jfinal_demo 在idea上 tomcat 匯入和部署 [詳解]
阿新 • • 發佈:2019-01-01

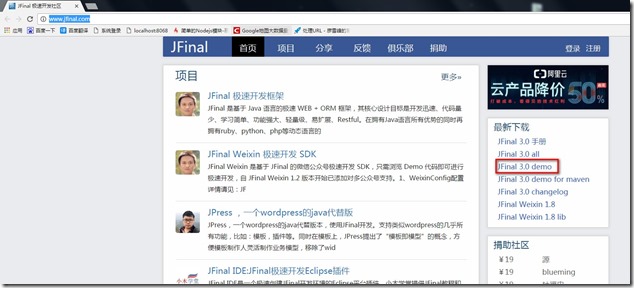
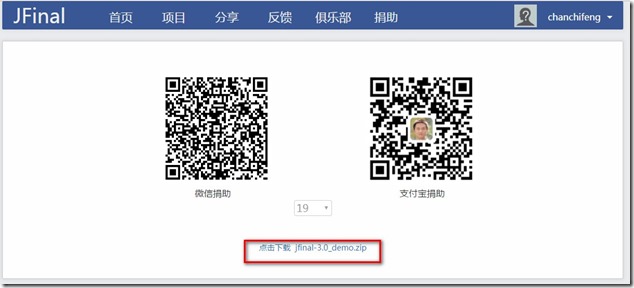
- 如上圖,點選右邊的最新下載:JFinal 3.0 demo - 此過程跳過註冊\登入過程, 進入到如下,下載

- 下載並解壓到自己指定的目錄下,如下

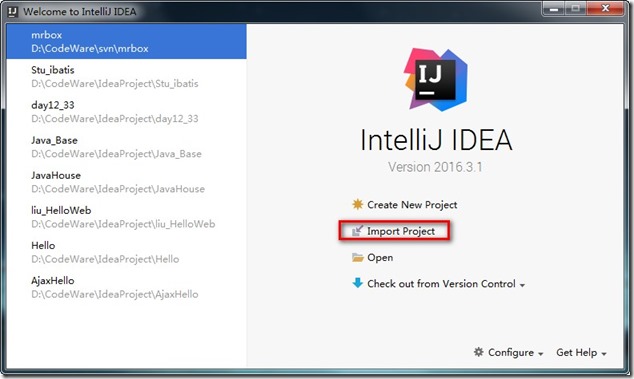
- 開啟IDEA ,進入如下介面:

- 點選Import Project

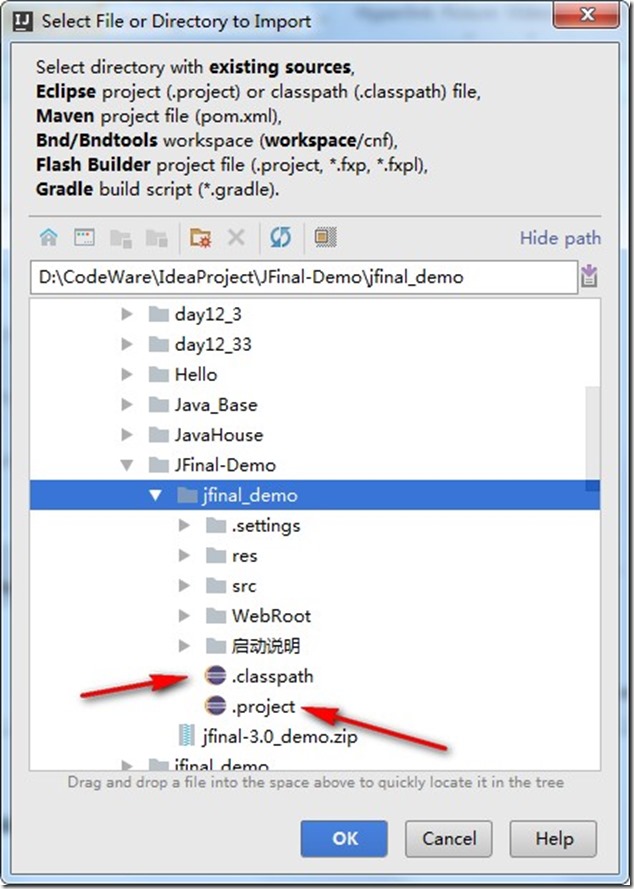
- 在匯入專案的路徑的時候,IDEA自動幫我們識別到該專案是在Eclipse下創作的。此時選中jfinal_demo 資料夾則可。點選OK。

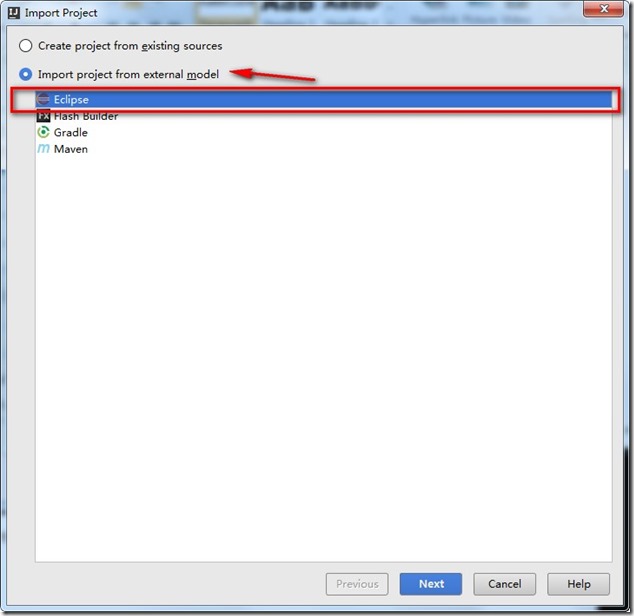
- 點選Import project from external model – Eclipse (這一步很主要!),點選next.

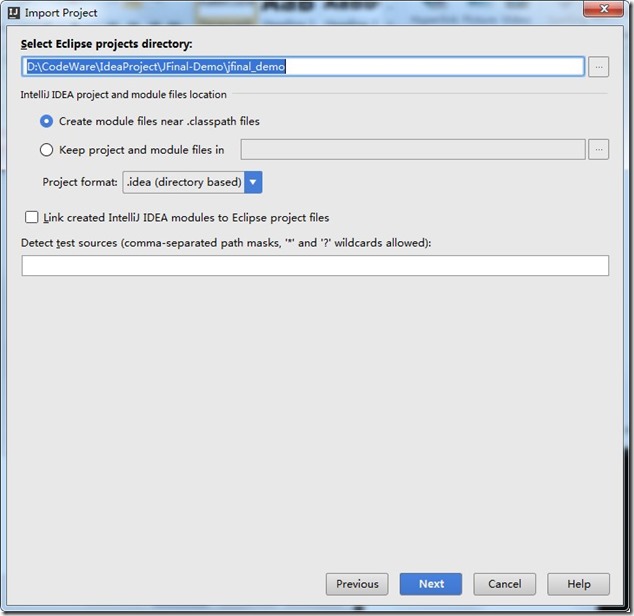
- 再點選next .

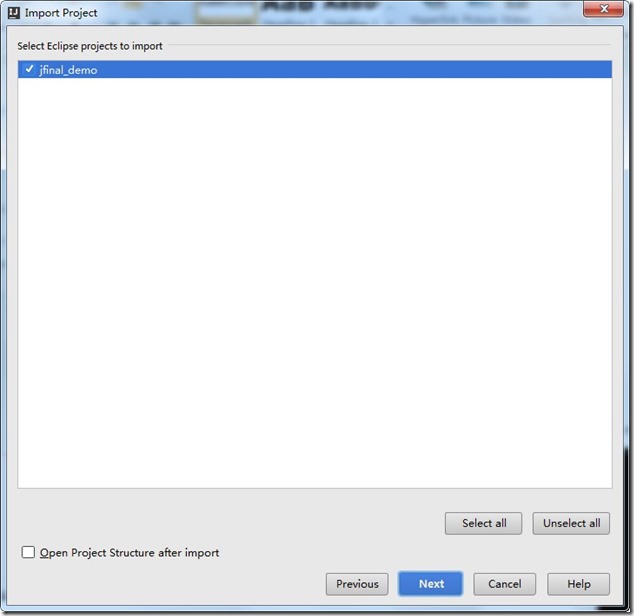
- 再點選next.

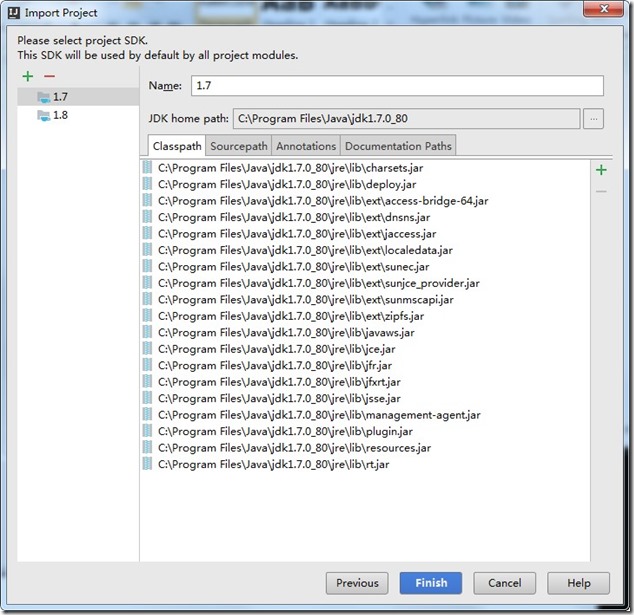
- 選擇jdk版本,點選Finish.

- 然後會彈出一個錯誤,這報錯是我選擇jdk1.7與專案1.6不一致而出現的,點選OK。

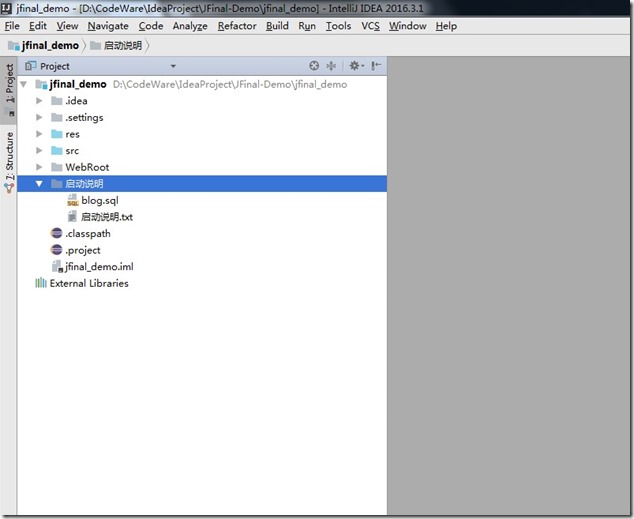
- 進入了熟悉的介面,我們看到專案有”啟動說明”,如果你按照”啟動說明.txt”,來啟動的,就忽略下面所有步驟。

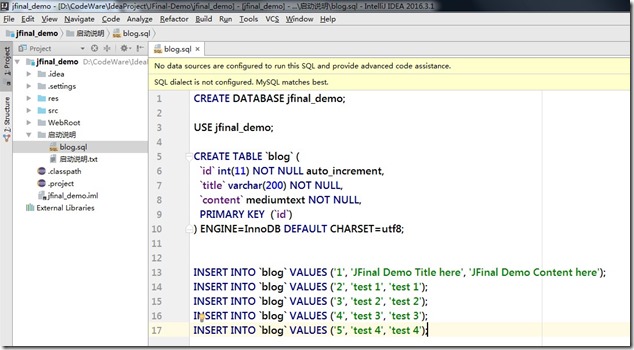
- 先開啟 啟動說明 下的blog.sql,檔案內容如上:

- 把SQL語句拉到Navicat上來,執行,完成後,就建立好jfinal_demo的資料庫。

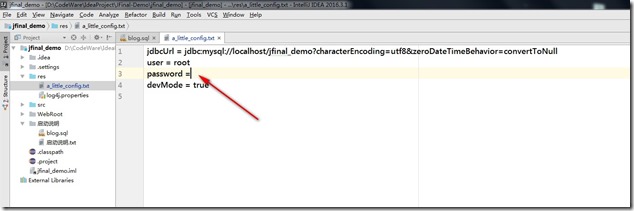
- 開啟 res 下的 a_little_config.txt檔案,新增到自己資料庫的密碼

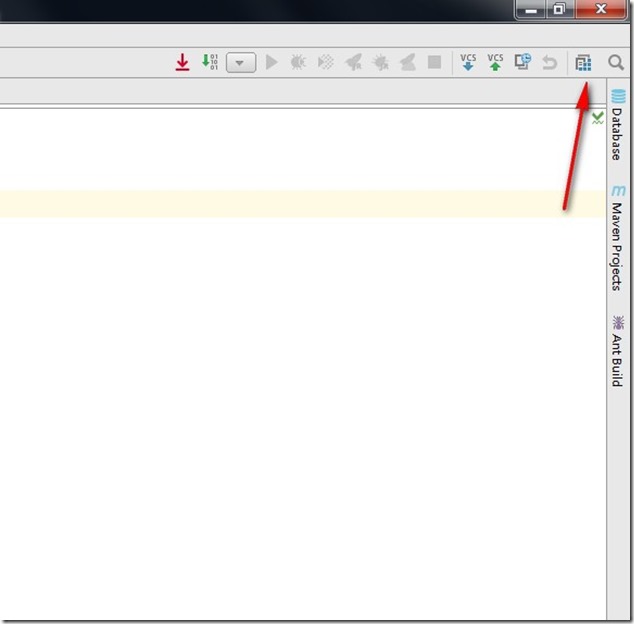
- 點選上圖的
 的圖示。
的圖示。 
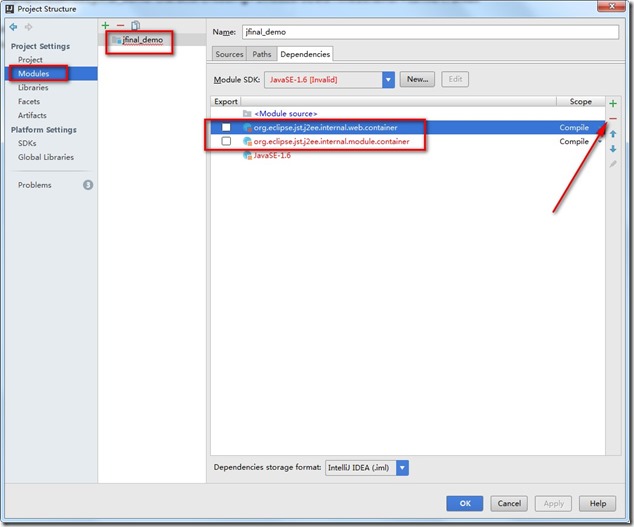
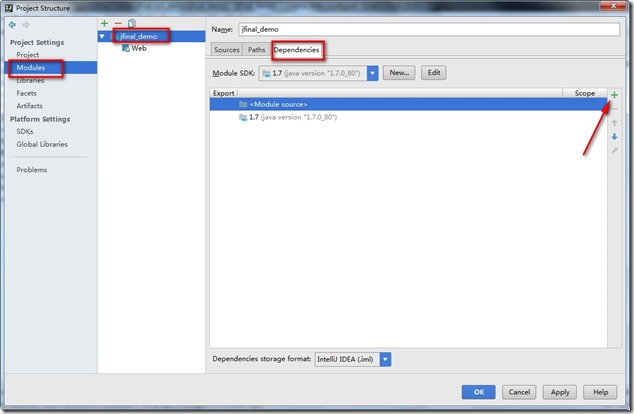
- 在Projcet Structure視窗中,點選Modules – jfinal_demo – Dependencies 中的org.eclipse.jst.j2ee.internal.web.container 和org.eclipse.jst.j2ee.internal.module.container 去掉(去掉按鈕在右邊的“-”號)

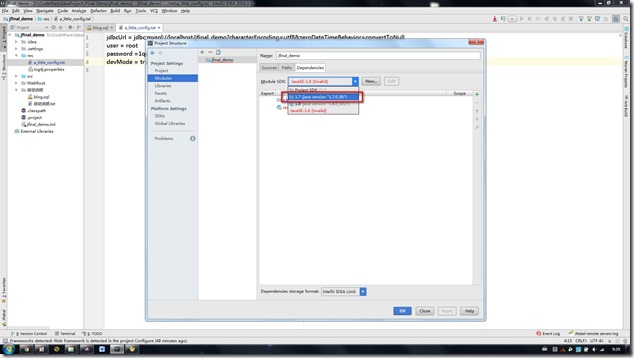
- 修改自己在idea上的jdk,點選Apply,再點選ok.

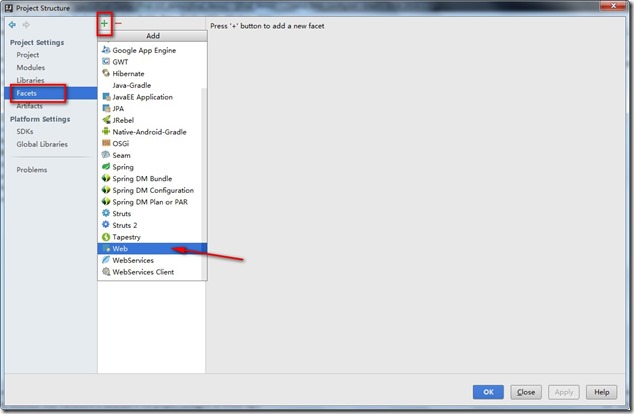
- 點選右邊的Facets,然後點選“+”號,選擇Web。

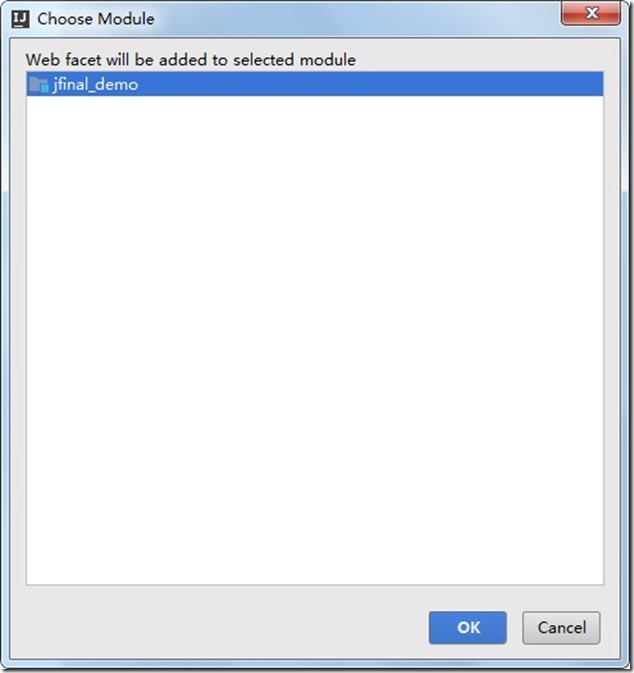
- 選中專案,點選OK。

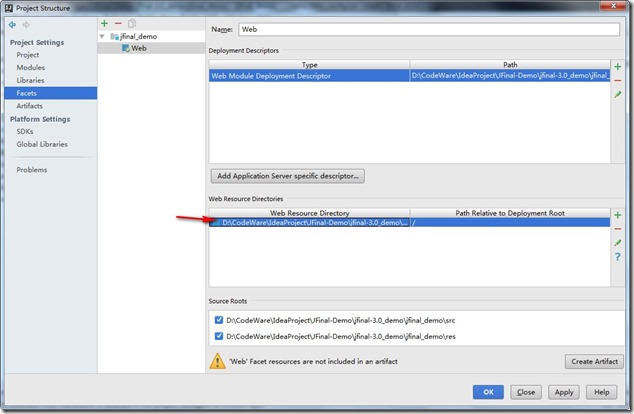
- 然後雙擊上圖的紅色箭頭的地方。

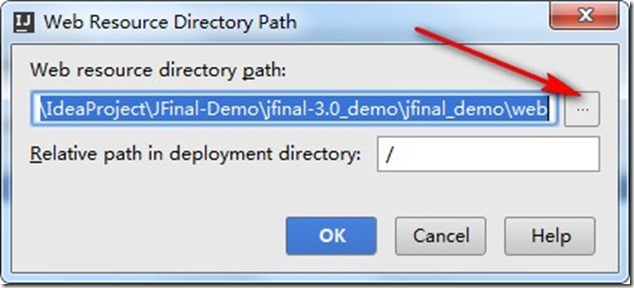
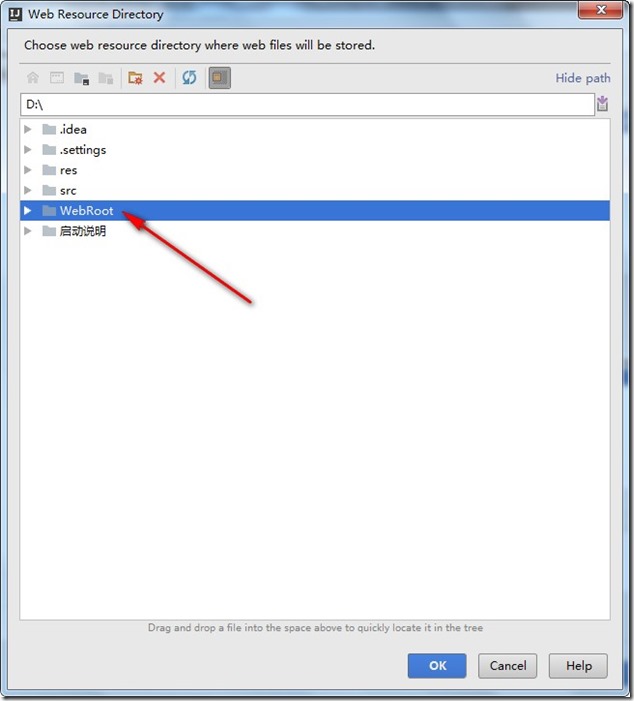
- 在Web Resource Directory Path 視窗中,點選紅色箭頭的按鈕。

- 選中WebRoot,點選OK。

- 然後點選Create Artifact。

- 視窗進入如上圖,點選Deployment中的“+”號。

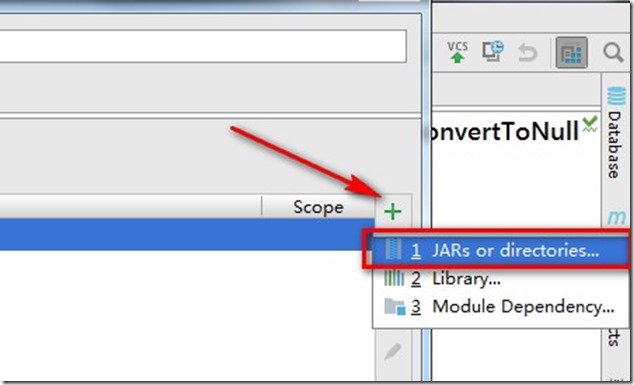
- 點選JARs or directories..

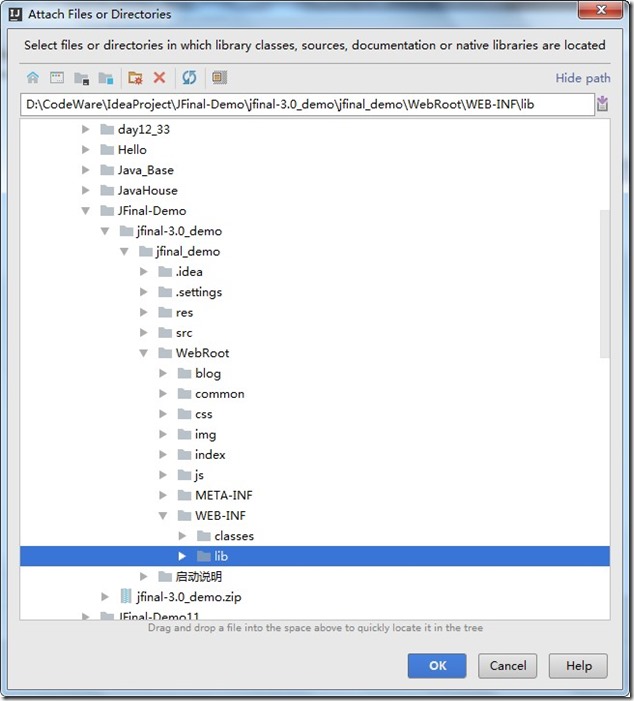
- 選擇專案中WebRoot 下的WEB-INF下的lib的資料夾。

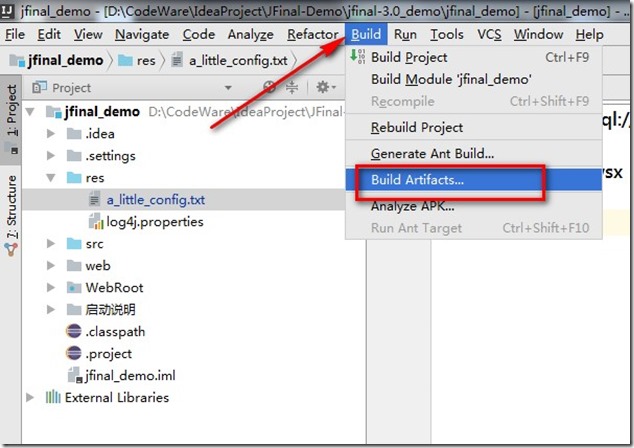
- 點選導航欄的Build 的Build Artifacts。

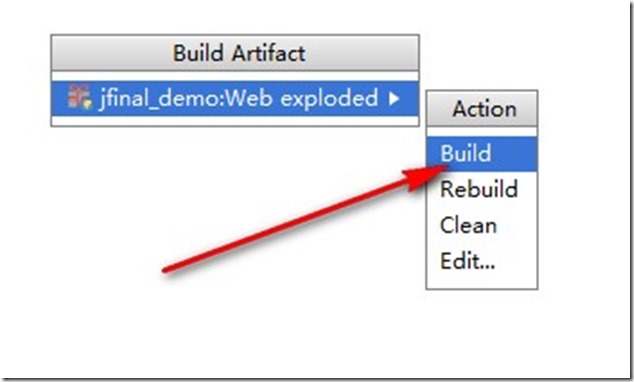
- 再點選Build,專案會自動生成out資料夾。

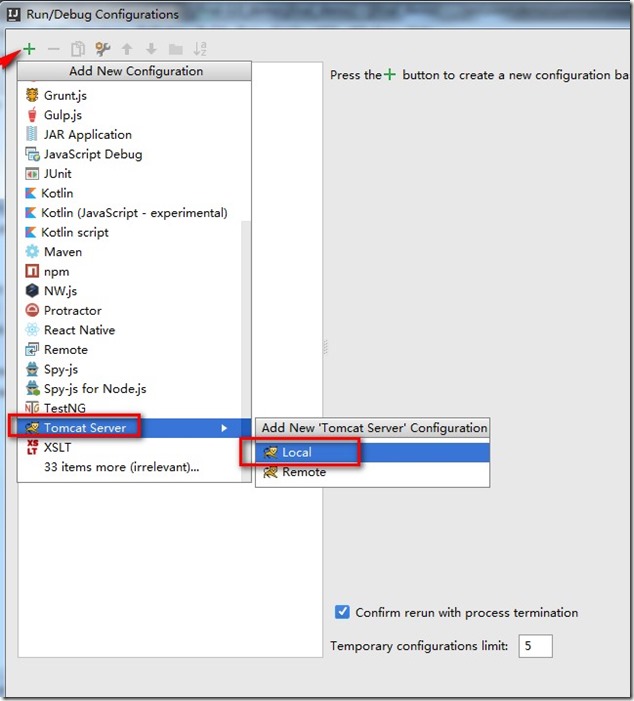
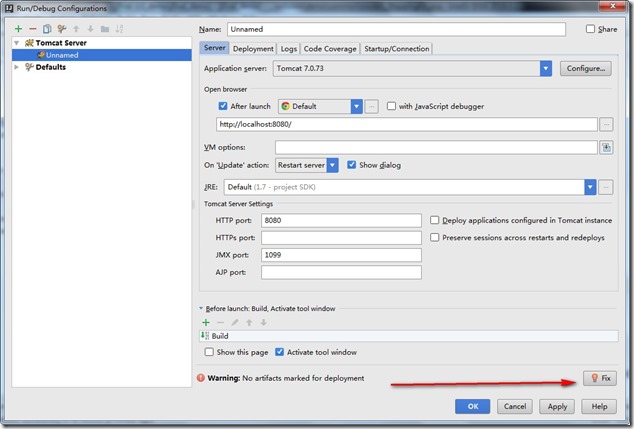
- 配置Tomcat。

- 再點選紅色箭頭的Fix按鈕。

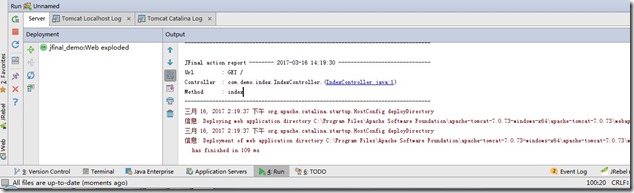
- 啟動Tomcat。

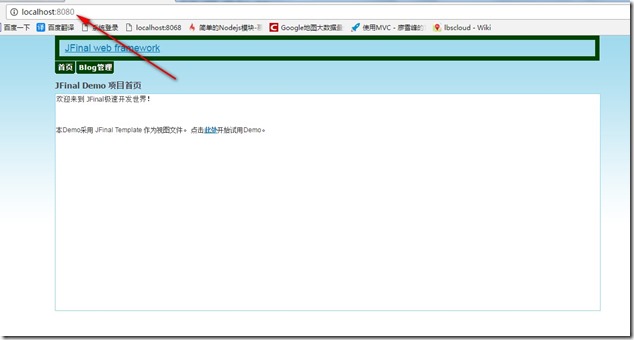
- JFinal-Demo的匯入到IDEA就完成了。
