easyui tabs切換 已開啟時更新資料
阿新 • • 發佈:2019-01-01
在使用easyui控制元件開發管理系統介面時,比較常見的模式是左邊選單導航,右邊採用tabs結合iframe切換不同頁面
每次點選左邊導航選單時,右邊載入對應的頁面,關於tab頁面切換,參照官方demo,程式碼如下:
function addTab(title, url){
if ($('#tabs').tabs('exists', title)) {
$('#tabs').tabs('select', title);
} else {
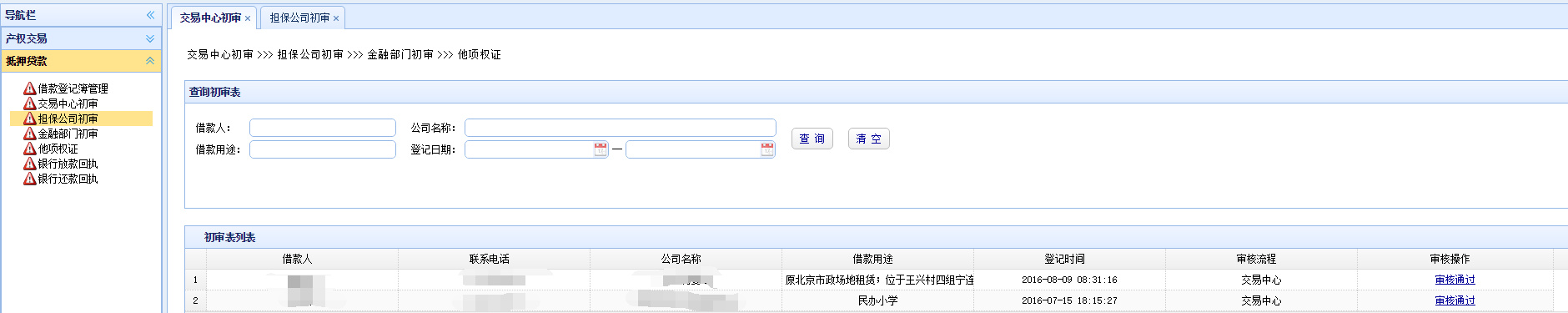
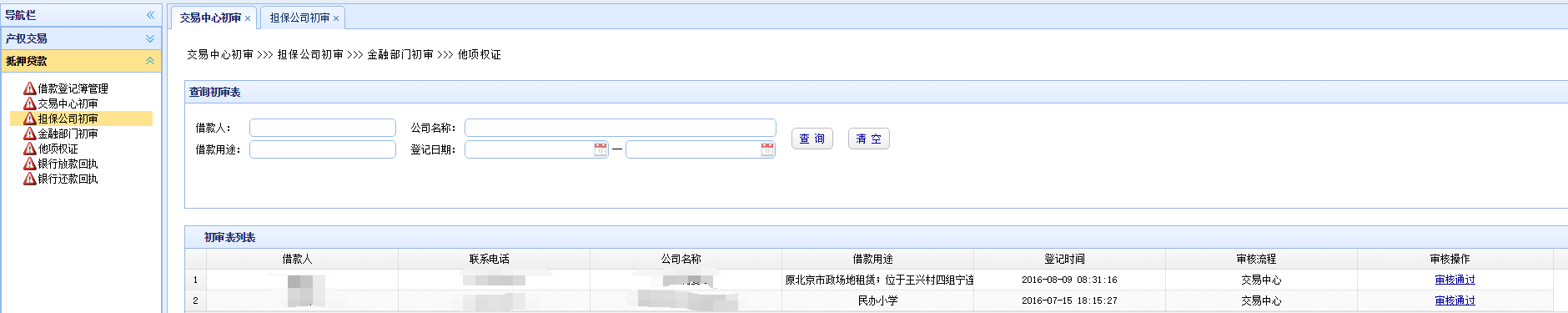
var content = '<iframe scrolling="auto" frameborder="0" src="' 思路是在新增tab時先判斷tabs中是否已經存在該標題的tab頁,如果存在,則直接選中該頁面,不存在則新增tab頁面。但是當tab頁已經存在,再次點選時,所做的操作只是再次選中,並沒有重新整理資料顯示,這對於資料實時性較高的系統顯然是不夠的,如涉及流程回退和提交時,當資料被回退時,應該立刻能在上一個頁面中顯示,此時則需要先加以開啟的tab頁關閉,再次點選才能看到資料,顯然增加了操作,不符合使用者一般習慣。如圖,【交易中心初審】初始介面如下
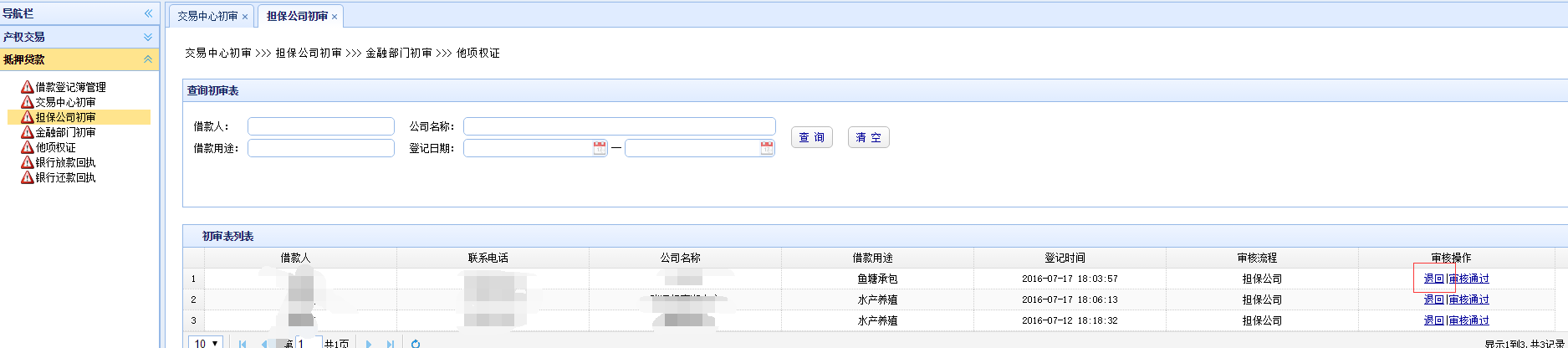
需要回退頁面初始:

按照系統設計,點選圖中的回退按鈕時,資料回退到【交易中心初審】頁面顯示,但是在點選回退後再交易中心初審介面卻發現還是原先的資料

結合上面的程式碼可以發現,是頁面沒有重新重新整理載入資料的原因,結合easyui tabs控制元件API做以下修改:
function addTab(title, url) {
if ($('#tabs').tabs('exists', title)) {
$('#tabs').tabs('select', title);
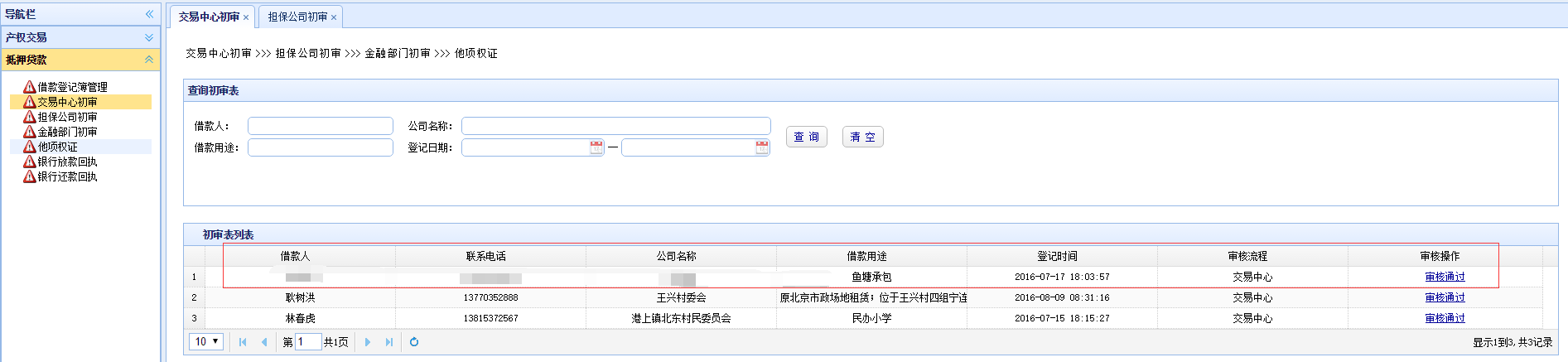
var selTab = $('#tabs').tabs('getSelected' 點選回退後,再次點選左側 交易中心初審 功能,結果如下,資料已經更新