html5 拖放事件
l拖放事件
•draggable :
–設定為true,元素就可以拖拽了(拖拽的是他的副本)
•拖拽元素事件 : 事件物件為被拖拽元素
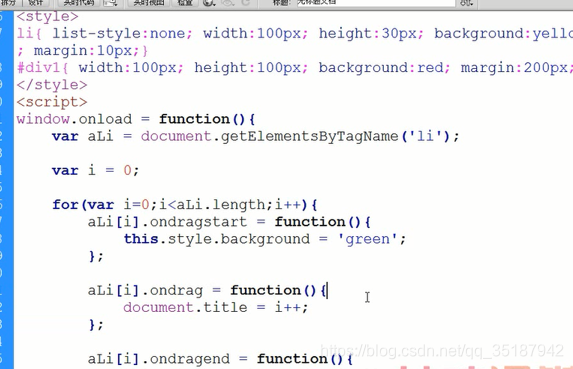
–dragstart , 拖拽前觸發 (按下滑鼠不算,拖才算)
–drag ,拖拽前、拖拽結束之間,連續觸發 區別:move
–dragend
•目標元素事件 : 事件物件為目標元素
–dragenter , 進入目標元素觸發,相當於mouseover
–dragover ,進入目標、離開目標之間,連續觸發
–dragleave , 離開目標元素觸發,相當於mouseout
–drop , 在目標元素上釋放滑鼠觸發
l拖放事件_2
•事件的執行順序 :drop不觸發的時候
–dragstart > drag > dragenter > dragover > dragleave > dragend
•事件的執行順序 :drop觸發的時候(dragover的時候阻止預設事件)
–dragstart > drag > dragenter > dragover
•不能釋放的游標和能釋放的游標不一樣



l拖放事件_3
•解決火狐下的問題
–必須設定dataTransfer物件才可以拖拽除圖片外的其他標籤
ldataTransfer物件
•setData() : 設定資料 key和value(必須是字串)
•getData() : 獲取資料,根據key值,獲取對應的value
ldataTransfer物件_2
•effectAllowed
–effectAllowed : 設定游標樣式(none, copy, copyLink, copyMove, link, linkMove, move, all 和 uninitialized)
•setDragImage
–三個引數:指定的元素(要拖拽的元素),座標X,座標Y
•files
–獲取外部拖拽的檔案,返回一個filesList列表
–filesList下有個type屬性,返回檔案的型別
拖拽任務:

拖拽外部檔案:
lFileReader(讀取檔案資訊)
•readAsDataURL
–引數為要讀取的檔案物件,將檔案讀取為DataUrl
•onload
–當讀取檔案成功完成的時候觸發此事件
–this. result , 來獲取讀取的檔案資料,如果是圖片,將返回base64格式的圖片資料
•例項
–拖拽刪除列表
–拖拽購物車
–上傳圖片預覽功能
