Echarts3用JS實現儲存圖片
阿新 • • 發佈:2019-01-01
Echarts3儲存圖表為圖片需要自己實現。用HTML5中給a標籤增加了一個download屬性,只要有這個屬性,點選這個連結時瀏覽器就不在開啟連結指向的檔案,而是改為下載(目前只有chrome、firefox和opera支援)。
這個已經有大神實現,點選跳轉。這裡轉轉載下大神的程式碼吧。
但是,上面的實現方法,不支援IE系列,當然微軟肯定提供了下載方法,在網上找了方法,最後確定了先用這種實現方法,知乎原文。
function saveFileForIE(canvas, fileName) {
var blob = canvas.msToBlob();
navigator.msSaveBlob(blob, fileName);
} 這種方法需要先獲取到Echarts的canvas,而Echarts的canvas在使用者設定的chartId的子節點中,獲取方法是
var canvas = document.getElementById(chartId).children[0].children[0];
所以,最終我這個方法是在這樣寫的。
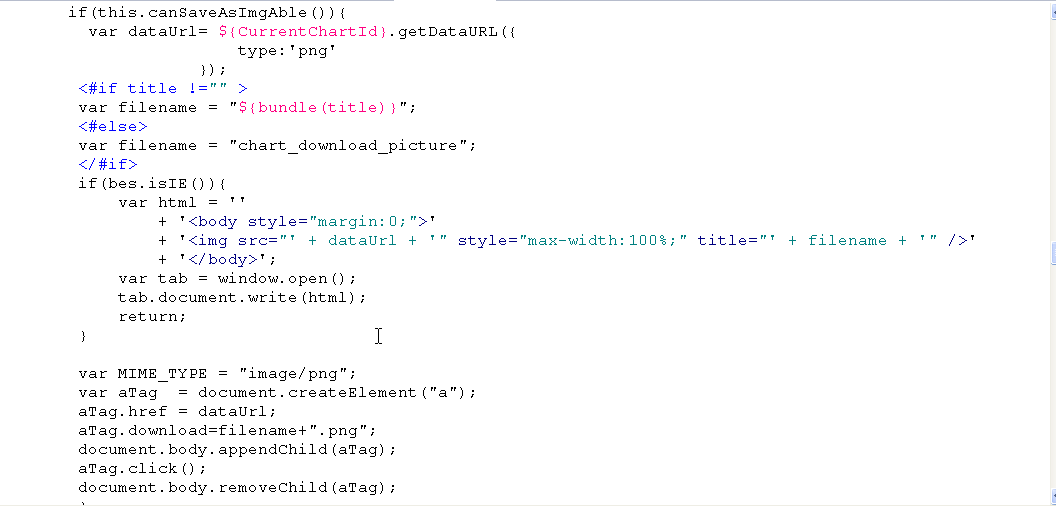
if(isIE()){
var allFileName = filename + ".png";
var canvas = document.getElementById(chartId).children[0].children[0];
var blob = canvas.msToBlob();
navigator.msSaveBlob(blob,allFileName);
return 其實我覺得應該還有別的實現方法,這是微軟MSDN的文件。有興趣或者精力的大神可以研究下。