MVC, MVP, MVT, MVVM的區別
看到這篇文章的人,我覺得至少MVC是聽過的。但是,當你百度區別,可能有點搞不清楚,那種是MVC,哪種是MVP。因為,MVC從出生到現在,已經經過多次變形,甚至,有人把MVP當成MVC的一種情況,也算MVC。
這篇文章會盡量著重講清楚為什麼需要這些改變
MVC
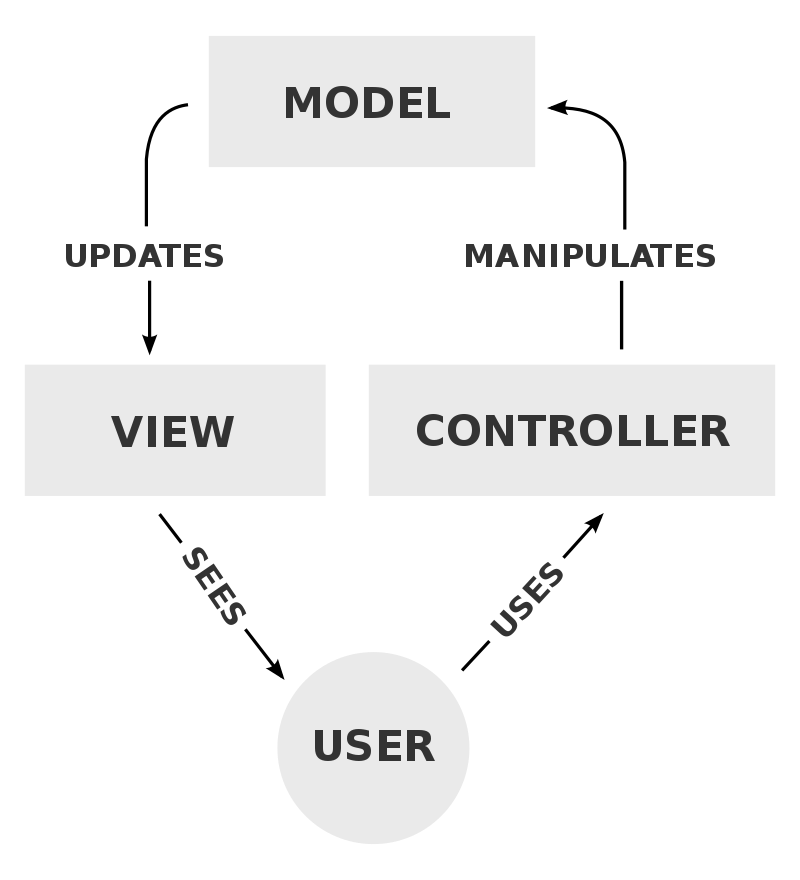
MVC全名是Model View Controller,是模型(model)-檢視(view)-控制器(controller)的縮寫
模型(Model) 用於封裝與應用程式的業務邏輯相關的資料以及對資料的處理方法。“ Model ”有對資料直接訪問的權力,例如對資料庫的訪問。“
檢視(View)能夠實現資料有目的的顯示(理論上,這不是必需的)。在 View 中一般沒有程式上的邏輯。為了實現 View 上的重新整理功能,View 需要訪問它監視的資料模型(Model)。一般是html,css,js,jsp等
控制器(Controller)起到不同層面間的組織作用,用於控制應用程式的流程。它處理事件並作出響應。
你可能見過這種
可能見過這種的

MVC模式在概念上強調 Model, View, Controller 的分離,各個模組也遵循著由 Controller 來處理訊息,Model 掌管資料來源,View 負責資料顯示的職責分離原則。model跟view是以觀察者模式執行的,model更新時會通知view進行更新
但是,如果現在有一個需求,需求裡的功能都已經實現,但是它要求直接輸出,而不是變成顯示網頁,那麼,就比較麻煩了。而且,這種傳統MVC,很不方便測試,因為,測試可能要新增一個測試的view來進行測試。因此,MVP誕生了
MVP
MVP跟MVC很像,或者說是MVC的一種,其中P是Presenter。
下面是MVC與MVP的對比圖。

可以明顯發現,對比MVC,model跟view完全不知道對方的事,他們只跟presenter交流,presenter作為他們的代理出現。這樣,方便了前後端的分離。
而現在,也可以直接通過在presenter裡新增介面供測試使用了。由於models與views完全分離,當有其他需求時,在presenter新增介面就行了。
缺點也很明顯,所有流程都要通過presenter,這會使presenter裡的程式碼越來越長,因此,MVP 設計模式通常會再加上 Controller 做為整體應用程式的後端程式工作。
MVT(django)
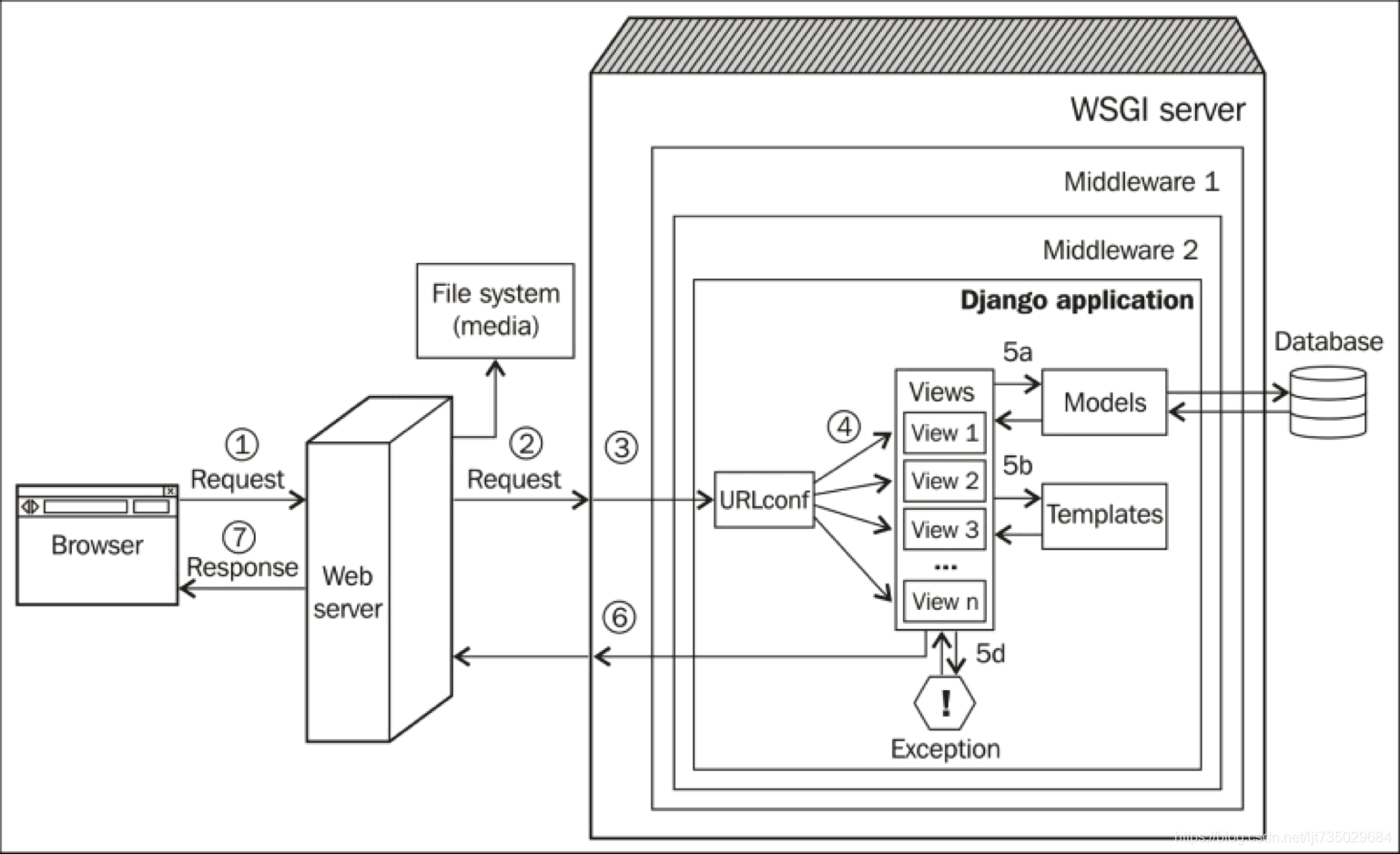
MVT是python中django框架使用的一種架構模式。M是models,v是views,T是templates。

很多人都說MVT跟MVC只是換了個名,但由於MVC模式發展到現在有多種,你說的是哪種哇嘎奶喲。但從上圖明顯可以看出,MVT更接近於MVP模式,或者說,這兩者才應該劃上等號。
其中M相當於MVP的M,但MVT的views對應的是presenter,而templates對應的才是MVP的view。
MVVM

MVVM 模式是MVP的升級模式,只是將 Presenter 改名為 ViewModel,它採用雙向繫結(data-binding):包括了一個繫結引擎data-binding-engine,用來規定指定需要繫結的資料。這樣,使用者對View的變動,自動反映在 ViewModel,對model進行更新,反之對model修改也是。同樣的使用了觀察者模式,當被觀察者改變時,觀察者第一時間更新自己,實現繫結
參考的一些連結(在印象筆記裡,右上角進入原文連結):
https://app.yinxiang.com/shard/s64/nl/20511302/c6dbc306-6b0f-401e-a6d8-2b95cb9ad201/
https://app.yinxiang.com/shard/s64/nl/20511302/cb8bbf95-a090-4b3e-aafd-445cb66dd710/
https://app.yinxiang.com/Home.action#n=af1a2a83-1ec7-441d-9fca-d4ec1e9b8718&s=s64&ses=4&sh=2&sds=5&