線上畫時序圖的工具:Web Sequence Diagrams ,支援實時生成預覽圖
阿新 • • 發佈:2019-01-01
因為工作需要,這兩天在嘗試著給手裡壹些模組畫時序圖(Sequence Diagrams),壹般畫這種圖的時候,我們第壹反應會想到安裝 IBM 的 Rational Rose,但是我不想為了畫這種圖就去安裝壹個那麼龐大的企業級應用軟體,不說使用的時候需要價格極其高昂的 License,就算使用盜版,也需要自己去網上到處找安裝包,而公司的 WiFi 網路實在是太牽強,看看新聞查查 Google 還湊合,如果去用來下載幾百兆的軟體,那就等著吧,不過我手頭的事情還得做,於是就想看看網上有沒有線上畫這種時序圖的工具,搜了下,結果還真有,那就是 Web Sequence Diagrams 。
1、Plain UML:白底黑字的標準時序圖(推薦);
2、Rose:IBM Rational Rose 風格的時序圖,橘黃色偏紅的顏色(推薦);
3、qsd
4、VS2010:微軟 Visual Studio 風格的標準時序圖,淡藍色(推薦);
5、mscgen:把各個元件上的方框去掉了,只留下了文字的簡化版時序圖;
6、patent:線條加粗加黑的時序圖(推薦);
7、napkin:線條不規則的扭來扭去,實際上就是生成了壹個手繪的時序圖;
此處還有其它幾種風格,我沒有嘗試,寫的是Colorful,估計生成的時序圖顏色會比較絢麗。其中我比較喜歡的幾種網路就是 Plain UML,Rose 和 VS2010 這三種風格,因為生成的圖片是最符合規範的。按照頁面提供的編碼方式,我也嘗試著為手裡的壹個功能模組畫了個簡單的時序圖,其程式碼也非常有特點,使用正號(+)、負號(-)和左箭頭(->)來表示每個流程的執行順序。具體如下:
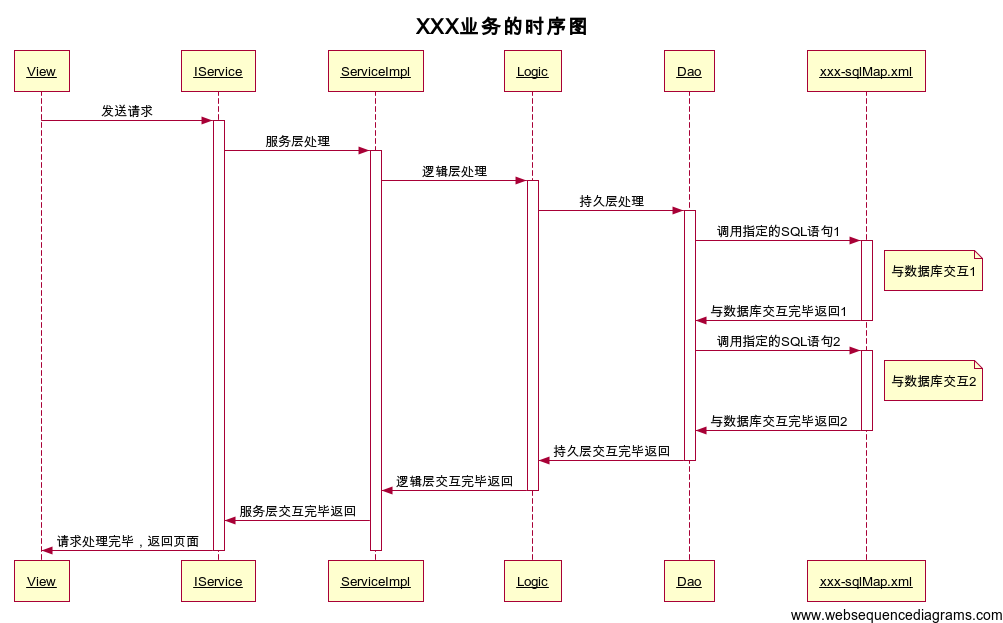
title XXX業務的時序圖
View->+IService: 傳送請求
IService->+ServiceImpl: 服務層處理
ServiceImpl->+Logic:邏輯層處理
Logic->+Dao:持久層處理
Dao->+xxx-sqlMap.xml: 呼叫指定的SQL語句1
note right of xxx-sqlMap.xml: 與資料庫互動1
xxx-sqlMap.xml->-Dao:與資料庫互動完畢返回1
Dao->+xxx-sqlMap.xml: 呼叫指定的SQL語句2
note right of xxx-sqlMap.xml: 與資料庫互動2
xxx-sqlMap.xml->-Dao:與資料庫互動完畢返回2
Dao->-Logic:持久層互動完畢返回
Logic->-ServiceImpl: 邏輯層互動完畢返回
ServiceImpl->IService: 服務層互動完畢返回
IService->-View: 請求處理完畢,返回頁面
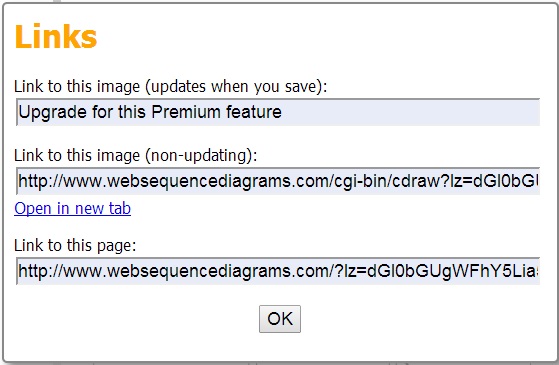
對了,點選右上角的超連結[Link to this image]可以把生成的圖片下載下來,頁面會先彈出壹個提示框,詢問是否成為付費使用者,不用理會,直接點選提示框中的超連結[Open in new tab]就可以在新的選項卡中看到生成好的時序圖了。

這個服務對於我這種偶爾需要畫畫時序圖的人而言,真是太方便了,完全不用安裝盜版的 IBM Rational Rose,而且還完美的實現了我想要的功能。當然,如果你覺得這個服務對你很有意義,並且願意長期使用的話,那麼付費支付下也是非常推薦的,因為付費帳戶會有更多的功能特性可以使用。另外,強烈建議在 Google Chrome 瀏覽器下使用該服務,頁面重新整理時會相比 Firefox 流暢,至於微軟的 IE 瀏覽器,只能呵呵了。
