Android Studio:基本UI介面設計 (詳細)
一、 實驗題目
基本UI介面設計
二、 實現內容
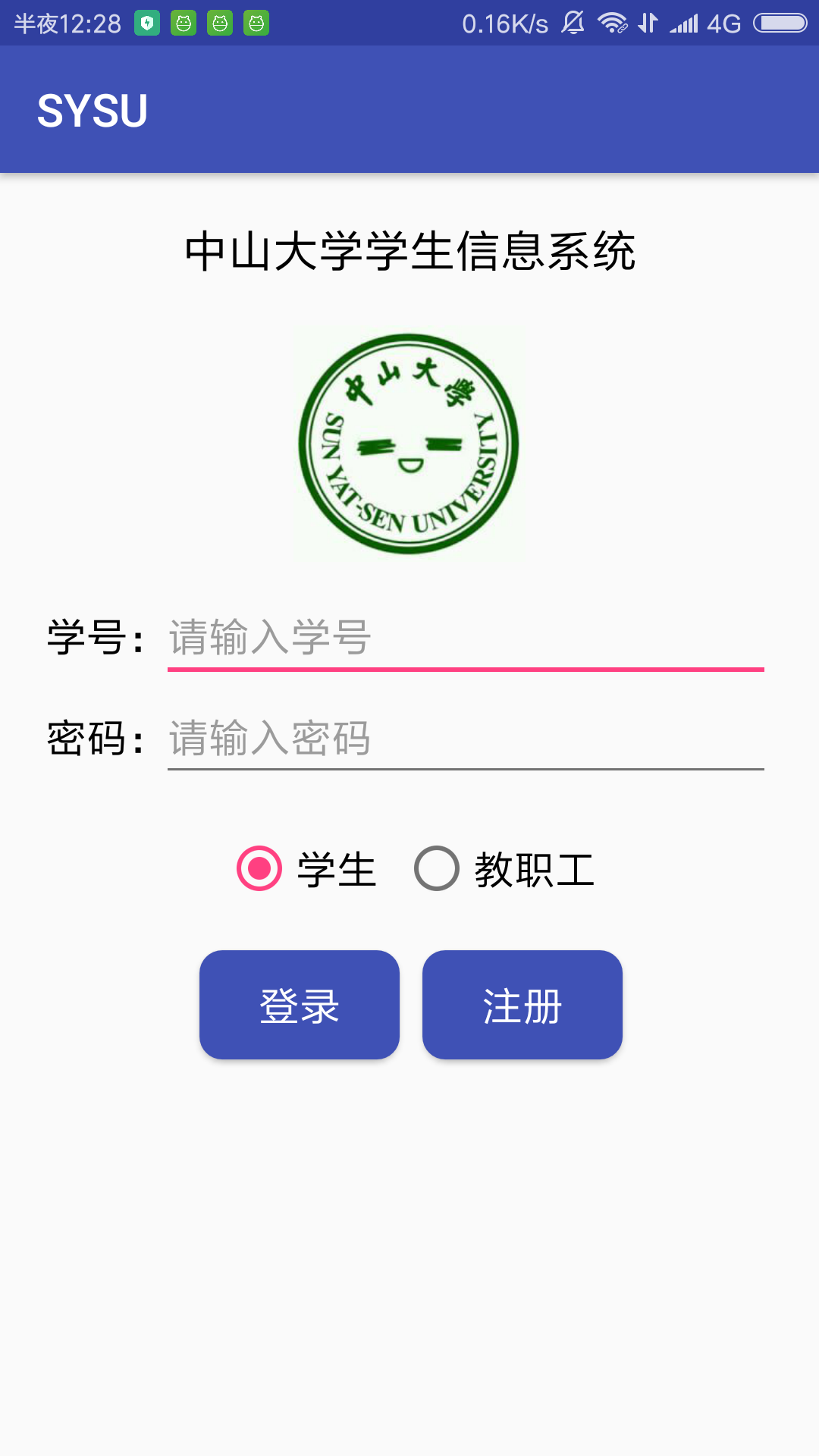
實現一個 Android 應用,介面呈現如下效果:

三、 實驗過程
(1)標題
首先我們建立一個TextView控制元件來寫標題。
實驗對標題的要求如下:
1 標題字型大小 20sp(android:textSize="20sp")
2 與頂部距離 20dp (與父容器頂部對齊後再設定與頂部距離20dp)
3 居中 (與父容器左右都對齊後即可)
實現效果如下:
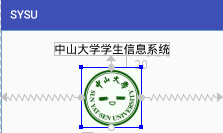
(2)圖片
建立一個ImageView控制元件來寫標題。先將圖片複製到res/drawable目錄下,然後通過app:srcCompat="@drawable/sysu"
實驗對圖片的要求如下:
1 圖片與標題的間距為 20dp (先將圖片頂部與標題底部對齊,再設定20dp的間距)
2 居中 (與父容器左右都對齊後即可,就不再放程式碼了)
實現效果如下:
(3)輸入框
先建立兩個TextView控制元件,用來寫“學號”和“密碼”。“學號”(user_id)控制元件放在距離圖片20dp,與螢幕左邊也距離20dp。
“密碼”(user_pwd)控制元件放在user_id下方20dp處,用以實現上下兩欄間距 20dp。
接著設定建立兩個EditView控制元件,用來輸入學號和密碼。
輸入學號的控制元件佈局設定如下:
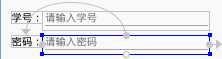
由上面程式碼可知道,我們將其放在user_id控制元件右邊,同時距離螢幕右邊20dp。但是下劃線長度一直保持跟hint字數長短一致,查閱資料後,將layout_width的屬性由wrap_content改為fill_parent才使得下劃線由下圖左的狀態變為下圖右。

輸入密碼的控制元件佈局設定如法炮製即可。
同時注意以下兩點:
1 學號對應的 EditText 只能輸入數字:android:digits="0123456789"
2 密碼對應的 EditText 輸入方式為密碼:android:password="true"
3 下劃線上面固定的字型應這樣設定:android:hint="請輸入學號(密碼)"
實現效果如下:
(4)單選按鈕
由於是單選按鈕,所以我們先建立一個RadioGroup,之後再在裡面建立兩個單選按鈕RadioButton。先讓RadioGroup與容器左右都對齊,這樣能實現兩個單選按鈕整體居中。對第2個按鈕設定android:layout_marginLeft=
實現效果如下:
(5)按鈕
因為我無法實現兩個按鈕整體居中(也許可以通過數值座標設定使得看起來“居中”,但是不夠準確...),於是我先設定了一個id為“button_box”的View控制元件並使其居中,然後再將兩個按鈕放入其中。View的佈局就是將其放在RadioGroup下方20dp處並居中,程式碼便不放了。
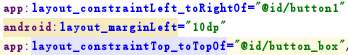
接下來就是建立兩個Button控制元件,將第一個button與View左上對齊,第二個button設定其左邊與第一個button右邊距離10dp,從而實現按鈕間的間距為10dp。
實驗要求“按鈕背景框左右邊框與文字間距 10dp,上下邊框與文字間距 5dp,圓角半徑 10dp,背景色為#3F51B5”,本來是想在button控制元件下直接設定的,但是無法實現。後來查閱資料後才找到以下的解決方法:
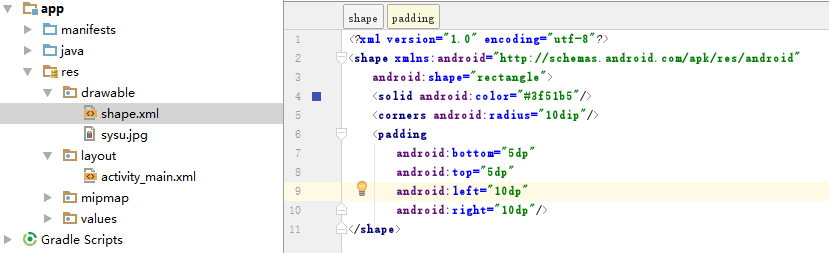
先是在res/drawable下新建一個shape.xml檔案,在裡面寫上background屬性設定:
然後返回activity_main.xml檔案,在button控制元件下進行引用:
實現效果如下:

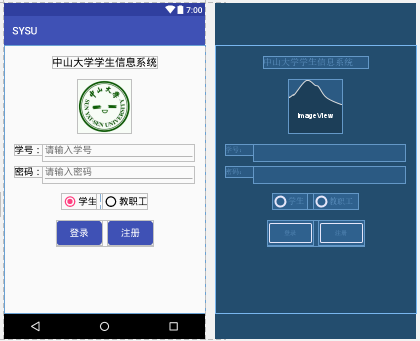
(6)實驗結果
在Android Studio的佈局為圖1。將app匯入手機中執行結果如圖2(手機截圖)。


四、 實驗思考及感想
1 在做實驗之前,我並沒有好好看下載包裡的實驗文件,只是粗略看了下實驗要求便開始著手打程式碼。實驗中途遇到了一些不瞭解的困難也都是自己手動搜尋了蠻久才找到適合的解決方案,有點費時費力。後來實驗做完了又瀏覽了下實驗文件,才發現裡面講了很多關於佈局和控制元件的知識點,如果早點看到就不用浪費自己那麼多精力去搜索相應的知識點了。以後每次實驗一定要先仔細看看實驗文件,做好基礎打底。另外,設定RadioButton時漏看了“預設第一個按鈕已選中”這個要求,新增程式碼之後也得順道把實驗報告裡相關截圖重新改了,實在麻煩,以後須更加細心。
2 之前選修過web課程,在AS上進行控制元件佈局時發現了其與網頁CSS佈局有很多相同之處,包括位置的約束、屬性的設定。這使得我更容易去理解、學會UI佈局。程式設計開發大抵都有相通之處吧。
最後放上程式碼。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.yc.sysu.MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中山大學學生資訊系統"
android:textSize="20sp"
android:textColor="#000000"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<ImageView
android:id="@+id/icon"
android:layout_width="104dp"
android:layout_height="104dp"
app:srcCompat="@drawable/sysu"
app:layout_constraintTop_toBottomOf="@id/title"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/user_id"
android:text="學號:"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
app:layout_constraintTop_toBottomOf="@id/icon"
android:layout_marginTop="20dp" />
<TextView
android:id="@+id/user_pwd"
android:text="密碼:"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
app:layout_constraintTop_toBottomOf="@id/user_id"
android:layout_marginTop="20dp"/>
<EditText
android:id="@+id/text_userid"
android:hint="請輸入學號"
android:textColor="#000000"
android:textSize="18sp"
android:paddingTop="0dp"
android:digits="0123456789"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/user_id"
app:layout_constraintLeft_toRightOf="@+id/user_id"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="20dp"/>
<EditText
android:id="@+id/text_userpwd"
android:hint="請輸入密碼"
android:textColor="#000000"
android:textSize="18sp"
android:password="true"
android:paddingTop="0dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/user_pwd"
app:layout_constraintLeft_toRightOf="@+id/user_pwd"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="20dp" />
<RadioGroup
android:id="@+id/radioButton"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/user_pwd"
android:layout_marginTop="30dp">
<RadioButton
android:id="@+id/radioButton1"
android:text="學生"
android:textColor="#000000"
android:textSize="18sp"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioButton
android:id="@+id/radioButton2"
android:text="教職工"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"/>
</RadioGroup>
<View
android:id="@+id/button_box"
android:layout_height="50dp"
android:layout_width="185dp"
app:layout_constraintTop_toBottomOf="@id/radioButton"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<Button
android:id="@+id/button1"
android:text="登入"
android:textColor="#ffffff"
android:background="@drawable/shape"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="@id/button_box"
app:layout_constraintTop_toTopOf="@id/button_box" />
<Button
android:id="@+id/button2"
android:text="註冊"
android:textColor="#ffffff"
android:background="@drawable/shape"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/button1"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toTopOf="@id/button_box"/>
</android.support.constraint.ConstraintLayout>
shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#3f51b5"/>
<corners android:radius="10dip"/>
<padding
android:bottom="5dp"
android:top="5dp"
android:left="10dp"
android:right="10dp"/>
</shape>