JAVASCRIPT中使用DOM操作XML文件(轉)
 <script language="JavaScript">
<script language="JavaScript"> <!--
<!-- var doc = new ActiveXObject("Msxml2.DOMDocument"); //ie5.5+,CreateObject("Microsoft.XMLDOM")
var doc = new ActiveXObject("Msxml2.DOMDocument"); //ie5.5+,CreateObject("Microsoft.XMLDOM") 

 //載入文件
//載入文件 //doc.load("b.xml");
//doc.load("b.xml");
 //建立檔案頭
//建立檔案頭 var p = doc.createProcessingInstruction("xml","version='1.0' encoding='gb2312'");
var p = doc.createProcessingInstruction("xml","version='1.0' encoding='gb2312'");
 //新增檔案頭
//新增檔案頭 doc.appendChild(p);
doc.appendChild(p);
 //用於直接載入時獲得根接點
//用於直接載入時獲得根接點 //var root = doc.documentElement;
//var root = doc.documentElement;
 //兩種方式建立根接點
//兩種方式建立根接點 // var root = doc.createElement("students");
// var root = doc.createElement("students"); var root = doc.createNode(1,"students","");
var root = doc.createNode(1,"students","");
 //建立子接點
//建立子接點 var n = doc.createNode(1,"ttyp","");
var n = doc.createNode(1,"ttyp","");
 //指定子接點文字
//指定子接點文字 //n.text = " this is a test";
//n.text = " this is a test";
 //建立孫接點
//建立孫接點 var o = doc.createElement("sex");
var o = doc.createElement("sex"); o.text = "男"; //指定其文字
o.text = "男"; //指定其文字
 //建立屬性
//建立屬性 var r = doc.createAttribute("id");
var r = doc.createAttribute("id");

 //新增屬性
//新增屬性 n.setAttributeNode(r);
n.setAttributeNode(r);
 //建立第二個屬性
//建立第二個屬性  var r1 = doc.createAttribute("class");
var r1 = doc.createAttribute("class"); r1.value="tt";
r1.value="tt";
 //新增屬性
//新增屬性 n.setAttributeNode(r1);
n.setAttributeNode(r1);
 //刪除第二個屬性
//刪除第二個屬性 n.removeAttribute("class");
n.removeAttribute("class");
 //新增孫接點
//新增孫接點 n.appendChild(o);
n.appendChild(o);
 //新增文字接點
//新增文字接點 n.appendChild(doc.createTextNode("this is a text node."));
n.appendChild(doc.createTextNode("this is a text node."));
 //添加註釋
//添加註釋 n.appendChild(doc.createComment("this is a comment\n"));
n.appendChild(doc.createComment("this is a comment\n"));
 //新增子接點
//新增子接點 root.appendChild(n);
root.appendChild(n);
 //複製接點
//複製接點 var m = n.cloneNode(true);
var m = n.cloneNode(true);
 root.appendChild(m);
root.appendChild(m);
 //刪除接點
//刪除接點 root.removeChild(root.childNodes(0));
root.removeChild(root.childNodes(0));
 //建立資料段
//建立資料段 var c = doc.createCDATASection("this is a cdata");
var c = doc.createCDATASection("this is a cdata"); c.text = "hi,cdata";
c.text = "hi,cdata"; //新增資料段
//新增資料段 root.appendChild(c);
root.appendChild(c);
 //新增根接點
//新增根接點 doc.appendChild(root);
doc.appendChild(root);
 //查詢接點
//查詢接點 var a = doc.getElementsByTagName("ttyp");
var a = doc.getElementsByTagName("ttyp"); //var a = doc.selectNodes("//ttyp");
//var a = doc.selectNodes("//ttyp");
 //顯示改接點的屬性
//顯示改接點的屬性 for(var i= 0;i<a.length;i++)
for(var i= 0;i<a.length;i++) {
{ alert(a[i].xml);
alert(a[i].xml); for(var j=0;j<a[i].attributes.length;j++)
for(var j=0;j<a[i].attributes.length;j++) {
{ alert(a[i].attributes[j].name);
alert(a[i].attributes[j].name); }
} }
}
 //修改節點,利用XPATH定位節點
//修改節點,利用XPATH定位節點 var b = doc.selectSingleNode("//ttyp/sex");
var b = doc.selectSingleNode("//ttyp/sex"); b.text = "女";
b.text = "女";
 //alert(doc.xml);
//alert(doc.xml);
 //XML儲存(需要在服務端,客戶端用FSO)
//XML儲存(需要在服務端,客戶端用FSO) //doc.save();
//doc.save();
 //檢視根接點XML
//檢視根接點XML if(n)
if(n) {
{ alert(n.ownerDocument.xml);
alert(n.ownerDocument.xml); }
}
 //-->
//--> </script>
</script>
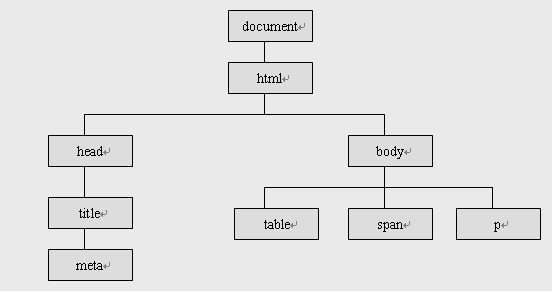
在DOM眼中,HTML跟XML一樣是一種樹形結構的文件,<html>是根(root)節點,<head>、<title>、<body>是<html>的子(children)節點,互相之間是兄弟(sibling)節點;<body>下面才是子節點<table>、<span>、<p>等等。如下圖:
這個是不是跟XML的結構有點相似呢。不同的是,HTML文件的樹形主要包含表示元素、標記的節點和表示文字串的節點。
HTML文件的節點
DOM下,HTML文件各個節點被視為各種型別的Node物件。每個Node物件都有自己的屬性和方法,利用這些屬性和方法可以遍歷整個文件樹。由於HTML文件的複雜性,DOM定義了nodeType來表示節點的型別。這裡列出Node常用的幾種節點型別:
|
介面 |
nodeType常量 |
nodeType值 |
備註 |
|
Element |
Node.ELEMENT_NODE |
1 |
元素節點 |
|
Text |
Node.TEXT_NODE |
3 |
文字節點 |
|
Document |
Node.DOCUMENT_NODE |
9 |
document |
|
Comment |
Node.COMMENT_NODE |
8 |
註釋的文字 |
|
DocumentFragment |
Node.DOCUMENT_FRAGMENT_NODE |
11 |
document片斷 |
|
Attr |
Node.ATTRIBUTE_NODE |
2 |
節點屬性 |
DOM樹的根節點是個Document物件,該物件的documentElement屬性引用表示文件根元素的Element物件(對於HTML文件,這個就是<html>標記)。Javascript操作HTML文件的時候,document即指向整個文件,<body>、<table>等節點型別即為Element。Comment型別的節點則是指文件的註釋。具體節點型別的含義,請參考《Javascript權威指南》,在此不贅述。
Document定義的方法大多數是生產型方法,主要用於建立可以插入文件中的各種型別的節點。常用的Document方法有:
|
方法 |
描述 |
|
createAttribute() |
用指定的名字建立新的Attr節點。 |
|
createComment() |
用指定的字串建立新的Comment節點。 |
|
createElement() |
用指定的標記名建立新的Element節點。 |
|
createTextNode() |
用指定的文字建立新的TextNode節點。 |
|
getElementById() |
返回文件中具有指定id屬性的Element節點。 |
|
getElementsByTagName() |
返回文件中具有指定標記名的所有Element節點。 |
對於Element節點,可以通過呼叫getAttribute()、setAttribute()、removeAttribute()方法來查詢、設定或者刪除一個Element節點的性質,比如<table>標記的border屬性。下面列出Element常用的屬性:
|
屬性 |
描述 |
|
tagName |
元素的標記名稱,比如<p>元素為P。HTML文件返回的tabName均為大寫。 |
Element常用的方法:
|
方法 |
描述 |
|
getAttribute() |
以字串形式返回指定屬性的值。 |
|
getAttributeNode() |
以Attr節點的形式返回指定屬性的值。 |
|
getElementsByTabName() |
返回一個Node陣列,包含具有指定標記名的所有Element節點的子孫節點,其順序為在文件中出現的順序。 |
|
hasAttribute() |
如果該元素具有指定名字的屬性,則返回true。 |
|
removeAttribute() |
從元素中刪除指定的屬性。 |
|
removeAttributeNode() |
從元素的屬性列表中刪除指定的Attr節點。 |
|
setAttribute() |
把指定的屬性設定為指定的字串值,如果該屬性不存在則新增一個新屬性。 |
|
setAttributeNode() |
把指定的Attr節點新增到該元素的屬性列表中。 |
Attr物件代表文件元素的屬性,有name、value等屬性,可以通過Node介面的attributes屬性或者呼叫Element介面的getAttributeNode()方法來獲取。不過,在大多數情況下,使用Element元素屬性的最簡單方法是getAttribute()和setAttribute()兩個方法,而不是Attr物件。
使用DOM操作HTML文件
Node物件定義了一系列屬性和方法,來方便遍歷整個文件。用parentNode屬性和childNodes[]陣列可以在文件樹中上下移動;通過遍歷childNodes[]陣列或者使用firstChild和nextSibling屬性進行迴圈操作,也可以使用lastChild和previousSibling進行逆向迴圈操作,也可以列舉指定節點的子節點。而呼叫appendChild()、insertBefore()、removeChild()、replaceChild()方法可以改變一個節點的子節點從而改變文件樹。
需要指出的是,childNodes[]的值實際上是一個NodeList物件。因此,可以通過遍歷childNodes[]陣列的每個元素,來列舉一個給定節點的所有子節點;通過遞迴,可以列舉樹中的所有節點。下表列出了Node物件的一些常用屬性和方法:
Node物件常用屬性:
|
屬性 |
描述 |
|
|
