【Material Design視覺設計語言】UI元件設計(五):提示框
阿新 • • 發佈:2019-01-24
【Material Design視覺設計語言】章節列表
提示框(Dialog)用於提示使用者作一些決定,或者是完成某個任務時需要的一些其它額外的資訊。
一 提示框的功能
Dialog可以是用一種取消/確定的簡單應答模式,它常見的應用場景如下所示:
- 提示框最典型的應用場景是提示使用者去做一個些被安排好的決定 ,而這些決定可能是當前任務的一部分或者是前至條件。
- 提示框可以用於告知使用者具體的問題以便他們作用重要的決定,或者是用於解釋 接下來的動作的重要性及後果(起到一個警示作用) 。
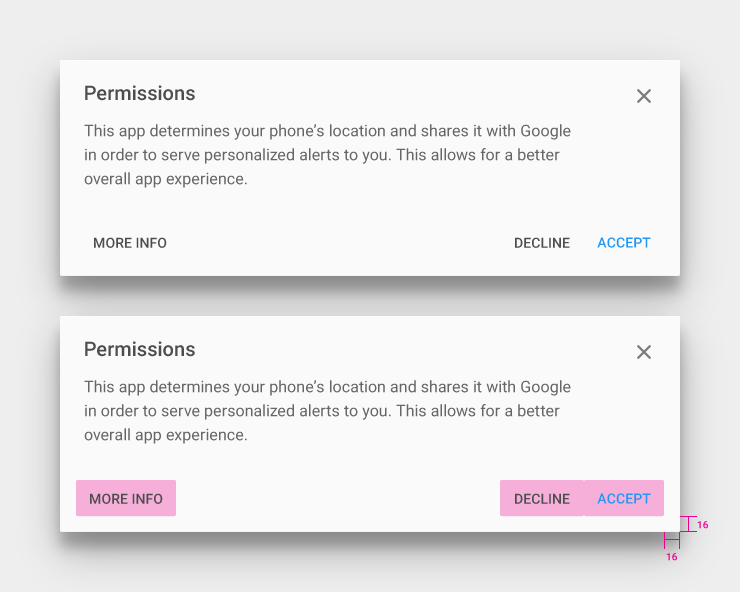
二 提示框的結構
- 標題:提示框的標題是可選的,用於說明提示的型別。可以是與之相關的程式名,或者是選擇後會影響到的內容 。例如:設定提示框標題應該作為提示框的一部分被整體地顯示出來。
- 內容:提示框的內容是變化多樣的。但是通常情況下由文字 和其它 UI 元素組成的,並且主要是用於聚焦於某個任務或者是某個步驟。比如說”確認”、”刪除”或選擇某個選項。
- 事件:主要是允許使用者通過確認一個具體操作來繼續下一步活動。
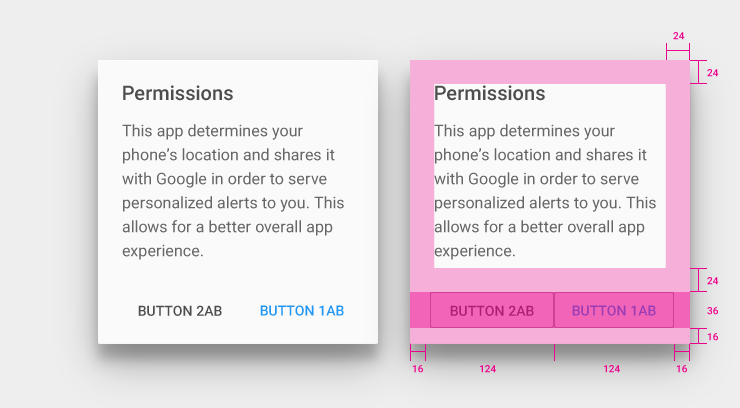
關於提示框按鈕的尺寸
常規按鈕
加寬型豎排按鈕
並排按鈕
三 提示框的互動
提示框的互動體現在提示框的事件上。
提示框事件的是一組聚焦和有限的事件,通常是一個肯定的事件和否定(與肯定的事件對立)的事件組成。
肯定的事件是放於提示框的右邊並且可以繼續接下來的步驟。肯定的事件可以是據有破壞性的,比如:”刪除”,”移除”。
否定的事件是放於提示框的左邊。用於返回使用者原始的螢幕或者是步驟。
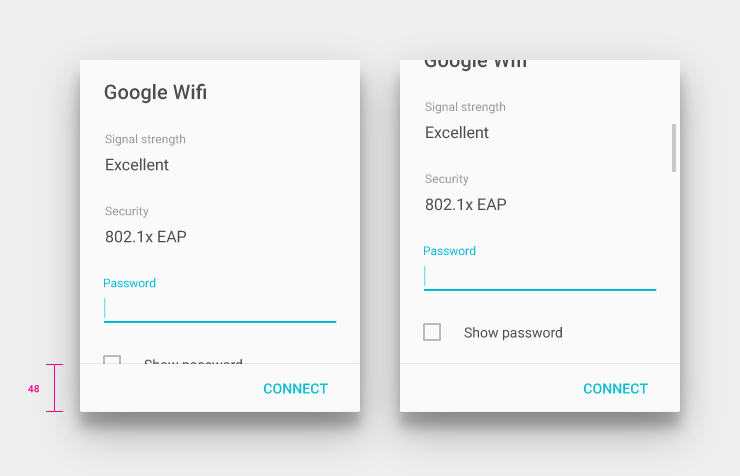
提示框是與父檢視是分隔開的。不會隨著父檢視滾動。但是如果提示框內容偏多,也可以對提示框本身使用檢視滾動。