global.html和global.css合併為一個請求,並且這個global.css是放在mdcdn上的。
我發現七牛cdn並不支援combo,不過它是免費的。
推薦一個開放的支援combo的cdn的地址:https://www.jsdelivr.com/
怎麼具體操作cdn,,還是看官方操作文件吧
網站目錄結構的設計
建立一個複雜的網站,往往有成百上千個頁面,如何建立網站主目錄。網站有主頁面,子頁面,組合頁面。組合頁面是用frameset標籤來寫的,現在也已經過時了。主要就是主頁面和子頁面了。子頁面會有很多個,難道都把他們放在一個目錄下嗎?css檔案也會有很多,怎麼命名,怎麼組織結構?
如果上述問題,你都有很清晰的思路,那麼這一部分你也可以不用看了
清晰的網站目錄結構對SEO意義非凡,你得確保主目錄的權重高於子目錄,不然可能會出現在引擎的搜尋結果中子目錄網站在主目錄網站,前提是你也將子目錄公開了。小型網站的目錄往往會採取扁平式結構,一次訪問即可便利所有網頁檔案。大型網站的目錄往往會選取樹形結構,需要層級子目錄去儲存檔案。
下面是設計網站目錄結構的注意事項(來源於:https://www.zhihu.com/question/23711882/answer/30751154):
1.不要將所有的檔案都存放在根目錄下。將所有的檔案都存放在根目錄下會造成檔案管理混亂,後期搞不清楚哪些檔案需要編輯和更新,哪些需要刪除,哪些是相互關聯的檔案,讓你的工作效率變得低下。還有一點就是上傳速度會變慢,我們知道伺服器一般都會為根目錄建立一個檔案索引,如果將所有的檔案都放在一個根目錄下,那麼你每上傳一個檔案伺服器都會將所有的檔案索引一遍,檔案越多越耽誤時間。所以要儘量減少根目錄的檔案存放數。
2.按主選單欄目內容加你子目錄。按主選單欄目建立子目錄,不僅便於檔案查詢,而且不會影響網站執行速度,比如企業站點可以按公司簡介、產品介紹、線上訂單、反饋等建立相應的子目錄。根據更新要求建立和管理次要欄目。如關於本站、關於站長、網站經歷等不需要經常更新的欄目獨立建立子目錄,方便管理並且不混亂。在每個目錄下都建立獨立的image目錄。在網站的後期維護中,圖片的管理是非常麻煩的,最好的辦法就是為他們建立物理或者邏輯目錄下的獨立的image目錄,比如不要在男裝下建立所有的圖片Image目錄,而是在男裝下的襯衫目錄中建立一個獨立的只容納襯衫的image目錄,這樣方便新增、刪除和更新。
3.目錄的層次不要太深。這個很簡單,就是為了方便管理和維護,同事也是為了搜尋引擎爬蟲易於索引到網站內容,便於網站的推廣和優化,目錄越深的網站,搜素引擎越不容易獲取內容。
4.不要使用中文目錄。使用中文目錄極易出現各種錯誤。
主頁面最好取名為index.html,主css檔案一般定義為base.css.
在建立css檔案結構的時候,要考慮列印,手持裝置,螢幕等多種型別,必須不斷地瞭解級聯,是對選擇器編組還是分離。你還需要了解異性和繼承(我暫時還不懂)。是否善用他們,決定的是你建造的是系統還是垃圾。
css結構設計參考文獻:http://www.cnblogs.com/radom/archive/2012/06/23/2559109
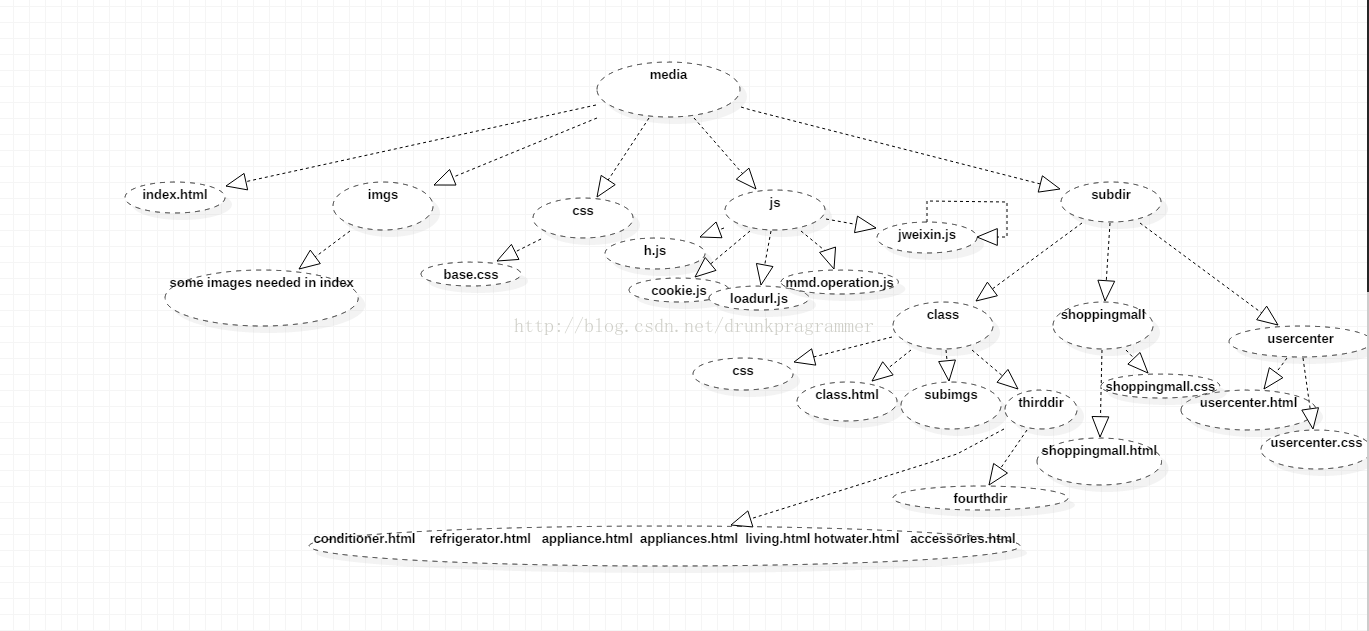
我第一次嘗試著設計了一個目錄結構,大傢伙隨便看看就行,千萬別當真。
反正建站之前得設計網站目錄結構。
拿了這個目錄結構給了好幾個有經驗的人看。首先胖子說建三個protal,css,upload目錄,然後再在這三個目錄下再分模組建目錄,HTML放protal,css就放css下面的目錄,upload是上傳檔案的,怎麼分目錄就是你自己考慮。其次鴨子說我的secdir根本就不需要。胖子和鴨子都是負責後臺的,寫php的。我還專門問了一個前端前輩,他讓我建一個static檔案,專門放img,css,js這樣的資源,再建一個view,放html,最後建一個models,專門放資料模型,這就是典型的MVC模式。06級的老學長和我說大公司都是用的js管理,然後打包,我想他們建網站的時候也有工具吧,實際上還真有,就是前端整合解決方案。
優化原則
大網站一般是團隊開發,所以要保證成員的耦合度低,也就是常說的高內聚低耦合,所以要有統一的標準和規範。
前端工程的最佳程式碼部署的思考問題,一個簡單的css檔案怎樣引用達到最優,還有靜態資源怎麼樣管理?
在頁面裡引用css,你要避免使用者每一次載入頁面都要載入css,為了避免這個問題,你可以採用快取機制,利用304本地快取也叫協商快取,可是304還是要和伺服器通一次信。
好,你強制使用本地快取不和伺服器通訊,那麼萬一檔案有修改,你怎麼更新?
你想到了嗎。。。通過更新頁面的引用路徑,讓瀏覽器主動放棄快取,載入更新。不過也有很多的資源並沒有修改,更新浪費了,那怎麼辦呢?這裡有個演算法叫做資料摘要演算法,可以使url和內容相關,只有當內容修改了,才會更新。這樣就實現了檔案的精準控制。
靜態資源如何管理:釋出新版本產品事是先上線靜態資源還是上線頁面。先上線誰都會有頁面錯亂的問題,因為這是覆蓋式釋出會存在的問題。解決方法就是更新資源釋出路徑實現非覆蓋式釋出。
如果想看前端工程化的例子,可以看前端工程化鼻祖facebook的官網。。。
參考連結:
https://www.zhihu.com/question/20790576
前端工程最佳程式碼部署
http://www.oschina.net/question/587367_156426
《前端工程與效能優化》:講解了一些效能優化原則,還有一些實用的東西,例如壓縮js,css。
https://github.com/doyoe/html-css-guide
《HTML/CSS開發規範指南》:除了規範,還有寫程式碼要注意的一些細節,例如CSS Sprite是一種將數個圖片合成為一張大圖的技術(既可以是背景圖也可以是前景圖),然後通過偏移來進行影象位置選取和內容圖片建議使用JPG,可以擁有更好地顯示效果
https://www.w3cschool.cn/webpo/webpo-jqueryfaster.html
<<jQuery最佳實踐>>
https://www.w3cschool.cn/webpo/webpo-nodom.html
FlipBoard的解決方案