springboot從入門到精通(二)
這一節我們一起用springboot開發一個應用程式,應用程式裡的核心概念是玩家獲取英雄列表上的英雄資訊。
1、定義實體模型:
程式碼如下:
package com.dota.herolist.entity;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
public class Hero {
private Long id;
private String name;
private String type;
private Integer bloodValue;
private Integer attack;
/*AUTO主鍵由程式控制, 是預設選項 ,不設定就是這個
-IDENTITY 主鍵由資料庫生成, 採用資料庫自增長, Oracle不支援這種方式
-SEQUENCE 通過資料庫的序列產生主鍵, MYSQL 不支援
-Table 提供特定的資料庫產生主鍵, 該方式更有利於資料庫的移植*/
@Id
@GeneratedValue(strategy=GenerationType.AUTO)
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public Integer getBloodValue() {
return bloodValue;
}
public void setBloodValue(Integer bloodValue) {
this.bloodValue = bloodValue;
}
public Integer getAttack() {
return attack;
}
public void setAttack(Integer attack) {
this.attack = attack;
}
}
Hero類就是簡單的java物件,@Entity註解表示它是一個JPA實體,Id屬性為主鍵,
2、定義持久層,程式碼如下:
package com.dota.herolist.repository;
import java.util.List;
import org.springframework.data.jpa.repository.JpaRepository;
import com.dota.herolist.entity.Hero;
public interface HeroListRepository extends JpaRepository<Hero,Long>{
List<Hero> findByName(String name);
}
3、建立web介面:
package com.dota.herolist.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.dota.herolist.entity.Hero;
import com.dota.herolist.repository.HeroListRepository;
@Controller
@RequestMapping("/heroList")
public class HeroListController {
private HeroListRepository heroListRepository;
@Autowired
public HeroListController(HeroListRepository heroListRepository){
this.heroListRepository=heroListRepository;
}
@RequestMapping(value="/{name}",method=RequestMethod.GET)
public String heroList(@PathVariable("name") String name,Model model){
List<Hero> heroList=heroListRepository.findByName(name);
if(heroList!=null){
model.addAttribute("heros",heroList);
}
return "heroList";
}
@RequestMapping(value="/{name}",method=RequestMethod.POST)
public String addToHeroList(@PathVariable("name") String name,Hero hero){
heroListRepository.save(hero);
return "redirect:/heroList/{name}";
}
}
寫完controller後在src/main/resources/templates裡建立一個名為heroList.html的檔案:
<html>
<head>
<title>Hero List</title>
<link rel="stylesheet" th:href="@{/style.css}"></link>
</head>
<body>
<h2>Dota Hero List</h2>
<div th:unless="${#lists.isEmpty(heros)}">
<dl th:each="hero : ${heros}">
<dt class="heroHeadLine">
<span th:text="${hero.name}"></span>
<span th:text="${hero.type}"></span>
</dt>
<dd class="heroDescription">
<span th:if="${hero.description}" th:text="${hero.description}">
Description
</span>
<span th:if="${hero.description eq null}">
No description !
</span>
</dd>
</dl>
</div>
<div th:if="${#lists.isEmpty(heros)}">
<p>No Hero!</p>
</div>
<hr/>
<h3>Add a hero</h3>
<form method="POST">
<label for="name">Name:</label>
<input type="text" name="name" size="50"/><br/>
<label for="type">Type:</label>
<input type="text" name="type" size="50"/><br/>
<label for="bloodValue">BloodValue:</label>
<input type="text" name="bloodValue" size="50"/><br/>
<label for="attack">Attack:</label>
<input type="text" name="attack" size="50"/><br/>
<label for="description">Description:</label>
<textarea type="text" name="description" cols="80" rows="5"/></textarea><br/>
<input type="submit"></input>
</form>
</body>
</html>
再在src/main/resources/static下建立一個css檔案:
body{background-color:#cccccc;
font-family:arial,helvetica,sans-serif;
}
.heroHeadLine{font-size:12pt;font-weight:bold;
}
.heroDescription{font-size:10pt;}
label{font-weight:bold;}
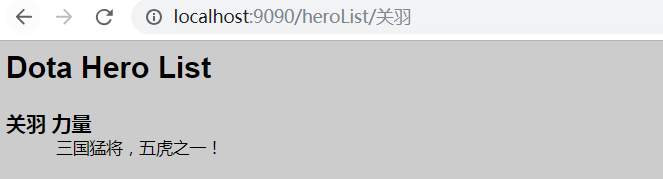
然後執行程式,啟動成功後,訪問路徑http://localhost:9090/heroList/zhangfei ,會顯示如下介面:

然後可通過表單新增一些資訊,如下圖:

提交表單,然後訪問:
很神奇!我們這節就到這裡,下節再分析!
