position,z-index,float覆蓋問題
最近仿寫天貓首頁時,總是遇到position覆蓋問題。因此,特來總結一番。
一般定位除了margin,padding普通流的定位外,還有position ,float等定位。
這些都是定位,那遵循什麼規則能保證各種之間不衝突呢?以下均在chrome等A等瀏覽器中測試一致
表意
position
absolute(絕對定位)/relative(相對定位)/fixed(相對瀏覽器視窗定位)/static(靜態,預設。)
relative相對於自己在普通文件流中的位置。
absolute相對與上級節點定位為abs/rel的元素或者瀏覽器左上角。
fixed相對於瀏覽器視窗
z-index
1000;//在本節點下的覆蓋優先順序為1000,越大就在頁面的越上方
float
left(左浮動)/right(右浮動)
float的相對,知道碰到瀏覽器邊緣或者其他浮動元素的邊緣(因此可能覆蓋其他未浮動元素)。脫離了普通文件流
現象解釋
position
absolute總是會覆蓋或者被覆蓋。以為,absolute是絕對定位,總是相對與父節點(定位為rel/abs)的左上角的。與其他元素無關,只與父元素有關。一層一層的關係得到的一個位置。既然已經脫離了普通的文件流,那麼其他元素還可以重複使用原來的位置。即,可能會被覆蓋。
程式碼如下:
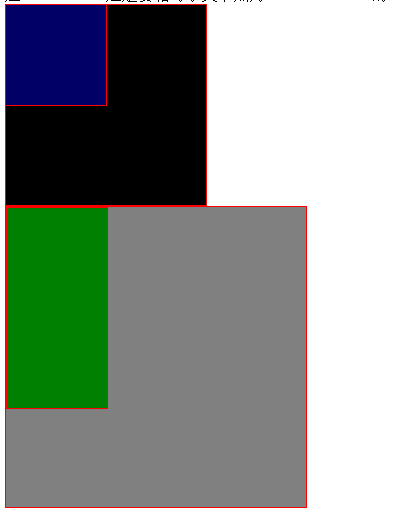
<style ps:如上圖,前面一個div絕對定位,藍色。有一個普通流的黑色div兄弟。前者蓋住了後者。因為前者脫離普通文件流不佔位。
下方的div完全不受影響。相對於黑色的普通div定位。
總之,absolute定位不會被非上級且非普通流 的元素所影響。兄弟節點直接不影響。如果刪除上例的第二個空div,則下放的div會覆蓋上面藍色的div.
relative總是不會被覆蓋。但是在平時的佈局中又不能起到很大的重要。
float
float只與float關。不受position的影響。同樣只受父節點的影響。
<style>
div{border: 1px solid red;}
</style>
<div style="position:absolute;width:100px;height: 400px;background-color: grey;">
<div style="float: left;width:350px;height: 50px;background-color: #000066"></div>
</div>
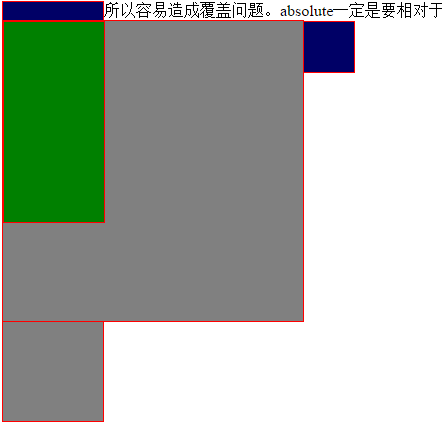
<div style="position:absolute;width:300px;height: 300px;background-color: grey;">
<div style="position: absolute;width:100px;height: 200px;background-color: green"></div>
</div>
<div style="float: left;width: 100px;height: 100px;background-color: #000066">此時相對於body</div> 兩個float沒有相互影響(沒有並排)。
總結
float隻影響兄弟為float的。
position只受祖父(祖父中最近的定位為rel/abs的元素,沒有就是瀏覽器)影響。absolute相對於父節點左上角,若前面有定位為非rel/abs/fix元素則相對於該元素的左下角,即不擠佔。同層的position,會覆蓋,即相互之間不影響。relative只是相對與普通流的位置而已,不會發生覆蓋。