詳細講解html5拖拽和拖放技術的區別及優勢
提到拖拽,我們都很熟悉,那麼拖放呢?一字之差,代表的意義是不一樣的,拖拽就是拉著走,拖放就是有拖,有放,我們都知道原生 JS 拖拽效果的缺點:1. 程式碼相對複雜與冗餘2. 僅限於在瀏覽器內的元素間拖放3、不能實現跨頁面的拖放
所以H5就出現了拖放技術,與 JS 原生相比 HTML5 拖放的優勢:

H5拖放技術,drag&drop,對於瀏覽器的支援性:
Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支援拖放。注:在 Safari 5.1.2 中不支援拖放。
那麼它有哪些api語法,我們來看一下:
1、 draggable 屬性
通過 draggable 告訴瀏覽器哪些元素需要實現拖拽功能。有三個可選值:
true: 元素可以被拖拽
false:元素不能被拖拽
auto:瀏覽器自己判斷元素是否能被拖拽 ( 預設 )
2、物件拖放事件
dragstart:按下滑鼠鍵並開始移動時觸發
drag:在元素拖拽過程中持續觸發----相似與mousemove
dragend:元素拖拽停止時觸發

3、投放區事件流程
元素被拖動到有效的放置目標時,下列事件會依次發生:
1. dragenter:當拖拽物件進入投放區時觸發
2. dragover :拖拽物件在投放區內移動時持續觸發
3. dragleave:元素被拖出了投放區時觸發
4. drop :拖拽物件投放在投放區時觸發
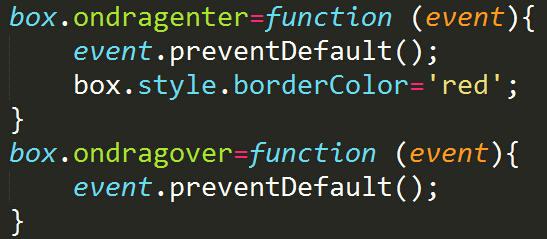
雖然所有元素都支援放置目標事件,但這些元素預設是不允許放置的,需要重寫事件的預設行為,例如:

在ondragover中一定要執行 preventDefault()否則ondrop事件不會被觸發


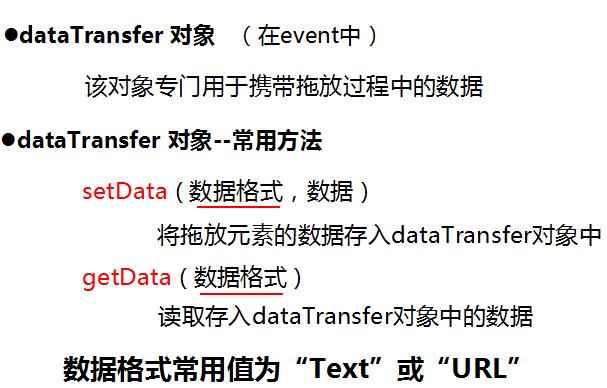
4、 dataTransfer 物件--常用方法
setDragImage (圖示,圖示距指標X軸偏移值,Y軸偏移值 )
指定一個圖示,當拖動發生時,顯示在游標下方
5、dataTransfer 物件--常用屬性:
dropEffect 表示被拖動的元素能夠執行哪種放置行為
可能的值:
"none" : 不能把拖動的元素放在這裡
"move": 把拖動的元素移動到放置目標
"copy": 把拖動的元素複製到放置目標
"link": 放置目標會開啟拖動的元素(有URL)
effectAllowed 允許拖動元素的哪種dropEffect
允許值:
"copyLink" : 允許值為 copy 和 link 的 dropEffect
"copyMove": 允許值為 copy 和 move 的 dropEffect
"linkMove" : 允許值為 link和 move 的 dropEffect
"all" : 允許任意的 dropEffect
注意:dropEffect屬性搭配effectAllowed屬性使用
在dragstart事件處理程式中設定effectAllowed屬性
在dragover事件處理程式中設定dropEffect屬性
dropEffect 的每個可能值都會導致游標顯示為不同的符號
6、files 檔案
dataTransfer.files:如果是拖放檔案,則返回正在拖放的檔案列表FileList
FileReader:專門用於讀取檔案,FileReader 介面提供一些讀取檔案的方法與一個包含讀取結果的事件模型
FileReader.readAsDataURL方法:引數為要讀取的檔案物件,將檔案讀取為DataUrl
FileReader.事件:當讀取檔案成功完成的時候觸發此事件,在事件觸發後,你可以通過this.result來獲取讀取的檔案資料,如果是圖片,將返回格式的圖片資料。
以上就是拖放提供的api,非常多,可以任意設定拖放的效果,拖拽事件以及投放事件,我們比較常見的垃圾桶效果,拖動排序,使用h5拖放技術實現就會非常簡單。
