Android開發中ConstraintLayout的使用從入門到精通(二)
上一片部落格中介紹了ConstraintLayout 佈局中的約束的原理以及如何使用,現在我們知道在ConstraintLayout 中如何控制一個檢視的位置,接下來分享一下在ConstraintLayout 中如何控制檢視的大小。
在ConstraintLayout 中控制檢視大小有三種方式:
- 固定大小,如
10dp,20px之類,推薦使用dp為單位 match-constraint即0dp,動態適應,允許檢視縮放來滿足指定約束wrap-content設定檢視想要的尺寸,即檢視尺寸隨內容大小變化
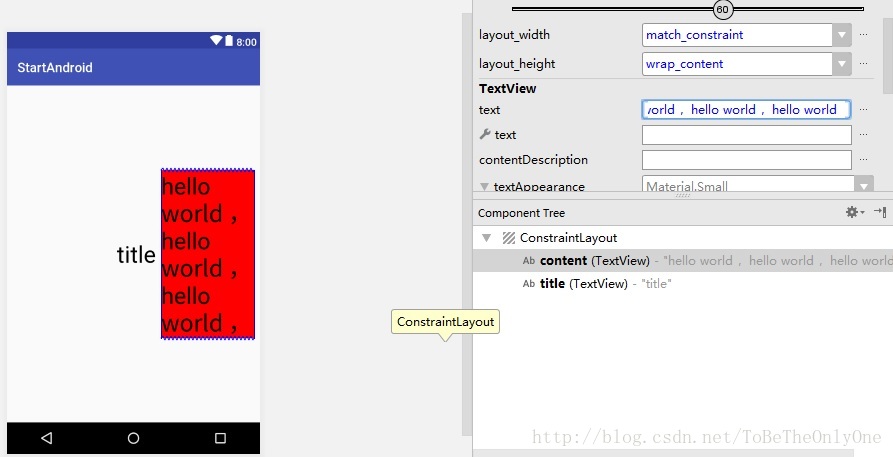
為了說明方便,再向佈局檔案中新增一個TextView
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" 由上面的佈局檔案我們可以看到,content 相比於 title 的約束,其中layout_constraintStart_toEndOf 這一項屬性不是 parent,而是 title,轉化到 圖形佈局工具 介面,直觀的顯示就是,content 左邊的約束點是連線到 title 右邊的,也就是說 content 左邊的約束收 ·title 位置的影響而不是根佈局。
接下來我們來探究檢視的大小在三種方式下具體展示如何:
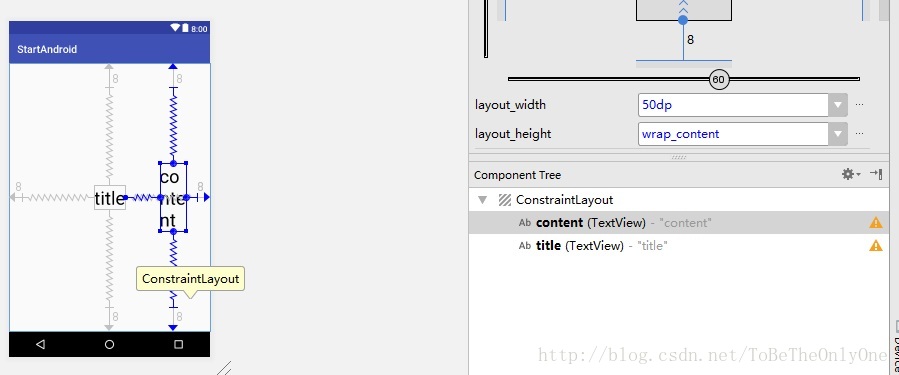
以固定大小展示的:
我們設定content 的寬為 50dp ,顯示效果如下:

可以看到,由於content 的內容長度大於 50dp ,但是為了保證 content 的寬為 50dp ,所以將內容進行多行顯示,此時,我們再看content 的邊距設定是否會對檢視的大小產生影響,本來我們設定的四個邊距皆為 8dp ,現在我們設定,右邊的邊距為 16dp 看一看是什麼情況:設定之後,我們發現,content 的位置向左移動了一些,但是content 的大小並沒有發生變化。
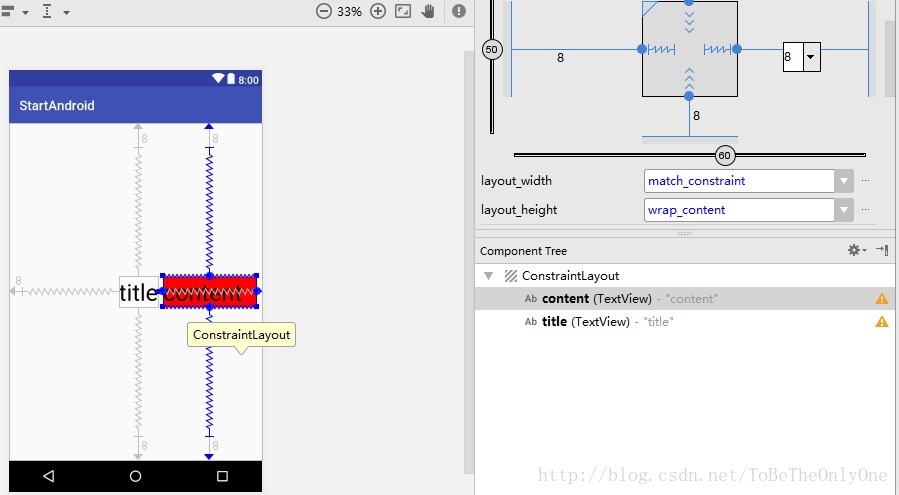
以match-constraint即0dp進行展示的:
為了看著方便,我們設定紅色 為 content 的被景顏色,接著設定content 的寬度為0dp ,展示效果如下:

我們可以看到在設定 content 寬度為 0dp 的時候,content 會伸縮自己的寬度以保證其邊距為我們設定的邊距,即content 現在距 title 右邊是 8dp,距螢幕右邊也是 8dp 。
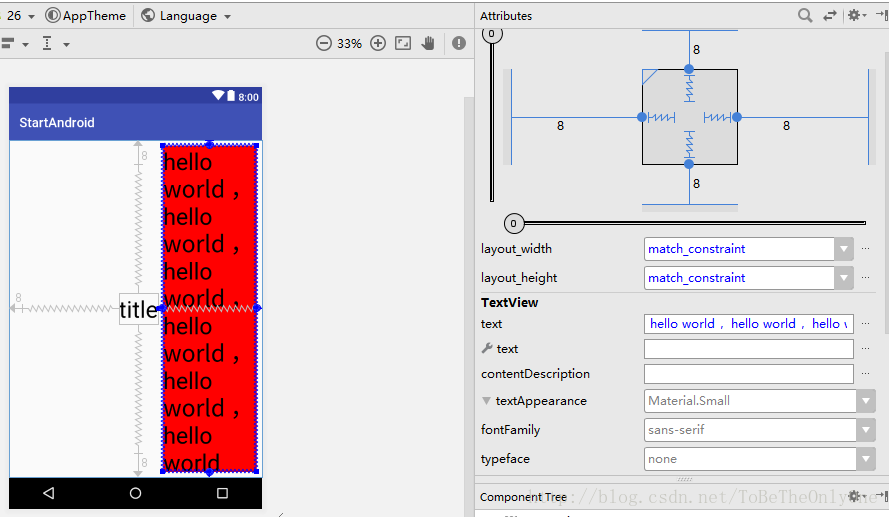
不過現在由於content 的內容,即 “content” 現在寬度小於content所要展示的寬度,那如果大於這個寬度呢?所以我們就改變content 的內容,看看它的顯示效果。
如上圖所示,我們設定內容為三個hello world ,內容的寬度遠遠超過了content 的寬度,但是content 的寬度依舊沒有改變,寬度依舊是保證了左右邊距都為我們所設定的 8dp ,只是其高度改變了而已。
那麼就有一個問題,因為我們現在設定 content 的高度為 wrap-content ,所以它的高度會隨內容的改變而改變,那如果我們設定高度也為 0dp ,而且內容足夠大,整個螢幕都放不下會是什麼結果呢?

在上圖中,我設定內容為20多個hello world,但是我們可以看到螢幕僅僅展示了六個,但是四個邊距都為我們所設定的 8dp 。
由此可見,在ConstraintLayout 中,對於一個控制元件,如果設定其寬或者高為 0dp , 那麼不管內容多大,控制元件都會調整自己的大小直到滿足邊距的要求。
以wrap-content進行展示的:
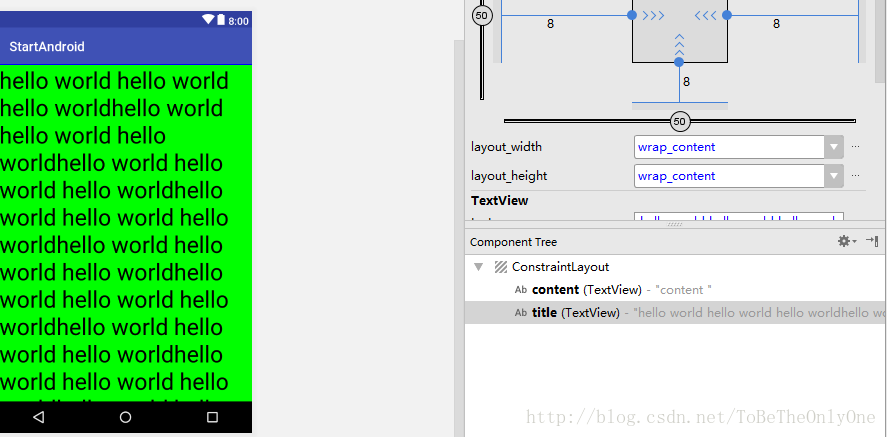
我們設定 title 的高和寬都為 wrap-content ,為了展示方便,我們設定title 背景為綠色,然後設定內容為 n 個 hello world ,看一看展示效果:

如圖,title 佔據了整個螢幕空間,由此可見,如果設定控制元件的寬和高為wrap-content ,那麼該控制元件就會根據實際內容的大小來調整自己的寬和高,最大可佔據整個螢幕。
以上就是我對於ConstraintLayout 的理解,不足之處還請各位大神多多指教~