關於Post請求流處理中的gzip格式的json資料處理
今天遇到一個問題,就是關於遠端服務呼叫返回json資料一致為亂碼的問題,各種常規的處理亂碼的辦法都試了,就是不行,最後看了一篇大神的博文終於得以解決,在這表示感謝!
問題描述:
1、使用URLConnection傳送post請求,請求遠端伺服器中的json資料,一直返回亂碼
2、使用jemter或者Postman使用相同格式的資料,請求遠端伺服器的時候,會正常返回資料
3、對於URLConnection的傳送和返回都設定了編碼格式,依舊還是返回亂碼
問題解決:
1、既然使用正常的格式請求伺服器返回資料正常,說明就是客戶端的處理有問題
2、客戶端處理邏輯沒有問題,說明是資料格式處理不對
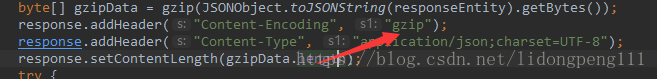
3、看看服務端對於請求返回的資料有沒有特殊設定,
從圖中可以看到,對於返回的資料,以gzip格式的進行返回,而客戶端進行解析的時候,是使用普通的流進行解析,所以會出現問題。
相關推薦
關於Post請求流處理中的gzip格式的json資料處理
今天遇到一個問題,就是關於遠端服務呼叫返回json資料一致為亂碼的問題,各種常規的處理亂碼的辦法都試了,就是不行,最後看了一篇大神的博文終於得以解決,在這表示感謝! 問題描述: 1、使用URLConnection傳送post請求,請求遠端伺服器中的json資料,一直返回亂
python中post請求json資料且返回json資料處理
上篇講到以json形式傳送post請求。 此次為 post請求返回物件對json 時的處理辦法 請求 #請求 response = requests.post(url, data=json.dumps(pyload),headers=headers).text
java POST請求兩種傳參方式JSON格式和表單格式
JSON格式: JSONObject jsonObject = new JSONObject(); jsonObject.put("Action", "action"); &n
Json 資料處理 django 中 request.post/body 區別
專案描述 CMDB 資產入庫時,需要在客戶端採集資料通過requests模組傳送請求到服務端,服務端通過django 定義檢視函式接收資料並返回狀態 方式一:服務端通過request.body 接收請求 client 程式碼 import requests import jso
axios傳送post請求java後端獲取不到資料原因及處理
場景/功能描述: 最近再學習前端的框架vue,發請求使用的是axios,自己簡單的寫了個後端,實現一個學生列表的crud,web層使用的是springmvc,並使用jq的$.ajax方式測試過介面沒問題。 出現的問題: 已經再次確保後端介面能接收jquery
ztree中簡單格式的資料json格式ID編號定義問題
問題描述: 當某一目錄下檔案(夾)個數多於10個時,示例方法不能正確給出目錄樹結構 官方示例: var nodes = [ {id:1, pId:0, name: "父節點1"}, {id:11, pId:1, name: "子節點1"}, {
客戶端傳送的post請求,request中的中文亂碼問題
客戶端通過httpclient進行呼叫,採用的是post的方式。服務端引用普通的struts2或者springmvc框架。如果post引數中有亂碼,則我們需要確認兩個地方來確保亂碼的問題所在。第一個傳送請求的httpclient客戶端使用的編碼格式是什麼,是gdk還是utf
java post請求的表單提交和json提交簡單小結
在java實現http請求時有分為多種引數的傳遞方式,以下給出通過form表單提交和json提交的引數傳遞方式: 1 public String POST_FORM(String url, Map<String,String> map,String encoding) throws Pa
PHP接收請求頭Headers的自定義值 接收Body中raw格式的資料
提出問題 在APP介面開發中,我們經常把一些裝置的資訊,或者通用的引數放入到請求頭,但是我們怎麼用PHP接收這些請求頭的資訊呢? post傳值我們經常使用的是form_data型別,但是如果我們以
python中的json資料處理
1、從redis中提取的資料為byte,在使用json.loads()時,需要先轉化為字串,另外單引號要轉變為雙引號 data.decode('utf-8').replace("'", "\"") 2、報錯型別如下:json.decoder.JSONDe
如何使用webmagic傳送post請求,並解析傳回的JSON
1.分析頁面 看到引數有3個,分別是cbfy,pageno和pagesize。傳回來的資料是以json形式存在: 2.json的解析方法 webmagic-extension包中提供了
JS及JSP中的json資料處理
在做h5開發過程中,通常我們會使用EL表示式將java層獲取到的資料通過<input type='hidden' value='${data}'>的方式獲取到當前jsp頁面,然後在js檔案中使用jQuery的方式獲取資料進行資料處理很使用。這裡就個人使用中遇到的問
PHP 中返回中文JSON資料格式
主要使用中文不轉義 JSON_UNESCAPED_UNICODE <?php header("Content-type:text/html;charset=utf-8");
php 發送post請求且header中帶參數bug調試
nec out exe 發送 app 格式 transfer 數組 result 通常get方式header中帶參數如下通過curl調用即可: function send_get_curl_header($url, $data){ $
圖像處理中幾個基本的處理方法c#代碼實現
位圖 edi windows系統 process 圖案 電視 間接 做了 同步 圖像是人類獲取和交換信息的主要來源,因此,圖像處理的應用領域必然涉及到人類生活和工作的方方面面。隨著人類活動範圍的不斷擴大,圖像處理的應用領域也將隨之不斷擴大。(1)航天和航空技術方面的應用 數
Spring MVC獲取不到post提交的multipart/form-data格式的資料
我們在寫介面時,經常會用postman測試介面。前段時間我寫介面時,發現post的form-data提交資料,後端竟然接收不到請求引數,而使用post的x-www-form-urlencoded方式提交資料,後端可以接收到引數。為什麼? postman的form-data是指mult
python json資料處理
1. python 轉 json import json data={ "name":"haha", "age" : 1,"list_1":[1,2,3], "tu":(1,2,3), "bo": True, "kong":None
JQuery與一般處理程式之間傳遞JSON資料
前端 HtmlPage1.html <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type"
SpringMVC中controller接收Json資料
1.jsp頁面傳送ajax的post請求: function postJson(){ var json = {“username” : “imp”, “password” : “123456”}; $.ajax({ type : “post”, url : “<%=bas
vue-cli構建的專案中如何引入json資料檔案?
vue-cli構建的專案中如何引入json資料檔案? 方法1: 1、將json資料檔案放入到static資料夾中,並將static資料夾與專案的index.html檔案置於同一級 2、然後使用axios呼叫該json檔案,呼叫地址為自己電腦ip、埠 + json資料檔案路徑