自以為的獨特創意卻釀成大錯!程式設計師就此祭天!
往往在開發中,我們都認為有創意總是好的,但實際上,還是要看情況看是什麼專案,這次程式設計師祭天事件,是因某前端程式設計師為向後端宣告自己的創意,本以為是好意,沒想到卻釀成了大錯,驚喜也變成了驚嚇。
我的按鈕被狗啃了
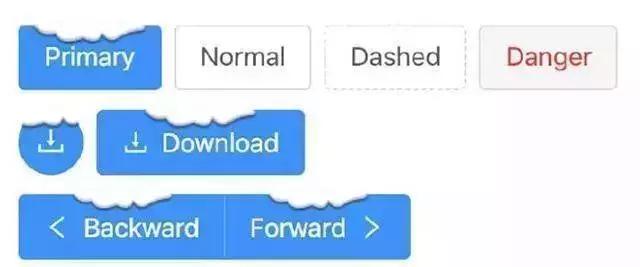
12 月 25 日,正當人們沉浸在節日的氣氛中時,部分開發者突然發現他們開發的 Web 網頁的介面發生了變化,按鈕上方出現“積雪”特效,並增加Ho Ho Ho的title!
而且,因為色彩的原因,很多程式設計師驚奇的發現:我的按鈕被狗啃了!
這對於一些政企類嚴肅網站來說簡直就是一場災難!
找出來!快把原因找出來!
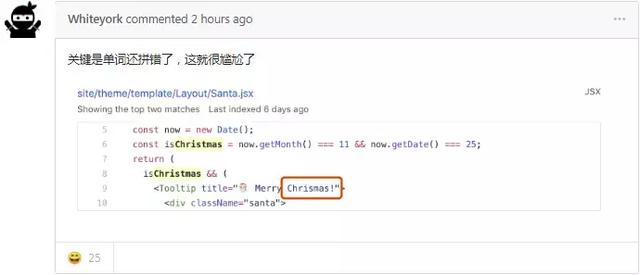
經過一番艱苦探索,大家終於發現,這是前端 UI 元件庫 Ant Design(簡稱 antd)提前埋入一個未經宣告的定時“彩蛋”!
相信這裡有很多學習java的朋友,小編整理了一份java方面的學習資料,
有想要學習java的可以加一下我的學習群的喲,60833,4068,歡迎愛學習java的你們!
不過估計這位開發者似乎是對彩蛋有什麼誤解。這種在人不注意的時候突然跳出來嚇人的蛋,根本就不是什麼彩蛋,是跳蛋……不……是炸彈呀!
事件隨之迅速發酵,引起了巨大爭議。
很多遭殃的程式設計師直接跑到antd的Github倉庫瘋狂吐槽!一時間場面壯觀!
有程式設計師被祭天了
這一次的積雪來的很突然,還莫名其妙的自己“Ho Ho Ho”的叫喚,可謂驚悚。
很多程式設計師急忙跑到電腦跟前一頓忙,然後一臉懵:“沒發現有什麼異常啊,不會是網站被黑了吧?”
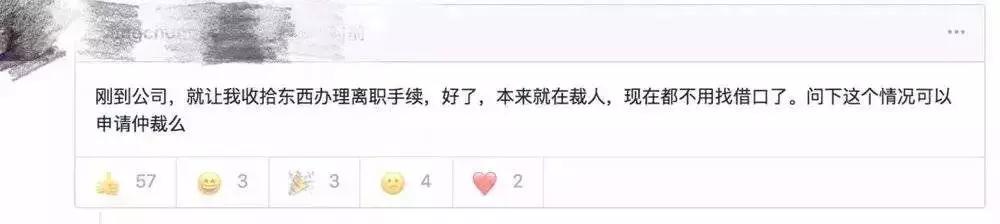
解決無果之後,老闆臉色開始陰沉,臉上早已寫滿了“你這不行啊”的鄙視。但無奈焦灼之餘依然無法合理解釋,隨即遭到開除。
誰能想到是源頭要給你一個“蛋”呢?這下好了,直接滾蛋了。這大冬天的,本來經濟就不景氣,各大公司都在找各種理由裁員,這下理由來了!好端端的就這樣被祭天了!
開除可能就有點過了。但是被莫名其妙的罰款也受不了啊!
阿里這是故意的吧!螞蟻金服是不是給 Antd 團隊換產品經理了?而且這一幫人他們是不是早就串通好了?!
網上,遭殃的程式設計師開始了瘋狂的吐槽:
而且就連第三方開發者設定的 title,竟然也會被完全覆蓋。
而由於無法手動關閉,自力更生的人們,便給出了一個在頂層 app 容器中新增一段程式碼的解決方案。
說是彩蛋,但提前也沒有個宣告啊!這突然蹦出來怪老嚇人的!
彩蛋提交者:是我愚蠢了
說起來,這已經是兩個月之前的事了!
一位阿里的開發者在今年9月10日的時候,準備給大家一個驚喜,於是就埋下的一個定時的彩蛋。哪知道驚喜變成了驚嚇!
下面就是改動的程式碼:如何在按鈕上加一個雪花樣式。
const now = new Date();const isChristmas = now.getMonth() === 11 && now.getDate() === 25;const classes = classNames(prefixCls, className, {[`${prefixCls}-${type}`]: type,[`${prefixCls}-${shape}`]: shape,[`${prefixCls}-${sizeCls}`]: sizeCls,[`${prefixCls}-icon-only`]: !children && icon,[`${prefixCls}-loading`]: loading,[`${prefixCls}-background-ghost`]: ghost,[`${prefixCls}-two-chinese-chars`]: hasTwoCNChar,[`${prefixCls}-block`]: block,christmas: isChristmas,});const iconType = loading ? 'loading' : icon;const iconNode = iconType ? : null;const kids = (children || children === 0)? React.Children.map(children, child => insertSpace(child, this.isNeedInserted())) : null;const title= isChristmas ? 'Ho Ho Ho!' : rest.title;
一開始,這一彩蛋的提交者還認為這不是什麼大事,直到不少開發者通過各種社交軟體“炮轟”,才在github發表了一個不痛不癢的宣告,稱是在自己的“一意孤行且愚蠢的決定”。
Ant Design 聖誕彩蛋起源自 2018 年 9 月 10 日我的一次提交:https://github.com/ant-design/ant-design/commit/00aebeb9756afecc884ad48486084836b9a2707a
程式碼實現會在 12 月 25 日當天給所有按鈕新增積雪效果,並增加 Ho Ho Ho! 的瀏覽器預設提示資訊。這完全是我個人的一意孤行且愚蠢的決定,是我的錯誤給大家造成了不良影響,非常抱歉。
他還提到,這一“彩蛋”的影響範圍是 Ant Design 3.9.3、3.10.0~3.10.9、3.11.0~3.11.5版本,並且目前已經發布了修訂版本3.9.4、3.10.10、3.11.6,更新至相應的版本即可修復,使用了語義化版本的直接重新安裝node_modules並重新下載即可。
最後他鄭重強調,程式碼裡已經沒有其他的彩蛋了!未來也會繼續接受開發社群的監督。
讓我以後怎麼相信你了
Ant Design被稱為全世界最好的React前端元件庫之一,前端優秀的框架,目前Github已經有接近4萬的star. 因為其專業,穩定,受到不少人的青睞,國內外不少企業都會選擇使用antd做前端開發。
如果只是普通的應用場景,其實給提交按鈕增加這樣一個特效並無傷大雅。但需要注意的是,很多政府、企業網站都在使用Antd的框架,而這些網站很多都是極其嚴肅的,並不適合這些玩笑似的“彩蛋”。
尤其是這一彩蛋被設定在12月25日這天出現,指向性的含義非常明顯,因此導致第三方開發者承受了不必要的壓力,給不少網站的維護人員帶來了很大的麻煩,甚至據說還有前端因此而丟掉飯碗。
有開發者半開玩笑說,如果不是聖誕節而是中國的傳統節日也許就不會引起那麼大的爭議了:因為有些單位有明令禁止過洋節的規定。
試想一下,如果這些禁止過洋節的網站(如個別政府網站)的按鈕都是聖誕節的 logo,對於那些特別敏感的人來講後果可想而知。
總之,對於這種“毫無開源的責任意識”、“非常不專業的做法”,不少開發者認為值得商榷 —— 至少你也該提供個 API,讓大家在想關閉的時候手動關閉啊!
開源軟體的每一個細節,都暴露在“陽光之下”,只要有心,人們都可以發現。所以理論上任何一點想拿開源產品“圖謀不軌”的做法都不會得逞。
但是,這起事件的發生,又反映了什麼?為什麼理應有人看到並監督的問題,卻安靜地躺了兩個月都沒人發現?
不過,儘管由於Antd是開源專案,根據協議即使這一彩蛋給開發者帶來困擾甚至害人丟了工作,開發者也很難追究新增彩蛋的運營人員的責任,因為開發者在使用Antd框架的時候並沒有付費,該框架也並非用於盈利。
但是這一事件給Antd專案的聲譽造成了嚴重的負面影響,一些開發者已經著手在網站頁面中將Antd框架刪除。
總而言之,這次“彩蛋事件”雖然是個別人員的非主觀惡意造成的,但是卻給整個開源社群帶來了一場“信任危機”。
而這次事件也給廣大開發者敲響了警鐘!
一直以來,很多開發者認為“開源”的東西一定的安全的,因為所有程式碼對外開放,任何人都可以檢視。但是當一些大型的開源專案涉及到很多行程式碼的時候,不一定有開發者能夠完整的閱讀所有的開原始碼。
而且像Antd這樣由團隊負責運營的開源專案,很多時候預設就是安全的,人們使用它就是為了提高工作效率,不大可能把所有程式碼都讀一遍。這就使得一些開源專案存在了隱患的可能。
這次僅僅只是加入了一個彩蛋,如果下次增加點後門什麼的,後果不堪設想。
歡迎關注胖胖程式設計師,視覺化學習java,每天更新,讓Java學習更加簡單。