Vue中的父子傳值問題
阿新 • • 發佈:2019-01-01
好久沒更博了,感覺下班後的時間莫名其妙就沒有了,有了,了。。。
趁著端午放假,更一篇博吧,也算是對已過半的6月一個交代。恩,已過大半~
主題是Vue中幾種常見的傳值方法。。。先寫個父子傳值吧
vue-cli構建專案目錄,嚕啦啦,這個就不用說了吧。
接著建立父子元件,父元件Father.vue,子元件Son.vue(隨意起名,開心就好),然後在父元件中引入子元件,建立一個父元件的路由。車門已經焊死了,請繼續往下看
1.父傳子
Father.vue(用v-bind(簡寫 : ) 將父元件傳的值繫結到子元件上)
<template> <div> 我是爸爸:{{message}} <hr> <Son :toSonData="toSonData"></Son> </div> </template> <script> import Son from "./Son.vue"; export default { data() { return { message : "兒子你好", toSonData: "大嘴巴子"//給子元件的值 }; }, components: { Son } }; </script> <style lang='scss' scoped> </style>
Son.vue(在子元件中用props方法接收父元件傳來的值,兩種方法,具體用哪種看個人喜好,推薦第二種)
<template> <div> 我是兒子:{{message}} <br> 爸爸給我的禮物:{{toSonData}} </div> </template> <script> export default { // props:["toSonData"],//第一種方式 props:{//第二種方式 toSonData:{ type:String, default:function(){ return "" } } }, data () { return { message : "爸爸你好" }; }, } </script> <style lang='scss' scoped> </style>
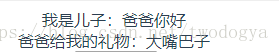
效果圖:
2.子傳父
Son.vue(在子元件中建立一個按鈕,定義一個點選事件,點選事件裡用this.$emit方法觸發一個自定義事件,並傳遞一個引數)
<template> <div> 我是兒子:{{message}} <br> 爸爸給我的禮物:{{toSonData}} <br> <button @click="toFatherData">給爸爸傳值</button> </div> </template> <script> export default { // props:["toSonData"],//第一種方式 props:{//第二種方式 toSonData:{ type:String, default:function(){ return "" } } }, data () { return { message : "爸爸你好" }; }, methods:{ toFatherData(){ this.$emit("toFatherData","給爸爸的愛") } } } </script> <style lang='scss' scoped> </style>
Father.vue(在父元件中的子標籤中監聽該自定義事件並新增一個響應該事件的處理方法,將接收到的值賦給data中的sendSonMessage)
<template>
<div>
我是爸爸:{{message}}
<br>
兒子傳來的值:{{sendSonMessage}}
<hr>
<Son :toSonData="toSonData" @toFatherData="sendSonData"></Son>
</div>
</template>
<script>
import Son from "./Son.vue";
export default {
data() {
return {
message : "兒子你好",
toSonData: "大嘴巴子",//給子元件的值
sendSonMessage: ""
};
},
components: {
Son
},
methods:{
sendSonData(data){
this.sendSonMessage=data;
}
}
};
</script>
<style lang='scss' scoped>
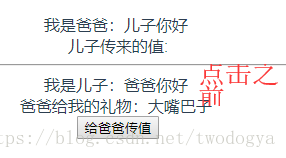
</style>效果圖: