Android 帶一鍵刪除按鈕的EditText
阿新 • • 發佈:2019-01-02
1.操作步驟簡單,使用方便
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.EditText;
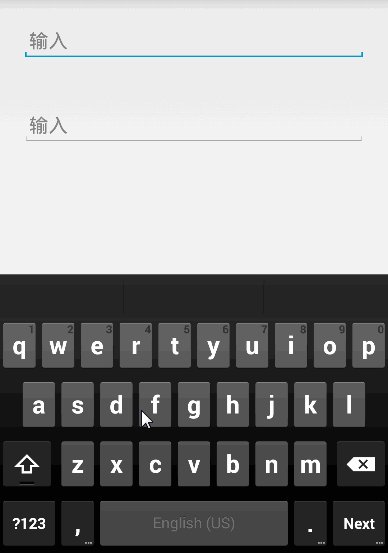
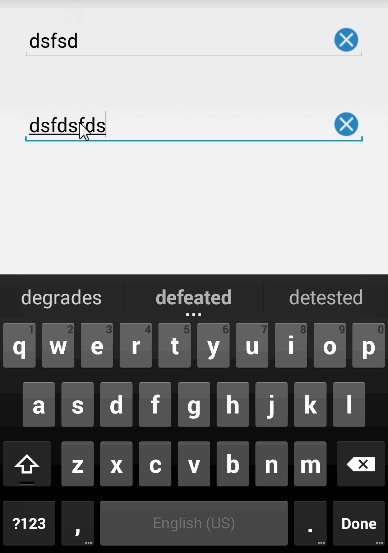
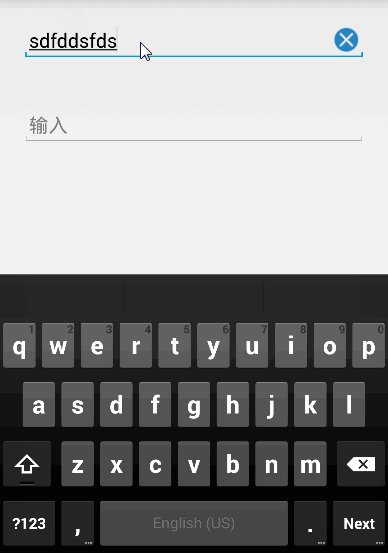
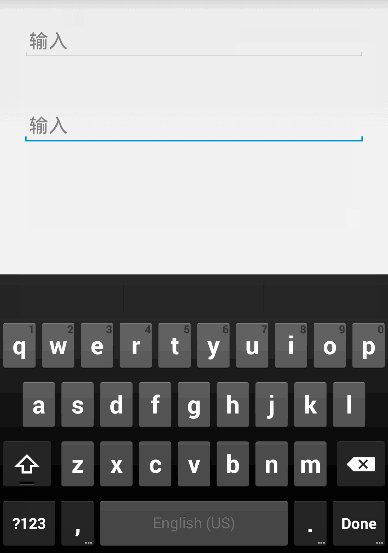
public 2.效果圖: