Web前端學習筆記——CSS樣式、外觀、複合選擇器
CSS字型樣式屬性
font-size:字號大小
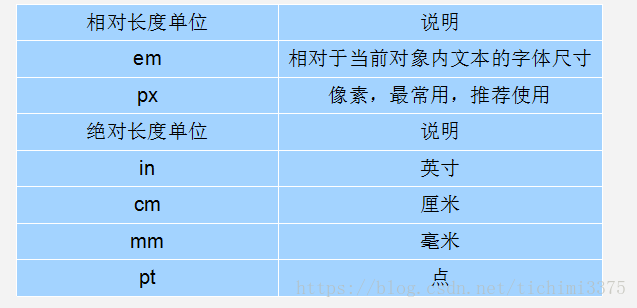
font-size屬性用於設定字號,該屬性的值可以使用相對長度單位,也可以使用絕對長度單位。其中,相對長度單位比較常用,推薦使用畫素單位px,絕對長度單位使用較少。具體如下:
font-family:字型
font-family屬性用於設定字型。網頁中常用的字型有宋體、微軟雅黑、黑體等,例如將網頁中所有段落文字的字型設定為微軟雅黑,可以使用如下CSS樣式程式碼:
p{ font-family:“微軟雅黑”;}
可以同時指定多個字型,中間以逗號隔開,表示如果瀏覽器不支援第一個字型,則會嘗試下一個,直到找到合適的字型。
常用技巧:
1. 現在網頁中普遍使用14px+。 2. 儘量使用偶數的數字字號。ie6等老式瀏覽器支援奇數會有bug。 3. 各種字型之間必須使用英文狀態下的逗號隔開。 4. 中文字型需要加英文狀態下的引號,英文字型一般不需要加引號。當需要設定英文字型時,英文字型名必須位於中文字型名之前。 5. 如果字型名中包含空格、#、$等符號,則該字型必須加英文狀態下的單引號或雙引號,例如font-family: "Times New Roman";。 6. 儘量使用系統預設字型,保證在任何使用者的瀏覽器中都能正確顯示。
CSS Unicode字型
在 CSS 中設定字型名稱,直接寫中文是可以的。但是在檔案編碼(GB2312、UTF-8 等)不匹配時會產生亂碼的錯誤。xp 系統不支援 類似微軟雅黑的中文。
方案一: 你可以使用英文來替代。 比如 font-family:“Microsoft Yahei”。
方案二: 在 CSS 直接使用 Unicode 編碼來寫字型名稱可以避免這些錯誤。使用 Unicode 寫中文字型名稱,瀏覽器是可以正確的解析的。
font-family: “\5FAE\8F6F\96C5\9ED1”,表示設定字型為“微軟雅黑”。
可以通過escape() 來測試屬於什麼字型。
| 字型名稱 | 英文名稱 | Unicode 編碼 |
|---|---|---|
| 宋體 | SimSun | \5B8B\4F53 |
| 新宋體 | NSimSun | \65B0\5B8B\4F53 |
| 黑體 | SimHei | \9ED1\4F53 |
| 微軟雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷體_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隸書 | LiSu | \96B6\4E66 |
| 幼園 | YouYuan | \5E7C\5706 |
| 華文細黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 細明體 | MingLiU | \7EC6\660E\4F53 |
| 新細明體 | PMingLiU | \65B0\7EC6\660E\4F53 |
為了照顧不同電腦的字型安裝問題,我們儘量只使用宋體和微軟雅黑中文字型
font-weight:字型粗細
字型加粗除了用 b 和 strong 標籤之外,可以使用CSS 來實現,但是CSS 是沒有語義的。
font-weight屬性用於定義字型的粗細,其可用屬性值:normal、bold、bolder、lighter、100~900(100的整數倍)。
小技巧:
數字 400 等價於 normal,而 700 等價於 bold。 但是我們更喜歡用數字來表示。
font-style:字型風格
字型傾斜除了用 i 和 em 標籤之外,可以使用CSS 來實現,但是CSS 是沒有語義的。
font-style屬性用於定義字型風格,如設定斜體、傾斜或正常字型,其可用屬性值如下:
normal:預設值,瀏覽器會顯示標準的字型樣式。
italic:瀏覽器會顯示斜體的字型樣式。
oblique:瀏覽器會顯示傾斜的字型樣式。
小技巧:
平時我們很少給文字加斜體,反而喜歡給斜體標籤(em,i)改為普通模式。
font:綜合設定字型樣式 (重點)
font屬性用於對字型樣式進行綜合設定,其基本語法格式如下:
選擇器{font: font-style font-weight font-size/line-height font-family;}
使用font屬性時,必須按上面語法格式中的順序書寫,不能更換順序,各個屬性以空格隔開。
注意:其中不需要設定的屬性可以省略(取預設值),但必須保留font-size和font-family屬性,否則font屬性將不起作用。
CSS外觀屬性
color:文字顏色
color屬性用於定義文字的顏色,其取值方式有如下3種:
1.預定義的顏色值,如red,green,blue等。
2.十六進位制,如#FF0000,#FF6600,#29D794等。實際工作中,十六進位制是最常用的定義顏色的方式。
3.RGB程式碼,如紅色可以表示為rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB程式碼的百分比顏色值,取值為0時也不能省略百分號,必須寫為0%。
line-height:行間距
line-height屬性用於設定行間距,就是行與行之間的距離,即字元的垂直間距,一般稱為行高。line-height常用的屬性值單位有三種,分別為畫素px,相對值em和百分比%,實際工作中使用最多的是畫素px
一般情況下,行距比字號大7.8畫素左右就可以了。
text-align:水平對齊方式
text-align屬性用於設定文字內容的水平對齊,相當於html中的align對齊屬性。其可用屬性值如下:
left:左對齊(預設值)
right:右對齊
center:居中對齊
text-indent:首行縮排
text-indent屬性用於設定首行文字的縮排,其屬性值可為不同單位的數值、em字元寬度的倍數、或相對於瀏覽器視窗寬度的百分比%,允許使用負值, 建議使用em作為設定單位。
1em 就是一個字的寬度 如果是漢字的段落, 1em 就是一個漢字的寬度
text-decoration 文字的裝飾
text-decoration 通常我們用於給連結修改裝飾效果
| 值 | 描述 |
|---|---|
| none | 預設。定義標準的文字。 |
| underline | 定義文字下的一條線。下劃線 也是我們連結自帶的 |
| overline | 定義文字上的一條線。 |
| line-through | 定義穿過文字下的一條線。 |
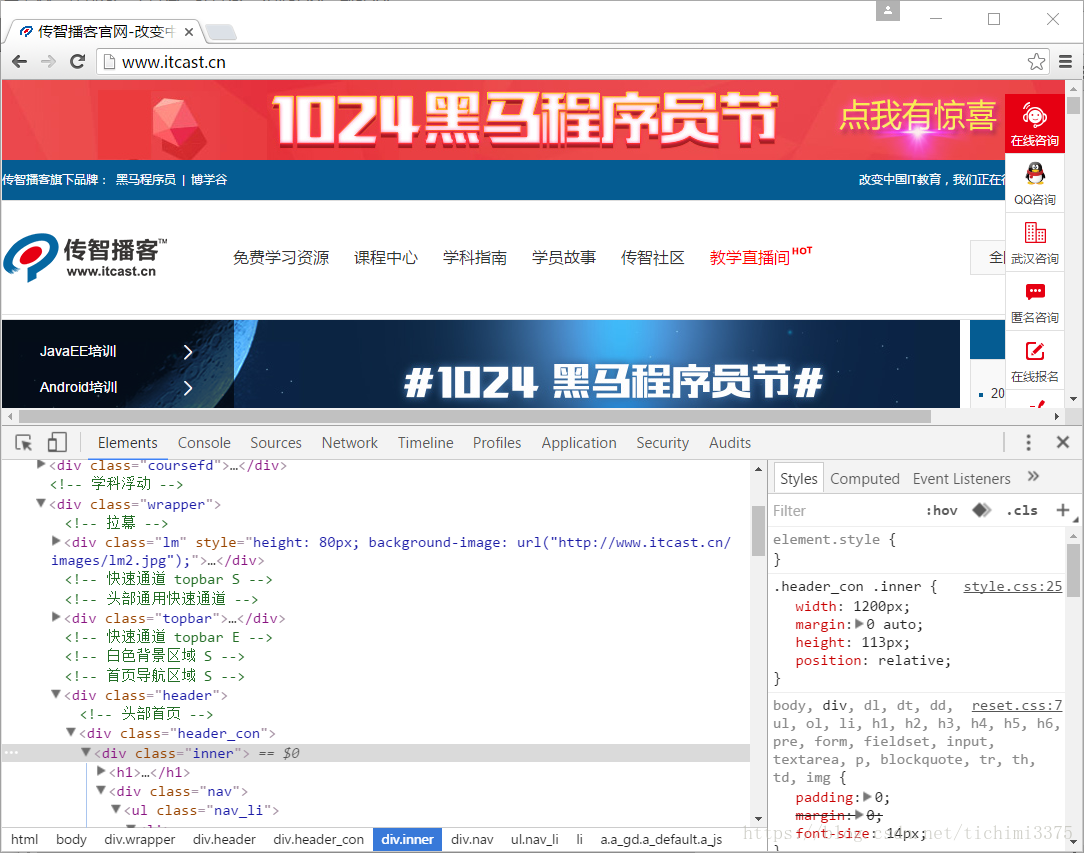
開發者工具(chrome)
此工具是我們的必備工具,以後程式碼出了問題,我們首先第一反應就是:
“按F12”或者是 “shift+ctrl+i” 開啟 開發者工具。
選單: 右擊網頁空白出—檢視
小技巧:
- ctrl+滾輪 可以 放大開發者工具程式碼大小。
- 左邊是HTML元素結構 右邊是CSS樣式。
- 右邊CSS樣式可以改動數值和顏色檢視更改後效果。
CSS複合選擇器
複合選擇器是由兩個或多個基礎選擇器,通過不同的方式組合而成的,目的是為了可以選擇更準確更精細的目標元素標籤。
交集選擇器
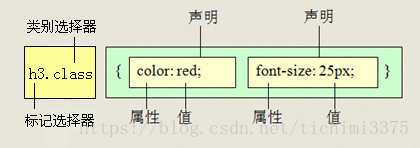
交集選擇器由兩個選擇器構成,其中第一個為標籤選擇器,第二個為class選擇器,兩個選擇器之間不能有空格,如h3.special。
記憶技巧:
交集選擇器 是 並且的意思。 即…又…的意思
比如: p.one 選擇的是: 類名為 .one 的 段落標籤。
用的相對來說比較少,不太建議使用。
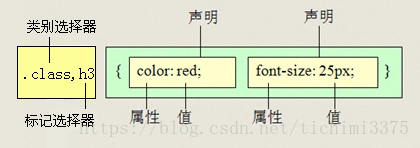
並集選擇器
並集選擇器(CSS選擇器分組)是各個選擇器通過逗號連線而成的,任何形式的選擇器(包括標籤選擇器、class類選擇器id選擇器等),都可以作為並集選擇器的一部分。如果某些選擇器定義的樣式完全相同,或部分相同,就可以利用並集選擇器為它們定義相同的CSS樣式。
記憶技巧:
並集選擇器 和 的意思, 就是說,只要逗號隔開的,所有選擇器都會執行後面樣式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 這三個選擇器都會執行顏色為紅色。 通常用於集體宣告。

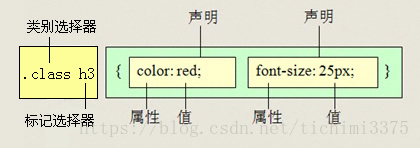
後代選擇器
後代選擇器又稱為包含選擇器,用來選擇元素或元素組的後代,其寫法就是把外層標籤寫在前面,內層標籤寫在後面,中間用空格分隔。當標籤發生巢狀時,內層標籤就成為外層標籤的後代。
子孫後代都可以這麼選擇。 或者說,它能選擇任何包含在內 的標籤。
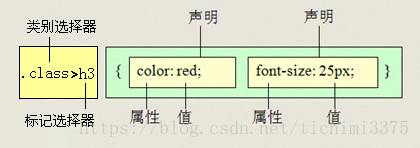
子元素選擇器
子元素選擇器只能選擇作為某元素子元素的元素。其寫法就是把父級標籤寫在前面,子級標籤寫在後面,中間跟一個 > 進行連線,注意,符號左右兩側各保留一個空格。
白話: 這裡的子 指的是 親兒子 不包含孫子 重孫子之類。
比如: .demo > h3 {color: red;} 說明 h3 一定是demo 親兒子。 demo 元素包含著h3。
偽類選擇器
偽類選擇器用於向某些選擇器新增特殊的效果。比如給連結新增特殊效果, 比如可以選擇 第1個,第n個元素。
為了和我們剛才學的類選擇器相區別, 類選擇器是一個點 比如 .demo {} 而我們的偽類 用 2個點 就是 冒號 比如 :link{}
連結偽類選擇器
-
:link /* 未訪問的連結 */
-
:visited /* 已訪問的連結 */
-
:hover /* 滑鼠移動到連結上 */
-
:active /* 選定的連結 */
注意寫的時候,他們的順序儘量不要顛倒 按照 lvha 的順序。 love hate 愛上了討厭 記憶法 或者 lv 包包 非常 hao
a { /* a是標籤選擇器 所有的連結 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是連結偽類選擇器 滑鼠經過 */
color: red; /* 滑鼠經過的時候,由原來的 灰色 變成了紅色 */
}
CSS註釋
CSS規則是使用 /* 需要註釋的內容 */ 進行註釋的,即在需要註釋的內容前使用 “/*” 標記開始註釋,在內容的結尾使用 “*/”結束。
例如:
p {
font-size: 14px; /* 所有的字型是14畫素大小*/
}
sublime快捷方式
sublime可以快速提高我們程式碼的書寫方式
-
生成標籤 直接輸入標籤名 按tab鍵即可 比如 div 然後tab 鍵, 就可以生成
-
如果想要生成多個相同標籤 加上 * 就可以了 比如 div*3 就可以快速生成3個div
-
如果有父子級關係的標籤,可以用 > 比如 ul > li就可以了
-
如果有兄弟關係的標籤,用 + 就可以了 比如 div+p
-
如果生成帶有類名或者id名字的, 直接寫 .demo 或者 #two tab 鍵就可以了