網站看板娘--偷就完事了(大霧)
最近專案做完了,想到部落格園有些博主的部落格有看板娘,就偷過來了
下面將一步步還原我偷的過程(笑)
首先準備一個html,放在tomcat的webapps的資料夾下,下載好的live2d資料夾(提取碼:d58u )也放在webapps下
由於看板娘用到ajax技術,而ajax利用file系統訪問資源會出現跨域的錯誤,所以必須通過http協議訪問,也就是用tomcat執行

程式碼如下
<html> <head> <title>test</title> </head> <body> <h1>java is good!</h1> </body> </html>
然後按照這篇部落格的提示,將偷來的程式碼複製進html裡面,這裡直接在後面複製了,也可以執行
<html> <head> <title>test</title> </head> <body> <h1>java is good!</h1> </body> </html> <link rel="stylesheet" href="/live2d/css/live2d.css" /> <div id="landlord" style="left:5px;bottom:0px;"> <div class="message" style="opacity:0"></div> <canvas id="live2d" width="500" height="560" class="live2d"></canvas> <div class="live_talk_input_body"> <div class="live_talk_input_name_body"> <input name="name" type="text" class="live_talk_name white_input" id="AIuserName" autocomplete="off" placeholder="你的名字" /> </div> <div class="live_talk_input_text_body"> <input name="talk" type="text" class="live_talk_talk white_input" id="AIuserText" autocomplete="off" placeholder="要和我聊什麼呀?"/> <button type="button" class="live_talk_send_btn" id="talk_send">傳送</button> </div> </div> <input name="live_talk" id="live_talk" value="1" type="hidden" /> <div class="live_ico_box"> <div class="live_ico_item type_info" id="showInfoBtn"></div> <div class="live_ico_item type_talk" id="showTalkBtn"></div> <div class="live_ico_item type_music" id="musicButton"></div> <div class="live_ico_item type_youdu" id="youduButton"></div> <div class="live_ico_item type_quit" id="hideButton"></div> <input name="live_statu_val" id="live_statu_val" value="0" type="hidden" /> <audio src="" style="display:none;" id="live2d_bgm" data-bgm="0" preload="none"></audio> <input name="live2dBGM" value="音樂地址" type="hidden"> <input id="duType" value="douqilai,l2d_caihong" type="hidden"> </div> </div> <div id="open_live2d">召喚蕾姆</div> <script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js"></script> <script> var message_Path = '/live2d/';//資源目錄,如果目錄不對請更改 var talkAPI = "";//如果有類似圖靈機器人的聊天介面請填寫介面路徑 </script> <script type="text/javascript" src="/live2d/js/live2d.js"></script> <script type="text/javascript" src="/live2d/js/message.js"></script>
這裡要特別注意三個地方
1、<link rel="stylesheet" href="/live2d/css/live2d.css" />
這個地方連線到的是看板孃的css檔案,如果live2d資料夾是直接放在webapps的話,用上面的就可以,其他位置自行修改即可
2、var message_Path = '/live2d/';
資原始檔目錄,這裡與live2d\js\message.js有關,需要根據自己的配置進行修改
3、<script type="text/javascript" src="/live2d/js/message.js"></script>
前端呼叫看板孃的核心,如果live2d資料夾是直接放在webapps的話,用上面的就可以,其他位置自行修改即可
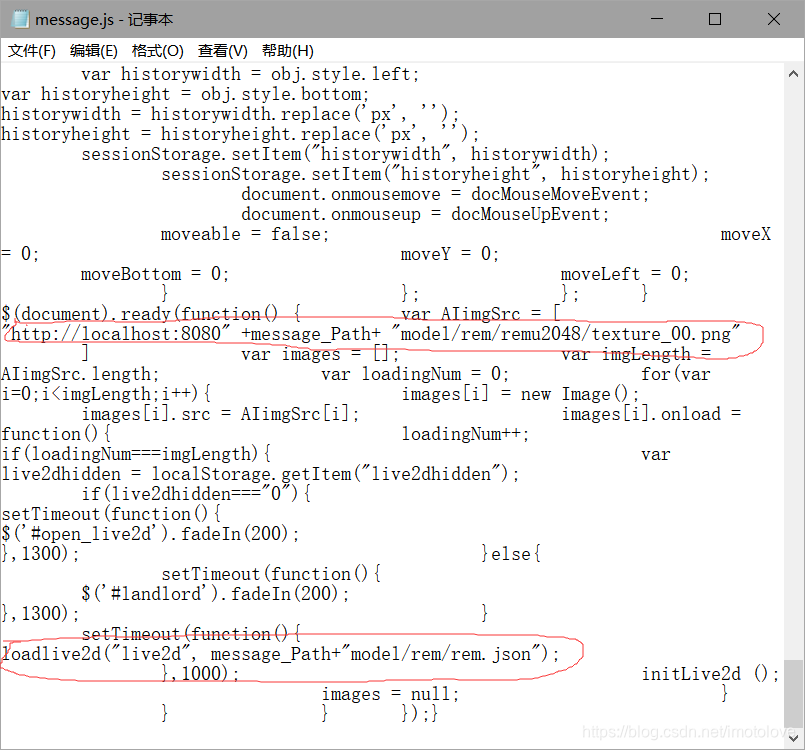
接下來需要對live2d\js\message.js檔案進行修改,沒有工具的話利用記事本大法,直接拖到最下面

上面標出的兩個部分需要進行修改
第一部分 "http://localhost:8080"可以改為對應伺服器的域名 "model/rem/remu2048/texture_00.png"為看板孃的圖片路徑
如果第一部分配置正確的話點選http://localhost:8080/live2d/model/rem/remu2048/texture_00.png會出現下圖

第二部分的修改方式與第一部分類似
執行結果如下


如果想要用其他的看板孃的話,只需下載好live2d模型然後覆蓋model資料夾,修改live2d\js\message.js檔案的對應兩處即可
