div佈局快速入門(徹底弄懂CSS盒子模式)
前言
如果你想嘗試一下不用表格來排版網頁,而是用CSS來排版你的網頁,也就是常聽的用DIV來編排你的網頁結構,又或者說你想學習網頁標準設計,再或者說你的上司要你改變傳統的表格排版方式,提高企業競爭力,那麼你一定要接觸到的一個知識點就是CSS的盒子模式,這就是DIV排版的核心所在,傳統的表格排版是通過大小不一的表格和表格巢狀來定位排版網頁內容,改用CSS排版後,就是通過由CSS定義的大小不一的盒子和盒子巢狀來編排網頁。因為用這種方式排版的網頁程式碼簡潔,更新方便,能相容更多的瀏覽器,比如PDA裝置也能正常瀏覽,所以放棄自己之前鍾愛的表格排版也是值得的,更重要的是CSS排版網頁的優勢遠遠不只這些,本人在這裡就不多說,自己可以去查詢相關資訊。
理解CSS盒子模型
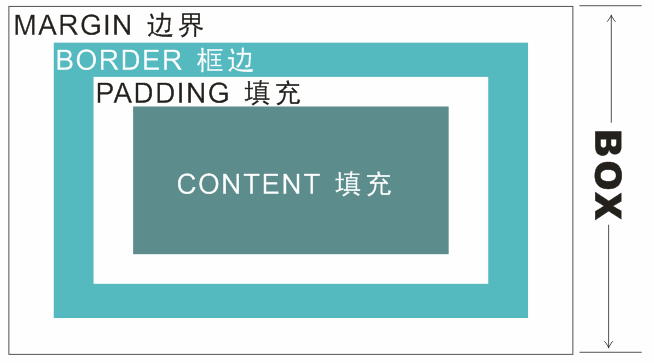
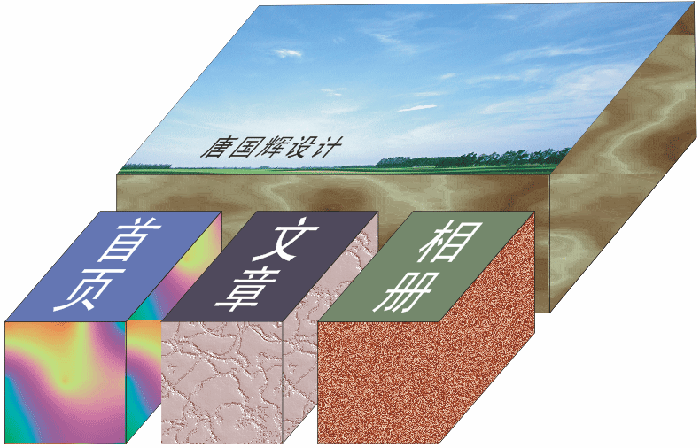
什麼是CSS的盒子模式呢?為什麼叫它是盒子?先說說我們在網頁設計中常聽的屬性名:內容(content)、填充(padding)、邊框(border)、邊界(margin), CSS盒子模式都具備這些屬性。 CSS盒子模式這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也具有這些屬性,所以叫它盒子模式。那麼內容就是盒子裡裝的東西;而填充就是怕盒子裡裝的東西(貴重的)損壞而新增的泡沫或者其它抗震的輔料;邊框就是盒子本身了;至於邊界則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出嘛。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV巢狀),與現實生活中盒子不同的是,現實生活中的東西一般不能大於盒子,否則盒子會被撐壞的,而CSS盒子具有彈性,裡面的東西大過盒子本身最多把它撐大,但它不會損壞的。填充只有寬度屬性,可以理解為生活中盒子裡的抗震輔料厚度,而邊框有大小和顏色之分,我們又可以理解為生活中所見盒子的厚度以及這個盒子是用什麼顏色材料做成的,邊界就是該盒子與其它東西要保留多大距離。在現實生活中,假設我們在一個廣場上,把不同大小和顏色的盒子,以一定的間隙和順序擺放好,最後從廣場上空往下看,看到的圖形和結構就類似我們要做的網頁版面設計了,如下圖。
CSS盒子模式這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也具有這些屬性,所以叫它盒子模式。那麼內容就是盒子裡裝的東西;而填充就是怕盒子裡裝的東西(貴重的)損壞而新增的泡沫或者其它抗震的輔料;邊框就是盒子本身了;至於邊界則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出嘛。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV巢狀),與現實生活中盒子不同的是,現實生活中的東西一般不能大於盒子,否則盒子會被撐壞的,而CSS盒子具有彈性,裡面的東西大過盒子本身最多把它撐大,但它不會損壞的。填充只有寬度屬性,可以理解為生活中盒子裡的抗震輔料厚度,而邊框有大小和顏色之分,我們又可以理解為生活中所見盒子的厚度以及這個盒子是用什麼顏色材料做成的,邊界就是該盒子與其它東西要保留多大距離。在現實生活中,假設我們在一個廣場上,把不同大小和顏色的盒子,以一定的間隙和順序擺放好,最後從廣場上空往下看,看到的圖形和結構就類似我們要做的網頁版面設計了,如下圖。
現在對CSS盒子模式理解多少了,如果還不夠透徹,繼續往下看,我會在後面舉例,並延用盒子的概念來解釋它。
轉變我們的思路
傳統的前臺網頁設計是這樣進行的:根據要求,先考慮好主色調,要用什麼型別的圖片,用什麼字型、顏色等等,然後再用Photoshop這類軟體自由的畫出來,最後再切成小圖,再不自由的通過設計HTML生成頁面,改用CSS排版後,我們要轉變這個思想,此時我們主要考慮的是頁面內容的語義和結構,因為一個強CSS控制的網頁,等做好網頁後,你還可以輕鬆的調你想要的網頁風格,況且CSS排版的另外一個目的是讓程式碼易讀,區塊分明,強化程式碼重用,所以結構很重要。如果你想說我的網頁設計的很複雜,到後來能不能實現那樣的效果?我要告訴你的是,如果用CSS實現不了的效果,一般用表格也是很難實現的,因為CSS的控制能力實在是太強大了,順便說一點的是用CSS排版有一個很實用的好處是,如果你是接單做網站的,如果你用了CSS排版網頁,做到後來客戶有什麼不滿意,特別是色調的話,那麼改起來就相當容易,甚至你還可以定製幾種風格的CSS檔案供客戶選擇,又或者寫一個程式實現動態呼叫,讓網站具有動態改變風格的功能。
實現結構與表現分離
在真正開始佈局實踐之前,再來認識一件事——結構和表現相分離,這也用CSS佈局的特色所在,結構與表現分離後,程式碼才簡潔,更新才方便,這不正是我們學習CSS的目的所在嗎?舉個例來說P是結構化標籤,有P標籤的地方表示這是一個段落區塊,margin是表現屬性,我要讓一個段落右縮排2字高,有些人會想到加空格,然後不斷地加空格,但現在可以給P標籤指定一個CSS樣式:P {text-indent: 2em;},這樣結果body內容部分就如下,這沒有外加任何表現控制的標籤:
<p>加進天涯社群有一段時間了,但一直沒有時間寫點東西,今天寫了一篇有關CSS佈局的文章,併力求通過一種通俗的語言來說明知識點,還配以例項和圖片,相信對初學CSS佈局的人會帶來一定的幫助。</p>
如果還要對這個段落加上字型、字號、背景、行距等修飾,直接把對應的CSS加進P樣式裡就行了,不用像這樣來寫了:
<p><font color="#FF0000" face="宋體">段落內容</font></p>
這個是結構和表現混合一起寫的,如果很多段落有統一結構和表現的話,再這樣累加寫下去程式碼就繁冗了。
再直接列一段程式碼加深理解結構和表現相分離:
用CSS排版
<style type="text/css">
<!--
#photoList img{
height:80;
width:100;
margin:5px auto;
}
-->
</style> <div id="photoList">
<img src="01.jpg" />
<img src="02.jpg" />
<img src="03.jpg" />
<img src="04.jpg" />
<img src="05.jpg" />
</div>
不用CSS排版
<img src="01.jpg" width="100" height="80" align="middle" />
<img src="02.jpg" width="100" height="80" align="middle" />
<img src="03.jpg" width="100" height="80" align="middle" />
<img src="04.jpg" width="100" height="80" align="middle" />
<img src="05。jpg" width="100" height="80" align="middle" />
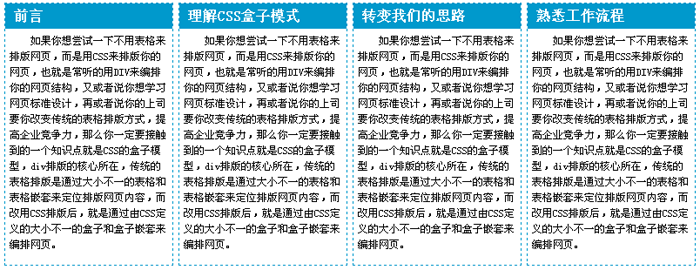
第一種方法是結構表現相分離,內容部分程式碼簡單吧,如果還有更多的圖片列表的話,那麼第一種CSS佈局方法就更有優勢,我打個比喻你好理解:我在BODY向你介紹一個人,我只對你說他是一個人,至於他是一個什麼樣的人,有多高,是男是女,你去CSS那裡查下就知道。這樣我在BODY的工作就簡單了,也就是說BODY的程式碼就簡單了。如果BODY有一個團隊人在那裡,我在CSS記錄一項就行了,這有點像Flash軟體裡的元件和例項的概念,不同的例項共享同一個元件,這樣動畫檔案就不大了,把這種想法移到CSS網頁設計中,就是程式碼不復雜,網頁檔案體積小能較快被客戶端下載了。 演示地址:http://www.hsptc.com/css1.html用CSS排版減小網頁檔案體積
演示地址:http://www.hsptc.com/css1.html用CSS排版減小網頁檔案體積
像上面我做的那個版面,一共分為四個區塊,每個區塊的框架是一樣的,這個框架就是用CSS寫出來的,樣式寫一次,就可以被無數次呼叫了(用class呼叫,而不是ID),只要改變其中的文字內容就可以生成風格統一的眾多板塊了,它的樣式和結構程式碼是(請不要直接複製生成網頁,把下面程式碼分別貼上到網頁中它們應在的位置):
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099CC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h3 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
-->
</style>
<div class="mainBox">
<h3>前言</h3>
<p>正文內容</p>
</div>
<div class="mainBox">
<h3>CSS盒子模式</h3>
<p>正文內容 </p>
</div>
<div class="mainBox">
<h3>轉變思想</h3>
<p>正文內容 </p>
</div>
<div class="mainBox">
<h3>熟悉步驟</h3>
<p>正文內容 </p>
</div>
熟悉工作流程
在真正開始工作之前我們腦海中要形成這樣一種思想:表格是什麼我不知道,在內容部分我不能讓它再出現表現控制標籤,如:font、color、height、width、align等標籤不能再出現,(簡單說工作前先洗腦,忘掉以前的一慣做法,去接受和使用全新的方法),我不是單純的用DIV來實現排版的巢狀,DIV是塊級元素,而像P也是塊級元素,例如要分出幾個文字內容塊,不是一定要用DIV才叫DIV排版,不是“<div>文字塊一</div><div>文字塊二</div><div>文字塊三</div>”,而用“<p>文字塊一</p><p>文字塊二</p><p>文字塊三</p>”更合適。
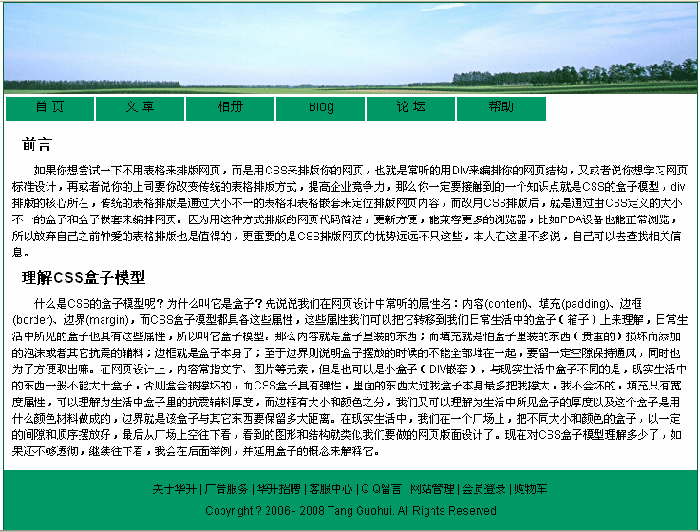
用DIV+CSS設計思路是這樣的: 1.用div來定義語義結構;2.然後用CSS來美化網頁,如加入背景、線條邊框、對齊屬性等;3.最後在這個CSS定義的盒子內加上內容,如文字、圖片等(沒有表現屬性的標籤),下面大家跟我一起來做一個例項加深對這個步驟的理解。先看結果圖: 演示地址:http://www.hsptc.com/css2.htmlCSS排版結果圖
演示地址:http://www.hsptc.com/css2.htmlCSS排版結果圖
- 用div來定義語義結構
現在我要給大家演示的是一個典型的版面分欄結構,即頁頭、導航欄、內容、版權(如下圖), 典型版面分欄結構其結構程式碼如下:
典型版面分欄結構其結構程式碼如下:
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
上面我們定義了四個盒子,按照我們想要的結果是,我們要讓這些盒子等寬,並從下到下整齊排列,然後在整個頁面中居中對齊,為了方便控制,我們再把這四個盒子裝進一個更大的盒子,這個盒子就是BODY,這樣程式碼就變成:
<body>
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
最外邊的大盒子(裝著小盒子的大盒子)我們要讓它在頁面居中,並重定義其寬度為760畫素,同時加上邊框,那麼它的樣式是:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
頁頭為了簡單起見,我們這裡只要讓它整個區塊應用一幅背景圖就行了,並在其下邊界設計定一定間隙,目的是讓頁頭的影象不要和下面要做的導航欄連在一起,這樣也是為了美觀。其樣式程式碼為:
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
導航欄我做成像一個個小按鈕,滑鼠移上去會改變按鈕背景色和字型色,那麼這些小小的按鈕我們又可以理解為小盒子,如此一來這是一個盒子巢狀問題了,樣式程式碼如下:
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
內容部分主要放入文章內容,有標題和段落,標題加粗,為了規範化,我用H標籤,段落要自動實現首行縮排2個字,同時所有內容看起來要和外層大盒子邊框有一定距離,這裡用填充。內容區塊樣式程式碼為:
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
版權欄,給它加個背景,與頁頭相映,裡面文字要自動居中對齊,有多行內容時,行間距合適,這裡的連結樣式也可以單獨指定,我這裡就不做了。其樣式程式碼如下:
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
最後回到樣式開頭大家會看到這樣的樣式程式碼:
* {
margin: 0px;
padding: 0px;
}
這是用了萬用字元初始化各標籤邊界和填充,(因為有部分標籤預設會有一定的邊界,如Form標籤)那麼接下來就不用對每個標籤再加以這樣的控制,這可以在一定程度上簡化程式碼。最終完成全部樣式程式碼是這樣的:
<style type="text/css">
<!--
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
}
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
-->
</style>
結構程式碼是這樣的:
<body>
<div id="header"></div>
<ul id="nav">
<li><a href="#">首 頁</a></li>
<li><a href="#">文 章</a></li>
<li><a href="#">相簿</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">論 壇</a></li>
<li><a href="#">幫助</a></li>
</ul>
<div id="content">
<h3>前言</h3>
<p>第一段內容</p>
<h3>理解CSS盒子模式</h3>
<p>第二段內容</p>
</div>
<div id="footer">
<p>關於華升 | 廣告服務 | 華升招聘 | 客服中心 | Q Q留言 | 網站管理 | 會員登入 | 購物車</p><p>Copyright ©2006 - 2008 Tang Guohui. All Rights Reserved</p>
</div>
</body>
好了,此文到此結束,更多內容,如:CSS中的盒子寬度計算,瀏覽器相容問題,XHTML規範化寫法等請大家去參考其它資料。如果覺得此文還可以,看過之後記得跟帖,你的鼓勵是我不斷出新文章的動力^-^
原創作品:唐國輝。
