echarts3 圖表外自定義js實現儲存圖片功能
最近專案從echarts2升級到了3版本。導致原先的很多功能都不能使用。echarts2中暴露出來的屬性和方法可以讓我們很容易的在echart外部自定義事件來儲存圖片。echart3中暴露出來的很少。比如說儲存圖片功能。在echart3中圖表只有定義了toolbox,給option增加toolbox元件,才會在圖表右上角顯示儲存為圖片的功能。而且那個圖示是在圖表本身的,並不是在圖表外部實現的。
那如果在外部的話 如何實現呢。由於echart3中不能直接呼叫,通過檢視echart3的原始碼的話,那就很容易的能夠在外部實現了。

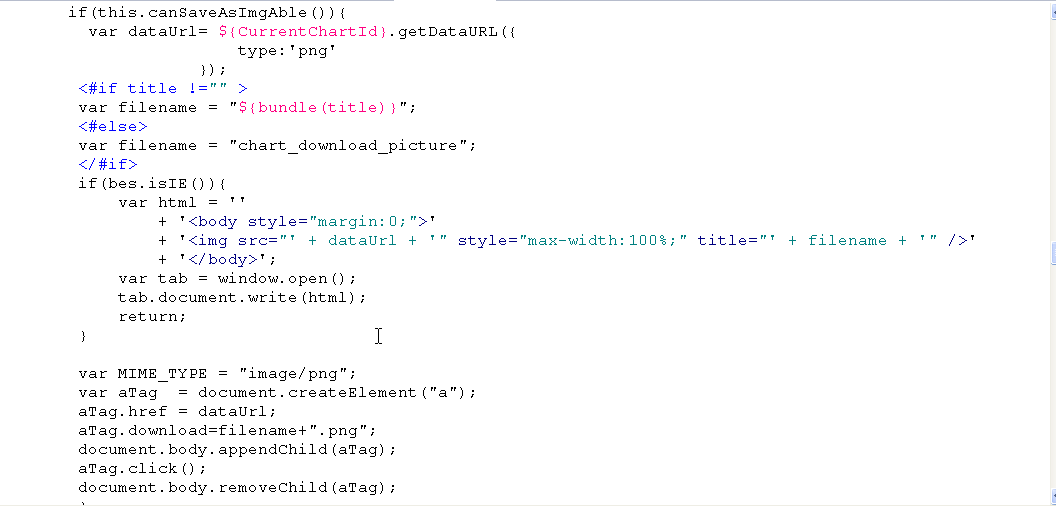
由於可以通過echart3.api的getDataUrl()方法來匯出圖片,但是得到的結果是base64的url,利用html5的a標籤的download屬性很容易的實現圖片下載。由於IE不支援download,因此在IE下的處理是另開一個視窗顯示圖片,如果要實現下載,只能手動右鍵儲存了。這樣的話,我們不是必須得用圖表生成的小圖示來實現儲存圖片功能。可以在圖表外部隨意自定義一個事件或者觸發位置來實現儲存圖片。
相關推薦
echarts3 圖表外自定義js實現儲存圖片功能
最近專案從echarts2升級到了3版本。導致原先的很多功能都不能使用。echarts2中暴露出來的屬性和方法可以讓我們很容易的在echart外部自定義事件來儲存圖片。echart3中暴露出來的很少。比如說儲存圖片功能。在echart3中圖表只有定義了toolb
Echarts3用JS實現儲存圖片
Echarts3儲存圖表為圖片需要自己實現。用HTML5中給a標籤增加了一個download屬性,只要有這個屬性,點選這個連結時瀏覽器就不在開啟連結指向的檔案,而是改為下載(目前只有chrome、firefox和opera支援)。 這個已經有大神實現,點選跳轉
Vue自定義元件實現按鈕許可權功能
在這之前請看我上一篇部落格https://blog.csdn.net/qq_41594146/article/details/83381964,這裡有思路和資料庫設定,之前做的是沒有元件化,也就是單純的v-for迴圈直接顯示,剛剛寫了按鈕許可權的元件,現在貼上程式碼\ var myBu
自定義view實現圓形頭像功能
個人中心是每一個app都有的模組,在個人中心中,我們常常可以看到一個圓形有邊框(無邊框)的頭像。作為一個常見的功能,今天我們把它實現一下。 1. 需求分析 這個主要分為兩部分:一個頭像邊框,一個是圓形頭像顯示,我們主要是考慮採用自定義View來
自定義類,實現ArrayList基本功能
import java.util.Arrays; import java.util.ConcurrentModificationException; import java.util.Iterator; import java.util.NoSuchEleme
android 自定義ScrollView實現背景圖片伸縮(阻尼效果)
android 自定義ScrollView實現強調內容背景圖片伸縮(仿多米,qq空間背景的重新整理) bug修改:只需將自定義PersonalScrollView的真假判斷修改即可,修改後的程式碼片段如下: case MotionEven
android自定義notification實現進度條功能
要建立一個自定義的Notification,可以使用RemoteViews。要定義自己的擴充套件訊息,首先要初始化一個RemoteViews物件,然後將它傳遞給Notification contentView欄位,再把PendingIntent傳遞給contentIntent
使用自定義Camera實現簡單拍照功能
閒來無事,就把之前用自定義Camera實現的簡單拍照功能記錄一下。 Camera類在5.0以後不推薦使用了,取而代之的是android.hardware.camera2包下的類,本文使用Camera。 我們首先自定義一個View去繼承SurfaceView:
android自定義imageview實現圓角圖片
自定義圖片的屬性,對圖片進行圓角切割 實現效果圖: (1)在activity_main.xml檔案佈局,非常簡單 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:androi
Map集合的遍歷方式以及TreeMap集合儲存自定義物件實現比較的Comparable和Comparator兩種方式
Map集合的特點 1、Map集合中儲存的都是鍵值對,鍵和值是一一對應的 2、一個對映不能包含重複的值 3、每個鍵最多隻能對映到一個值上 Map介面和Collection介面的不同 Map是雙列集合的根介面,Collection是單列集合的根介面 1、Map是雙列的(是雙列集合的根介
自定義決策樹儲存——python pickle模組實現
定義兩個函式,storeTree用於把決策樹以二進位制形式儲存到檔案中,grabTree從檔案中讀出決策樹到記憶體 檔案字尾名為.pkl #!/usr/bin/env python # -*- coding: utf-8 -*- import pickle def storeTre
【轉自網路】JS實現儲存當前網頁HTML到本地
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁HTML存本地&l
Android自定義照相機實現(拍照、儲存到SD卡,利用Bundle在Acitivity交換資料)
Android自定義照相機實現 近期小巫在學校有一個創新專案,也不是最近,是一個拖了很久的專案,之前一直沒有去搞,最近因為要中期檢查,搞得我跟小組成員一陣忙活,其實開發一款照相機軟體並不太難,下面就是通過自定義的方式來實現手機照相的功能。 建立一個專案:FingerTake
Vue 自定義指令實現點選元素外觸發事件
前言 最近搞了畢設,需要實現一個場景,點選一塊區域,彈出一個編輯區域,點選頁面的其他地方的時候,這個編輯區域就隱藏,本想想之前寫模態框一樣寫個方法的時候,突然覺得可以嘗試用 vue 相關的東西優雅的解決這個事情,然後就學了下面的自定義指令了。 前置知識 既然要用 V
Android -- 自定義view實現keep歡迎頁倒計時效果
super onfinish -m use new getc awt ttr alt 1,最近打開keep的app的時候,發現它的歡迎頁面的倒計時效果還不錯,所以打算自己來寫寫,然後就有了這篇文章。 2,還是老規矩,先看一下我們今天實現的效果 相較於我們常見的倒計時
Android自定義View——實現水波紋效果類似剩余流量球
string 三個點 pre ber block span 初始化 move 理解 最近突然手癢就想搞個貝塞爾曲線做個水波紋效果玩玩,終於功夫不負有心人最後實現了想要的效果,一起來看下吧: 效果圖鎮樓 一:先一步一步來分解一下實現的過程 需要繪制一個正弦曲線(sin
Android自定義processor實現bindView功能
lis dds 定義 java代碼 cli 註冊 文章 type() mage 一、簡介 在現階段的Android開發中,註解越來越流行起來,比如ButterKnife,Retrofit,Dragger,EventBus等等都選擇使用註解來配置。按照處理時期,註解又分為兩
自定義toast實現
web javascript html5 toast ys_toast.css.ys-toast{ position:fixed; left:0; right:0; top:0; bottom:0; z-index: 999999; } .ys-toast>em{ pos
SpringVC 攔截器+自定義註解 實現權限攔截
json.js 加載 bean media tar attr esp 權限 encoding 1.springmvc配置文件中配置 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://w
自定義ScrollView 實現上拉下拉的回彈效果--並且子控件中有Viewpager的情況
是否 AS abs pri tar utils lda animation ted onInterceptTouchEvent就是對子控件中Viewpager的處理:左右滑動應該讓viewpager消費 1 public class MyScrollView ext
