閃客工具:Web H5 UI
這段時間看了很多UI,和一些Html5的框架。要是全部嘗試完就完蛋了,更加何況沒有那麼多的精力。最近看到一些開源的框架庫,要麼沒有人維護,要麼熱度很不錯。目前的UI和Html5庫真心多,開源的 真是會跟到累。還是基礎的好。
小巧玲瓏,淘寶出品
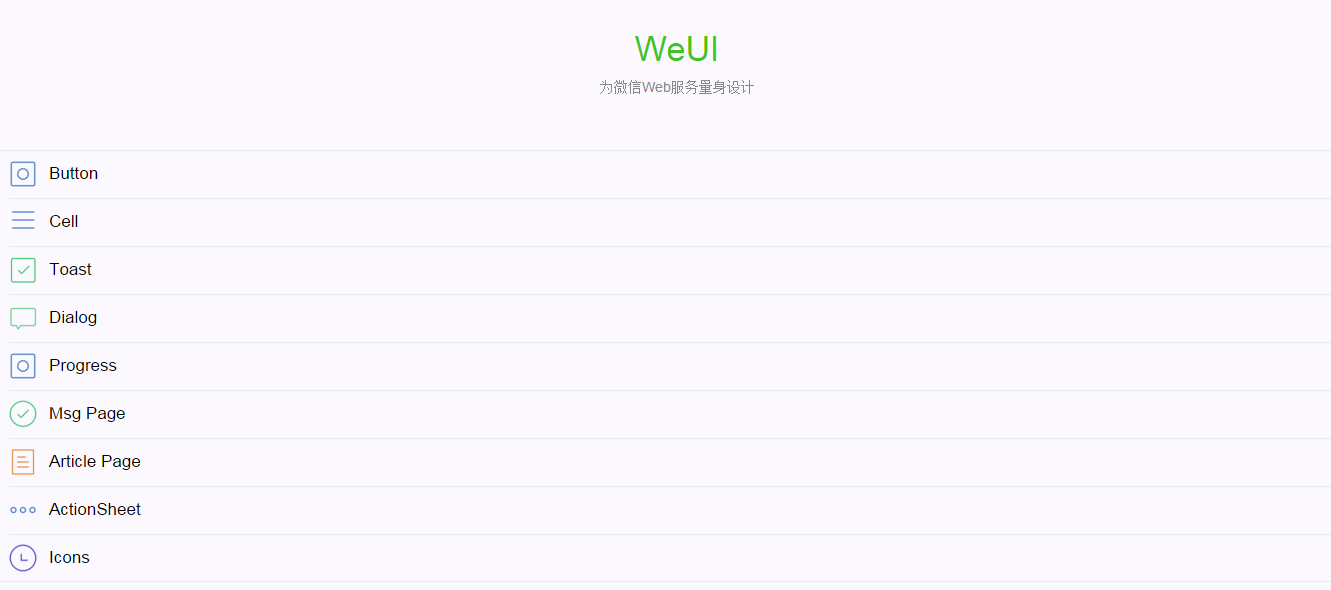
微信web服務UI,致在統一
淘寶的玩意
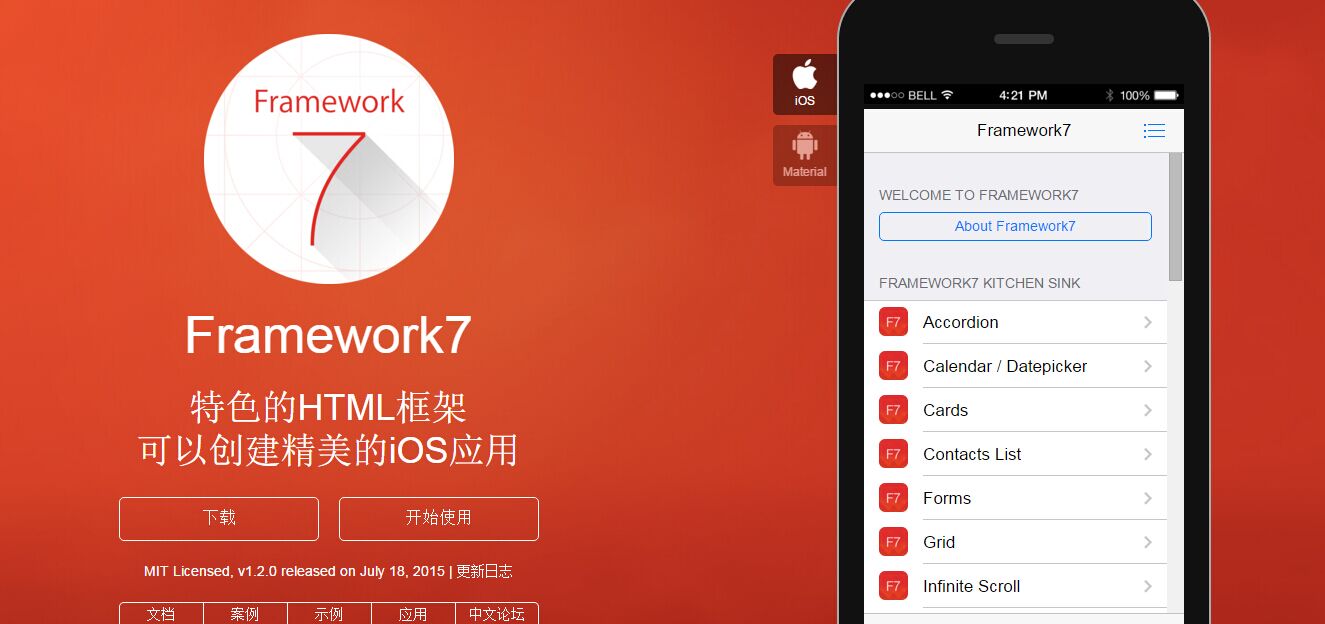
jq的主題,簡單簡潔
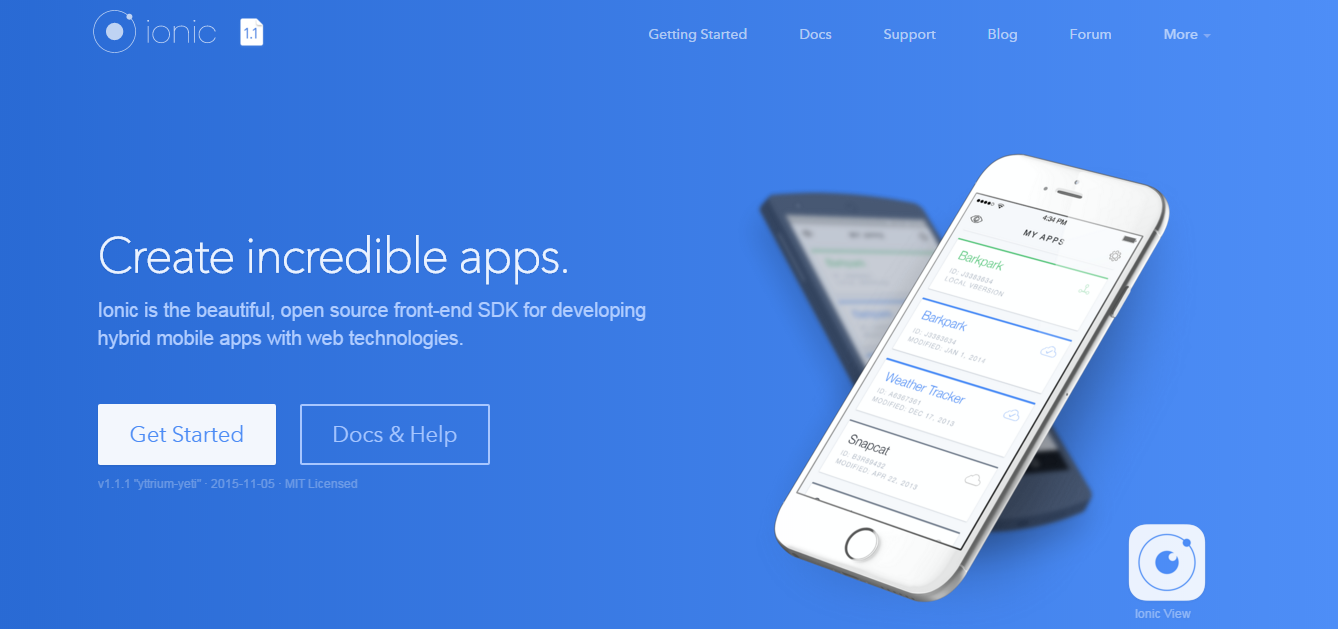
Jingle是一個SPA(Single Page Application)開發框架,用來開發移動端的html5應用,在體驗上儘量去靠近native應用,希望有一天html5能夠做到與native一樣的操作體驗。
除此之外還有很受歡迎的JS框架
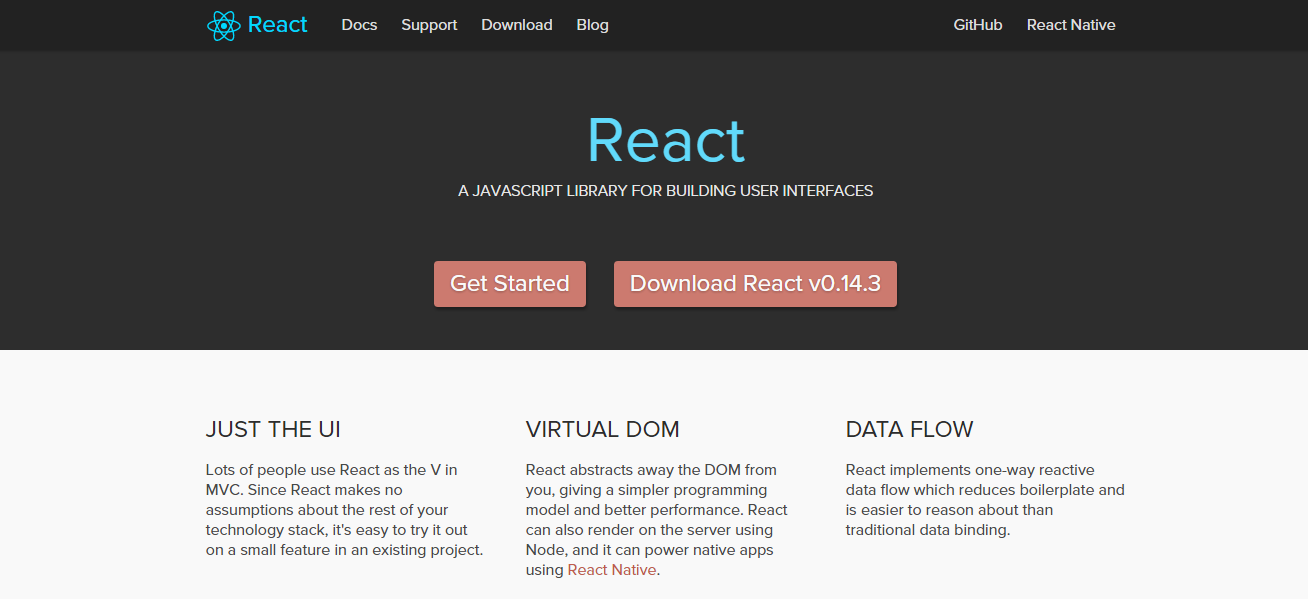
1.React js框架
fackbook 推動的庫
5.createJS
adobe 推出的一款as3匯出的js,用於做圖形和UI,非常好互動媒體很方便,對會as3的人而言更加友好
6.egret
前adobe 傳教士和一班遺留下來的adobe 開發人員參與的手機遊戲引擎,除此外還可以參與到手機web開發當中
還有好多好多Html5的方面和UI的和前端 web相關的方面也是最近才瞭解到的
7.Bootstrap
國外推特前端框架吧,看似很厲害的樣式。據說版本變化好大新的版本。
8.React Native
開發ios 和android 的神器之一,效果非常好。fackbook推出的一種技術。嘗試後會愛不釋手。
9.laybox
一款as3 轉html5的解決方案,適合會as3的人,和egret也會有類似的功能。
15.cordova
cordova 做移動方面使用的,據說牛逼。

還有好多好多好多前端方面的應用技術..之前百度,騰訊,阿里,多玩等等一些公司都推出開源庫.想想…有自己的一套工具庫就足夠就好了,過去找一套元件庫也花了不少時間,針對不同的商業應用場景。我身邊的網友用他自己熟悉的技術也可以轉化為掙錢。看看挑幾款自己喜歡的,用上一下。深度挖潛這些UI和Html5的技術框架揹包的原理。
js 要統治世界了 哈哈 框架多成狗,產生選擇恐懼症
20.gulpjs
用自動化構建工具增強你的工作流程!
23.layerjs
用於視窗彈出的類庫,用作彈出庫
24.element.
餓了麼的後臺元件庫,基於vue的使用