一定要弄懂的盒子模型
阿新 • • 發佈:2019-01-01
這一篇其實老早之前就該寫了,但是在敲牛腩的時候,只是跟著老師敲,沒有系統的學習CSS這部分知識,從圖書館借了一本書,最近想要系統的學習這部分的知識,所以今天花了小一天的時間做了一個網頁,重新學習了一下盒子模型和浮動的知識。今天就聊聊盒子模型這部分知識吧!
定義
在CSS處理頁面的時候,它認為每個元素都是包含在一個不可見的盒子裡,盒子模型由內容區域、內容區域周圍空間(內邊距padding)、內邊距的外邊緣(邊框,border)和邊框外面將元素與相鄰元素隔開的不可見區域(margin)構成。我們將盒子模型想象成一幅掛在牆上的畫,畫是內容,襯邊是內邊距,畫框是邊框,與相鄰畫框之間的距離是外邊距。
當然我們還可以把它想象成一個真正的快遞的盒子,下邊來看一看盒子模型圖吧!
盒子模型圖
DEMO:
不要看盒子模型就這四部分組成,其實他一點都不簡單,今天就跟他較了一天的勁。其實網頁就是由一個個的元素拼裝組合到一起的,話不多說,還是看個小例子吧!這個小例子是一個頁面導航的例子,程式碼如下:
前臺程式碼:
nav是標記導航的元素,他可以明確表示主導航連結的區域,ul是無序列表的結構
<nav role="navigation"> <%--導航--%> <ul class="navli"> <li><a href="/" class="current-page">Home</a></li> <li><a href="/about/">About</a></li> <li><a href="/contact/">Contact</a></li> </ul> </nav>
CSS樣式:
<pre name="code" class="css"><pre name="code" class="html">/*導航欄樣式*/ .navli { border-top: 5px solid #019443; /*綠色*/ border-bottom: 1px solid #c8c8c8; /*灰色*/ padding: .45em 0 .5em; /*7 0 8*/ } .navli a { color: #292929; display: inline-block; padding: .5em 1.15em .5em 1.4em; font-family: sans-serif; font-weight: 700; text-transform: uppercase; } .navli li { border-left: 1px solid #c8c8c8; display: inline-block; } .navli li:first-child { /*對第一個li使用了下邊的屬性,取消左邊框,即改回至預設樣式*/ border-left: none; }
最終效果:
簡單講解:
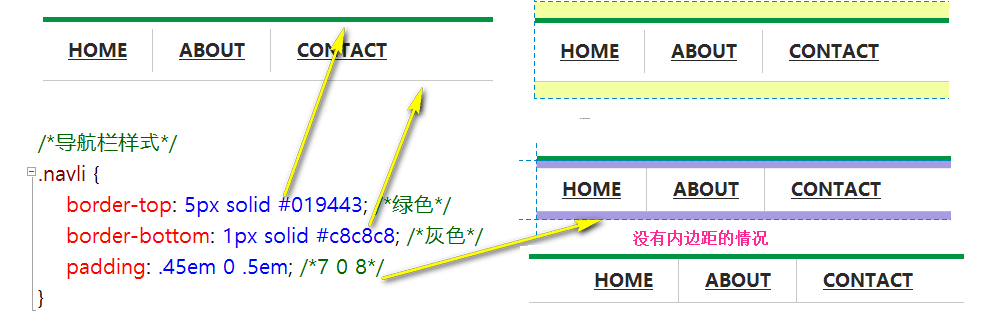
- 設定上邊框為綠色,5畫素的粗線
- 設定下邊框為灰色,1畫素的細線
- 沒有左右邊框
- 設定上下內邊距的寬度,分別為7畫素和8畫素(em是相對長度),沒有所有內邊距,設定內邊距是為了讓水平線和垂直線分開,如果沒有內邊距,上下就沒有距離了,就太緊湊了(如右下圖所示)
- 外邊距是預設的值
a元素(連結)講解:
- display:inline-block是讓他們可以水平顯示,而且具有塊級元素的性質,如果沒有這一條,那麼就不會有外邊距了
- 下圖顯示的是內邊距的設定,其中em是相對距離,相對的是預設字型的數值,字型預設是16px,所以.5em就是8px,以此類推,四個值的順序是按照鐘錶指標的走向,分別是上,右,下,左
- font-family:可以理解為字型集合,如果瀏覽器不支援第一個字型,可以選擇第二個,第三個,我這裡就設定了一個字型
- font-wight:是字型粗細
- text-transform:uppercase都是大寫字母
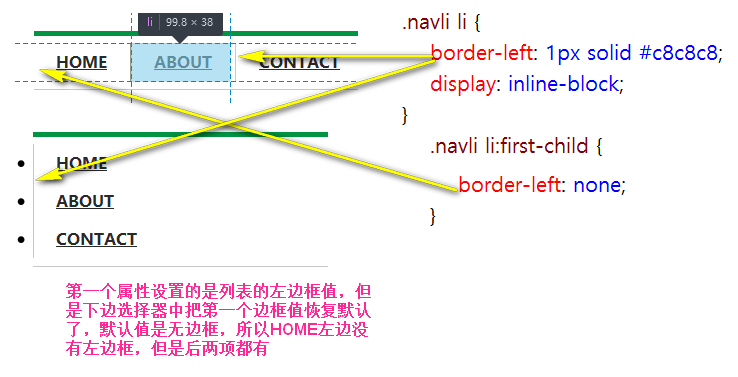
li元素講解:
- 首先設定列表的左邊框,為1畫素 實體 灰色線,兩個箭頭代表橫向排版和縱向排版時的左邊框
- 設定列表橫向排列,讓元素顯示為行內元素,同時具有塊內元素的特徵
- 去掉第一個LI,也就是HOME的左邊框
- 如果沒有display和first-child的設定,那麼顯示就如同下圖中的第二張圖