理解padding和margin,等於理解了盒子模型
導讀
如果你在找有關盒子模型的理解問題,那麼花上幾分鐘來看看,我會用通俗易懂的方法儘可能地把它講清楚。
可能很多人覺得,前端的難點大概就在於JavaScript和各種框架了,但是真正被CSS支配過的人會明白,CSS從使用上,難度甚至比JS還高。尤其是佈局中對盒子模型的理解,直接影響整體效率。
本文目的
- 最近在開發中遇到了不少CSS的坑,打算記錄一下以免再踩;
- 希望用最淺顯易懂的方法把盒子模型解釋清楚,也考察了自己的理解和掌握能力;
一、概念
- 所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和佈局時使用。
- CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
- 盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
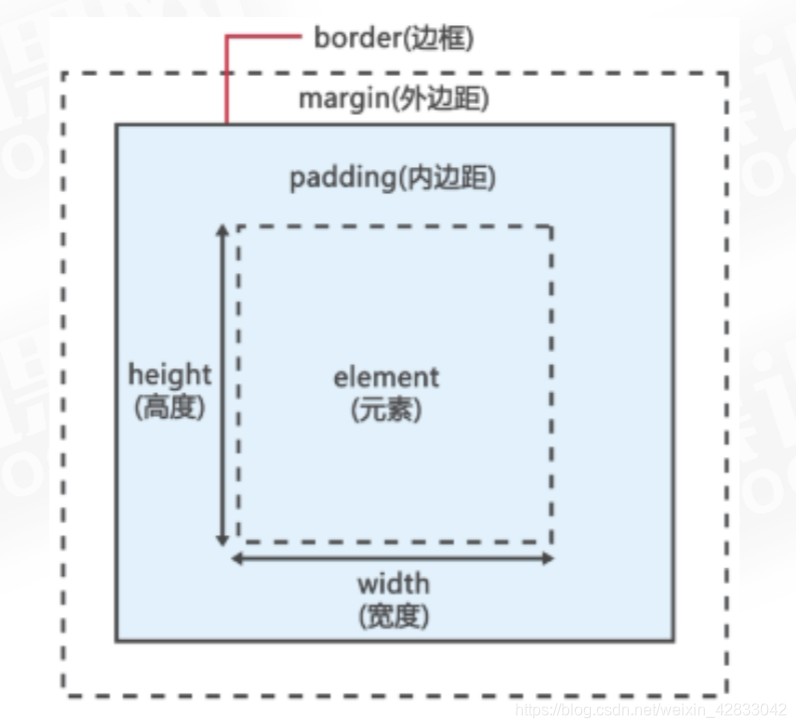
解釋:上面的概念很官方,其實理解出來就一個意思。就是每個HTML標籤都是一個盒子,當我們在頁面上寫各種HTML標籤的時候,其實就是頁面上擺放各種各樣的盒子。
這裡借用慕課網的一張圖片就淺顯易懂了:

二、實際中的盒子
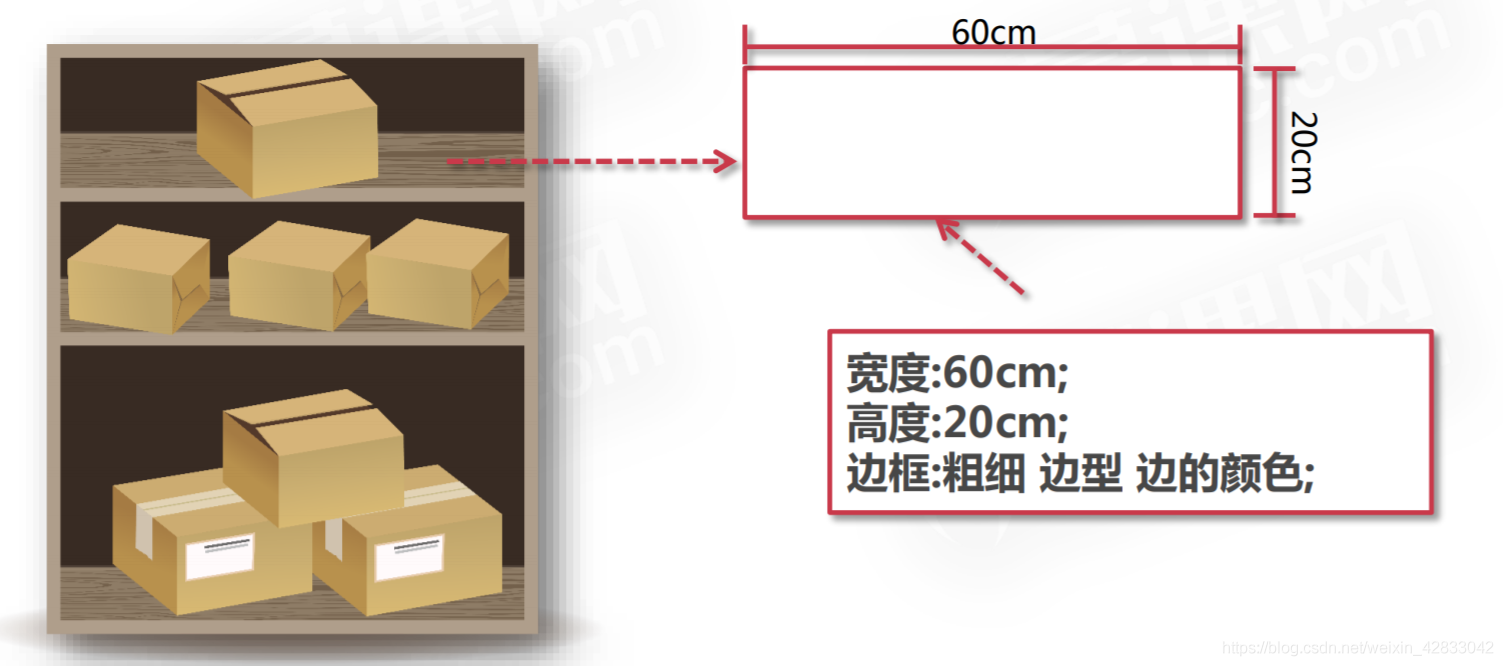
實際上,瀏覽器的開發者工具中也常有盒子模型的蹤影,要正確使用盒子模型來佈局,那麼首先需要了解“盒子”的各種“長、寬、高”:

三、屬性詳解(一句話解釋)
- height(高度):特指的是元素內容的高度,但並不是我們肉眼最後見到的高度(後面會說明為什麼);
- weight(寬):也是內容的寬度,但並但並不是我們肉眼最後見到的寬度;
- border(邊框):沒錯,每個盒子都是有邊框的,預設情況下不顯示而已不代表沒有
- padding(內邊距):指內容距離邊框的長度,如果要內容居中,那麼很明顯需要四個內邊距都相等;
- margin(外邊距):指盒子與盒子之間的距離,好比兩個
div之間相隔距離是多少。
四、難點闡述(核心)
盒子模型中,最需要弄懂的三個問題:
- margin到底如何理解?
- padding的內邊距是否影響盒子的長、寬、高?
- 我們為元素設定的CSS樣式,裡面的weight和height是我們最終在網頁上看到的樣子嗎?
只要把這三個問題搞懂,那麼基本上盒子模型就好理解了。
(一)margin:
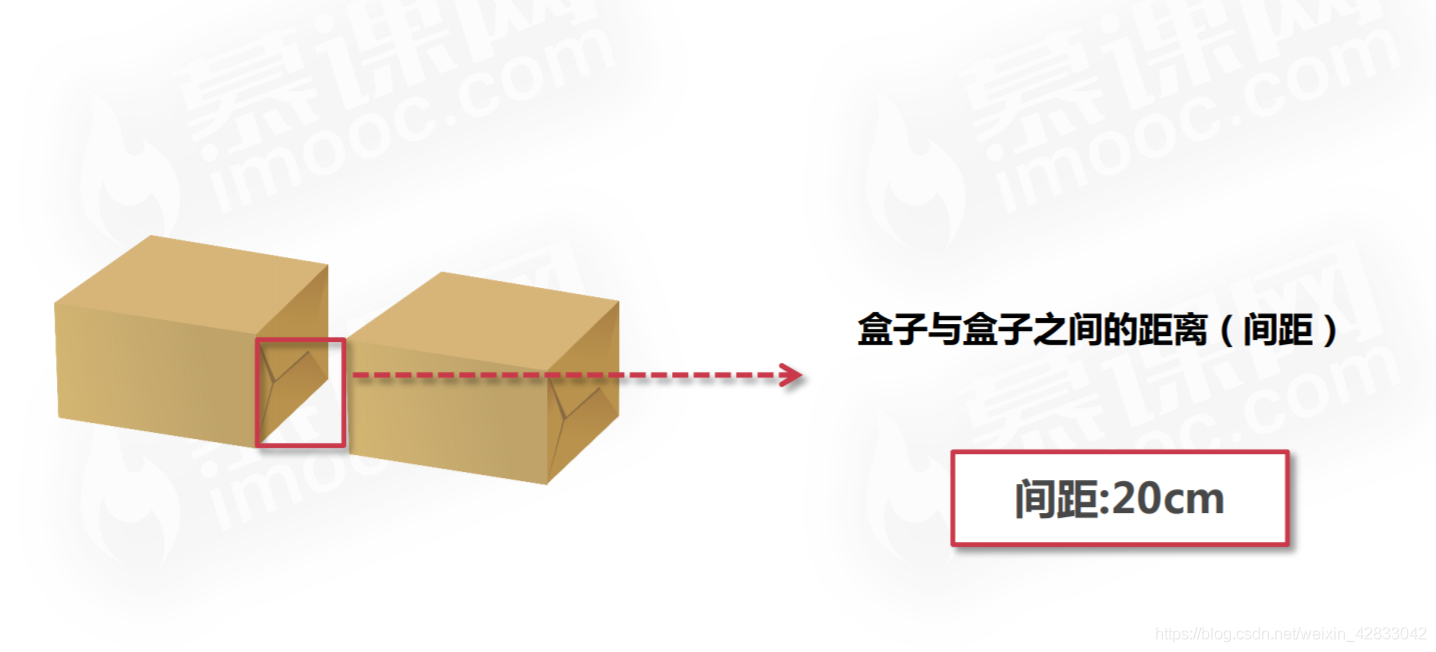
首先給大家一張圖去幫助理解margin(外邊距)到底是怎樣的存在:

我們之前也說過,其實頁面上的元素都可以看作盒子,但如果你一口氣地什麼<div><span><img>一股腦寫下來,那麼他們肯定是緊挨著的,如果超出頁面最大的weight限制,還會換行,那麼要佈局地好看,就需要用到margin了。
一般來說,我們最常用的是用margin:0 auto來做一個水平居中。
(二)padding如何影響盒子的
看圖:

如圖,padding字面意思上就是內容與盒子的間距,那麼正常人肯定會這麼想:那老子如果把padding調大了,內容會不會被擠小來適應呢?答案是,擠個卵子。
CSS最玄學的地方,就在於它一點都不“正交”(也就是所有元素都有可能互相影響,哪怕你調動的樣式只有一兩個)
padding最詭異的在於,如果調大了,它就會直接把盒子的邊框往外擴,已達到你需要的距離,而不是調整內容的位置。
(三)肉眼可見的長寬高
其實,我們最終在網頁上看到的元素,實際上是被盒子包圍著的,而盒子實際上除了裡面的內容以外還有邊框、內外邊距等屬性,所以我們實際上看到的元素,是盒子的外表。
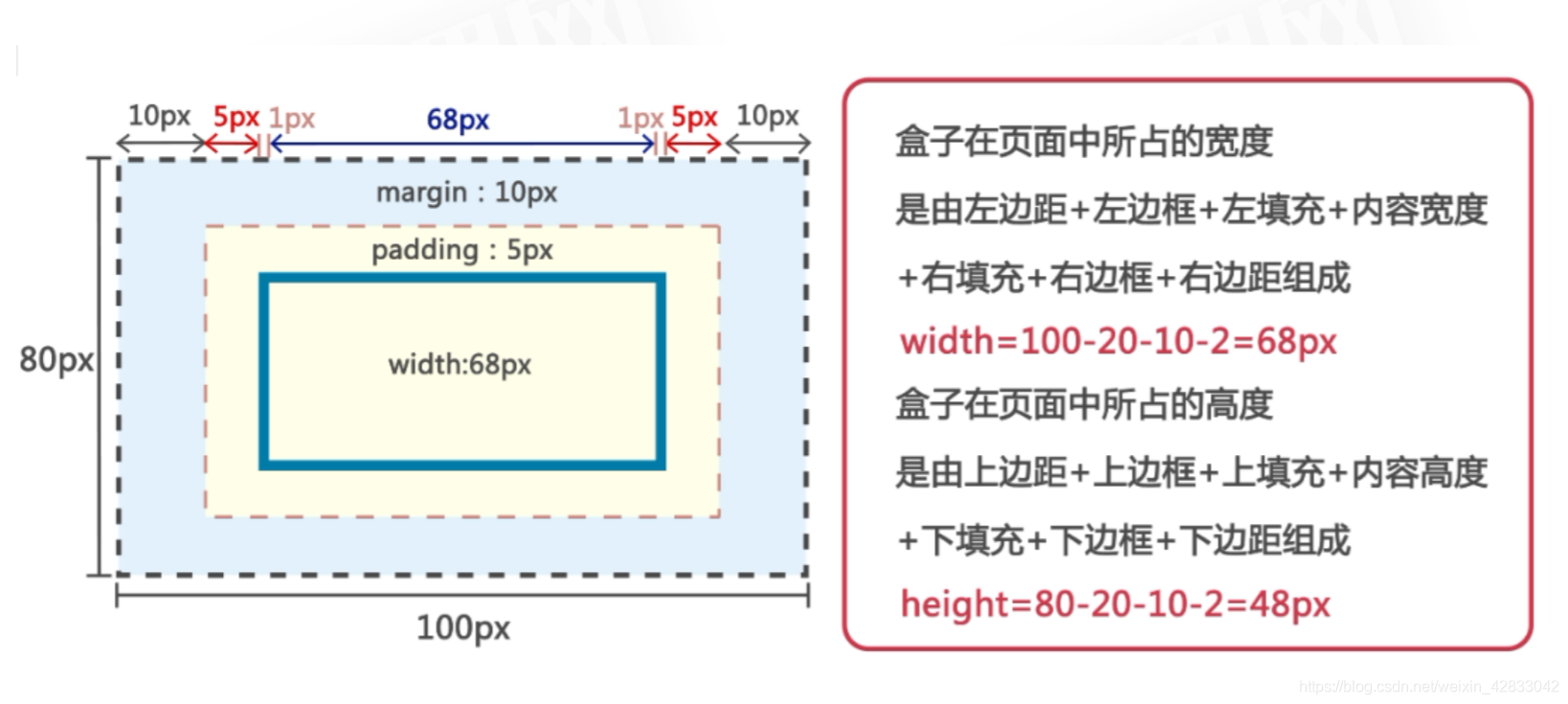
這就說明,頁面上,元素顯示的長寬高其實不一定是你在CSS中寫下的,而是應該這樣計算:
結語
本文旨在把盒子模型中的難點解釋清楚,而不是深入地講解盒子模型,CSS之所以被稱之為玄學,適應為它本身就是一個投入多,收穫少的工具,但是掌握20%就足以應付日常80%的業務了。