將Bootstrap應用到Aurelia專案中
阿新 • • 發佈:2019-01-01
很多時候,頁面樣式的問題讓人頭疼。而Bootstrap則是一個很好的前端框架,那麼如何在Aurelia中引入Bootstrap框架呢。
引用Bootstrap的方法有很多種,這裡介紹的是一種適合與Aurelia Cli命令工具的方法,不過我想在webpack中也可以使用(也可能會出問題,暫時先介紹這一種).
1. npm安裝Bootstrap 。 (這裡用的是Bootstrap的最新版本V4)。
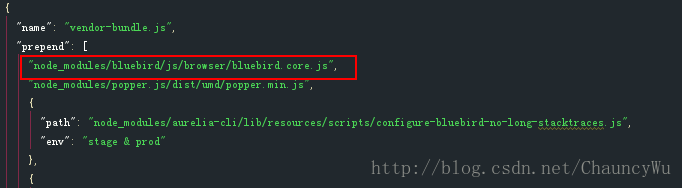
npm install [email protected] --save3. 配置aurelia.json (在aurelia_project/aurelia.json下)。修改vendor-bundle.js 和 dependencies依賴如圖npm install jquery popper.js --save
"node_modules/popper.js/dist/umd/popper.min.js",
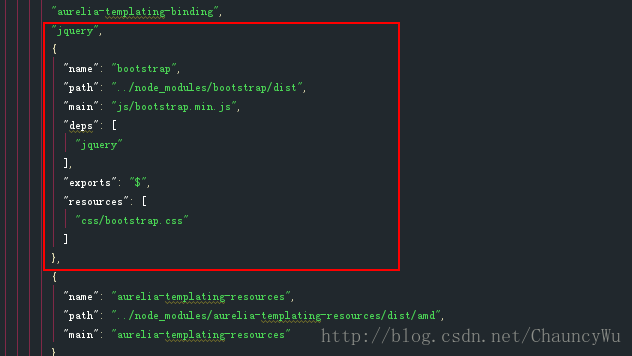
"jquery", { "name": "bootstrap", "path": "../node_modules/bootstrap/dist", "main": "js/bootstrap.min.js", "deps": [ "jquery" ], "exports": "$", "resources": [ "css/bootstrap.css" ] }

4. 在app.html中引入
<require from="bootstrap/css/bootstrap.css"></require>5. 在app.js頭部中引入bootstrap
import 'bootstrap';這是就可以在控制元件中使用來自bootstrap的class樣式或者標籤圖案了。
