vue中父子元件傳值
vue中,在子元件設定props物件,來接受父元件傳來的值
父元件中,:冒號後面的綠色變數必須和子元件中props的變數保持一致

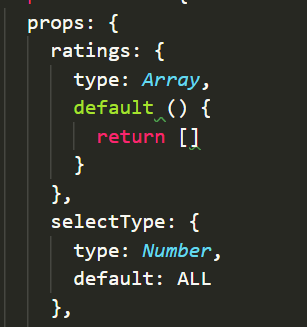
子元件:

type設定值的型別
default設定預設值,當沒有給子元件傳值時使用default裡的內容
子傳父: $emit
如果是子元件想傳遞資料給父元件,需要派發自定義事件,使用 $emit 派發,
父元件使用v-on接收監控(v-on可以簡寫成@)
父元件在html程式碼中這樣接收,changeSelect是一個自己在methods中定義的方法

子元件在methods裡通過$emit派發

相關推薦
Vue中父子元件傳值的方式
父元件向子元件傳值 父元件呼叫子元件時,在標籤上繫結動態屬性 <template> <div id='parent'> <v-child :title='title' :run='run'></v-child&g
vue中父子元件傳值
vue中,在子元件設定props物件,來接受父元件傳來的值 父元件中,:冒號後面的綠色變數必須和子元件中props的變數保持一致 子元件: type設定值的型別 default設定預設值,當沒有給子元件傳值時使用default裡的內容 子傳父: $emit 如果是子元件想傳
Vue中父子元件傳值(二)
Vue中父子元件傳值 父元件 <template> <div id="two"> <h2>{{msg}}</h2> <!--:後面的是我們自定義的名字後
angular中父子元件傳值(一)
子元件使用父元件的方法變數 使用ng g component 元件名稱下載兩個元件 ng g component components/father ng g component components/son 在根元件app.module.ts中引
vue非父子元件傳值之釋出訂閱模式
vue非父子元件傳值之釋出訂閱模式 目前瞭解的元件傳值的幾種方式 props 再熟悉不過了 vuex 也比較常用 evenbus 釋出訂閱 主要說一下發布訂閱 Vue.prototype.bus = new Vue();
Angular中父子元件傳值@Input @Output @ViewChild最全面最簡單的總結
父元件傳遞給子元件: 值傳遞方式:@Input既可以傳遞資料也可以傳遞方法 傳遞資料(不舉例了) 傳遞方法 // 父元件定義方法 parentRun(){ alert('這是父元件的 run 方法'); } 呼叫子元件時傳入當前方法(是傳遞方法不是
Vue非父子元件傳值
假如我們有兩個子元件:Blog.vue 和News.vue 它們同為兄弟元件 我想實現News元件資料傳遞給Blog元件, 步驟如下: 1、建立一個js檔案:VueEvent.js 程式碼如下: import Vue from 'vue'; var VueEvent=new Vue();
vue之父子元件傳值、以及驗證父子元件傳值的合法性
vue之父子元件傳值 一、父元件給子元件傳值 1. 父元件給子元件傳值 注意:傳值時,傳遞的引數最好不要和子元件裡已有的引數名衝突。 並且也可以傳方法,傳方法時不要加擴號,擴號意味著執行。 而且還可以把父元件整個例項傳遞過去 1.1 傳遞屬性 a.父元件呼叫子元件的時候,繫結動態屬性;
vue中父元件傳值給子元件,父元件值改變,子元件不能重新渲染
1在子元件中用watch()監聽值的改變,不同的型別的要用不同的監聽方法props: { echartStyle: { type: Object, default() { return {} }}, titleText: {
vue -- 非父子元件傳值,事件匯流排(eventbus)的使用方式
轉自:https://blog.csdn.net/wxl1555/article/details/84646832 一、 前言 先說一下什麼是事件匯流排,其實就是訂閱釋出者模式; 比如有一個bus物件,這個物件上有兩個方法,一個是on(監聽,也就是訂閱),一個是emit(觸發,也
vue中的元件傳值
父元件向子元件傳值 這是最開始的程式碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
VUE中父子元件傳參(簡單明瞭)
· 父元件向子元件傳遞引數 child.vue如下 <template> <div class="childClass"> <h3>子元件內容</h3> <p :class
vue 非父子元件傳值
頁面A <template> <div class="hello"> <h1 @click="store">{{ msg }}</h1> </div> </template> <sc
vue中父子元件之間的傳值
1. 父元件向子元件傳值 vue元件中的傳值是:單向流的,即父元件向子元件傳值,同時子元件不可改變父元件傳來的值,因為父元件的值不僅僅被一個子元件使用,子元件隨意修改父元件的值,會影響到其他子元件的資料。 但是子元件可以clone該值,然後就可以隨意改動使用 <div id
Vue中父子元件的傳值
學習vue的過程中,我們總會遇到元件中資料傳遞的問題,比如將父元件的資料傳遞給子元件,或者將子元件的資料傳遞給父元件。作為一個初學者,看到這些過程難免有些頭疼,今天就總結了下具體的過程。 目標:當點選button按鈕時,輸入到input中的文字內容會在頁面中顯示。 邏輯
實習總結第六談-------vue中父子元件之間相互傳值的方法
依舊在我當前負責的專案中舉例: 父元件向子元件傳遞引數 &nbs
vue中父子元件之間的通訊(父元件向子元件傳值)
一、vuex作為狀態管理,用起來還是蠻方便的,但是最近某個專案遇到個情況,有東西和vuex衝突了,很多傳值的地方只能通過元件之間的通訊來解決。下面簡單記錄下,父與子,子與父之間的一些傳值方法。 二、父元件向子元件傳值 <template> <div&
VUE父子元件傳值問題
首先說頁面需要呼叫子元件的位置 這段程式碼的解釋: 如果showReport的值是true 那麼顯示子元件 向子元件傳引數 nameList(自定義的引數,可以自己任意取名) 而nameList對應的值是V
Vue學習(8)————————父子元件傳值,父元件主動獲取子元件數值方法,子元件主動獲取父元件各項,非父子元件傳值
在父元件的引用標籤裡 加入冒號屬性 <template> <div> <!--這裡冒號屬性就是寫入子元件數值--> <v-header :title="title"></v-header> <h1>新聞
Vue的三種常用傳值方式、父傳子、子傳父、非父子元件傳值
Vue常用的三種傳值方式有:1.父傳子 2.子傳父 3.非父子傳值 父子元件的關係可以總結為 prop 向下傳遞,事件向上傳遞。父元件通過 prop 給子元件下發資料,子元件通過事件給父元件傳送訊息。 1. 父元件向子元件進行傳值 父元件: <temp
