html筆記(完整版)
阿新 • • 發佈:2019-01-02
目錄
碼仙勵志
生活總是讓我們遍體鱗傷,但到後來,那些受傷的地方一定會變成我們最強壯的地方
背景顏色 bgcolor
<body bgcolor="blue">
秦帥哥
</body>註釋<!--註釋的內容-->
不添加註釋:
<body>
秦帥哥
秦帥哥
</body>添加註釋:
<body>
秦帥哥
<!--秦帥哥-->
</body空格
<body>
秦 帥 哥<br>
秦 帥 哥
</body>版權符©
<body>
©版權歸秦帥哥所有
</body>網頁標題
<title></title>
<head> <meta charset=utf-8" /> <title>秦帥哥的網頁標題</title> </head> <body> 秦帥哥 </body>
標題標記<hn></hn>
共有6個級別,n的範圍1~6,不同級別對應顯示大小不同的標題,h1最大,h6最小
<body>
<h1>秦帥哥</h1>
<h2>秦帥哥</h2>
秦帥哥
<h6>秦帥哥</h6>
</body>網頁編碼<meta charset="utf-8" />
<head> <meta charset="utf-8" /> <title>秦帥哥的網頁標題</title> </head>
設定連線顏色link、alink、vlink
link連線的顏色
alink正在點選的顏色
vlink已經訪問的連線顏色
<body link="red" alink="yellow" vlink="green">
<a href="http://www.baidu.com">百度</a>
<a href="http://www.taobao.com">淘寶</a>
</body>強制換行標記
<br>
<body>
秦帥哥<br>
秦帥哥
</body>換段落標記
<p></p>
<body>
<p>秦帥哥</p>
<p>秦帥哥</p>
</body>居中對齊白標記
<center></center>
<body>
<center>秦帥哥</center>
</body>預格式化標記
<pre></pre>
<body>
<pre>秦 帥 哥</pre>
</body>列表專案標記
<li></li>
<body>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
</body>無序列表標記
<ul></ul>
<body>
<ul>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
</ul>
</body>有序列表標記
<ol></ol>
<body>
<ol>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
</ol>
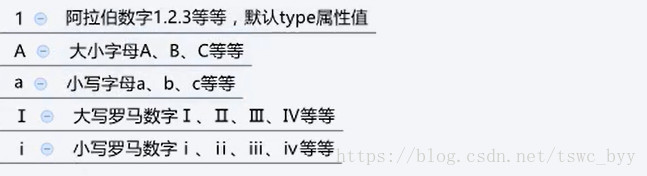
</body>有序列表的type屬性值
<body>
<ol type="A">
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
</ol>
</body>指定一個新的數字起始值value
<body>
<ol>
<li>秦帥哥</li>
<li value="5">秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
</ol>
</body>列表巢狀
<body>
<ol>
<li>秦帥哥</li>
<li>
<ol type="A">
<li>秦帥哥</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
</ol>
</li>
<li>秦帥哥</li>
<li>秦帥哥</li>
</ol>
</body>定義型列表
<dl><dt></dt><dd></dd></dl>
<body>
<dl>
<dt>軟體說明:</dt>
<dd>簡單介紹軟體的功能及基本應用</dd>
<dt>軟體介面</dt>
<dd>用於選擇軟體的外觀
<dd>
</dl>
</body>水平分割線標記
<hr>
<body>
秦帥哥
<hr>
秦帥哥
</body>分割槽顯示標記
<div></div>
<body>
<div> 秦帥哥 </div>
<div> 秦帥哥 </div>
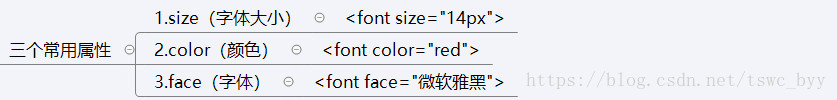
</body>字型設定標記<font></font>
設定字型的格式
<body>
秦帥哥<br>
<font size="14px" color="red" face="微軟雅黑">秦帥哥</font>
</body>粗字型標記<b></b>
<body>
秦帥哥<br>
<b>秦帥哥</b>
</body>斜字型標記<i></i>
<body>
秦帥哥<br>
<i>秦帥哥</i>
</body>文字下標字型標記
<sub></sub>
<body>
2<sub>3</sub>
</body>文字上標字型標記
<sup></sup>
<body>
2<sup>3</sup>
</body>下劃線字型標記<u></u>
<body>
秦帥哥<br>
<u>秦帥哥</u>
</body>其它標記
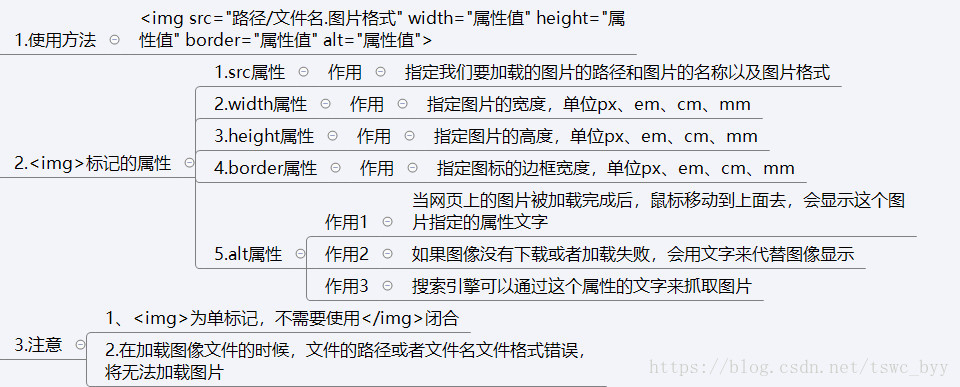
影象標記
<img>
<body>
<img src="file:///D|/孤獨秦哥/2/ha.jpg" width="200px" height="200px">
<img src="file:///D|/孤獨秦哥/2/ha.jpg" width="200px" height="200px" border="5px">
<img src="file:///D|/孤獨秦哥/2/ha.pg" width="200px" height="200px" alt="灰太狼">
</body>超連結的使用<a href=""></a>
在當前視窗中開啟連結
<body>
<a href="http://www.baidu.com">百度</a><!--外部連結-->
<a href="Test2.html">test2</a><!--內部連結-->
</body>在一個新的視窗中開啟連結
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
</body>錨點連結
<body>
<a name="dingbu"></a>
<a href="#dibu">到頁面底部</a><br>
內容<br>
<a href="#dingbu">到頁面頂部</a>
<a name="dibu"></a>
</body>表格
1.<table>標記
2.<caption>標記
<head>
<title>表格</title>
<meta charset="utf-8">
</head>
<body>
<table width="500px" height="230px" border="1px" align="center" cellspacing="0px">
<caption>表格的標題</caption>
<tr>
<th align="cernter">班級</th>
<th>姓名</th>
<th>年齡</th>
<th>成績</th>
</tr>
<tr align="center" valign="center">
<td>四年級一班</td>
<td>張三</td>
<td>16</td>
<td>80</td>
</tr>
<tr>
<td>四年級一班</td>
<td>李四</td>
<td>14</td>
<td>90</td>
</tr>
</table>
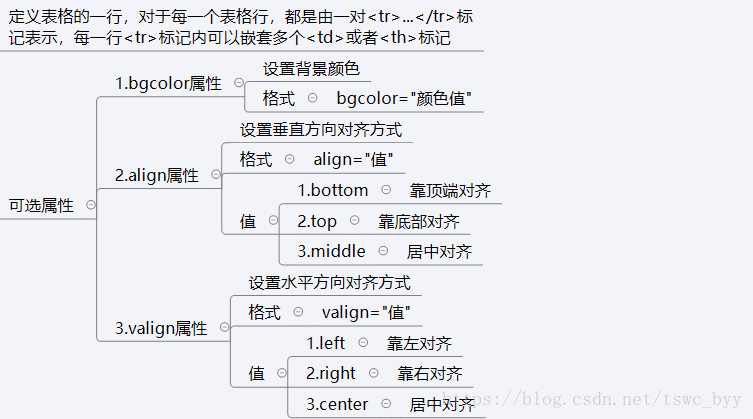
</body>3.<tr>標記
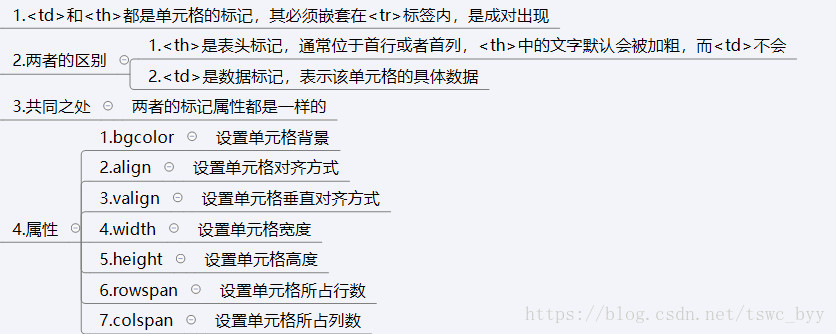
4.<td>和<th>
<body>
<table width="500px" height="230px" border="2px" cellspacing="0px">
<tr>
<td colspan="2"></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td rowspan="2"></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
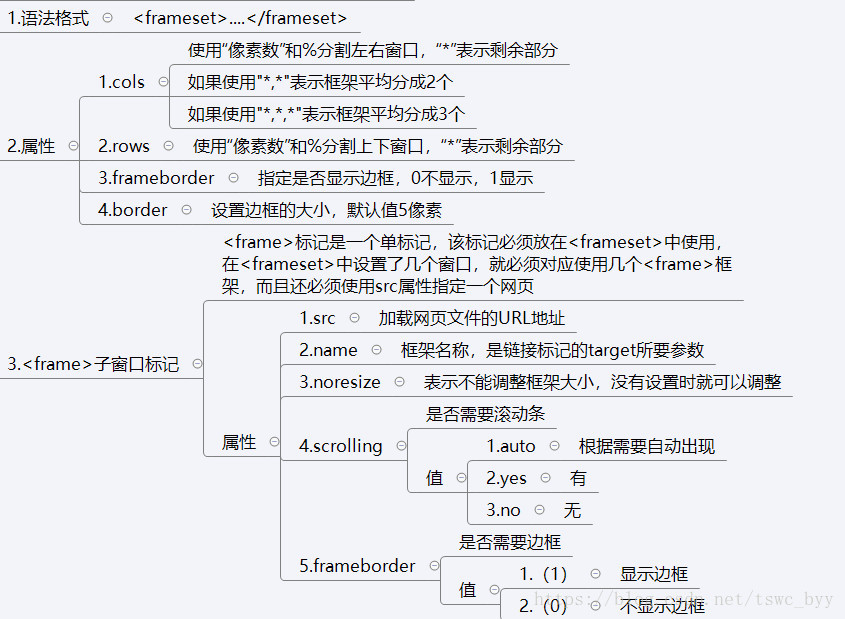
</body><frameset>框架</frameset>
框架將瀏覽器劃分成不同的部分,每一部分載入不同的網頁,實現在同一瀏覽器視窗中載入多個頁面的效果
<html>
<head>
<title>框架</title>
<meta charset="utf-8">
</head>
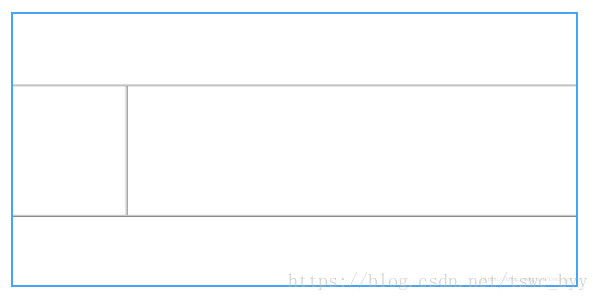
<frameset rows="190px,*,190px">
<frame>
<frameset cols="20%,80%">
<frame>
<frame>
</frameset>
<frame>
</frameset>
</html>
表單設計
1.表單標記<form>...</form>
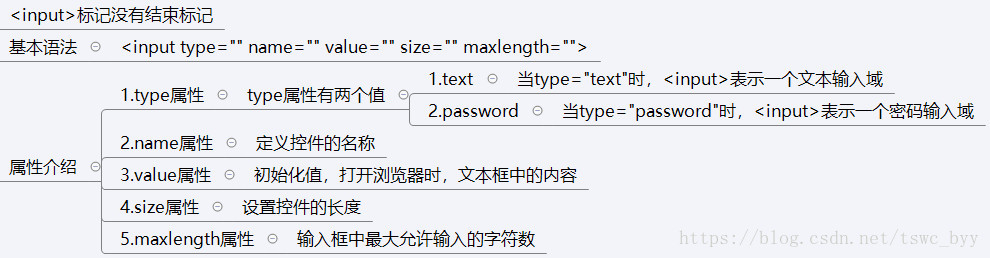
2.文字域和密碼<input>標記
3.提交、重置、普通按鈕
<body>
<form method="post">
賬號:<input type="text" name="zhanghao" size="10" maxlength="5">
<br>
<br>
密碼:<input type="password" name="mima" size="10">
<br>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>4、單選框和複選框
<body>
<form>
<!--單選按鈕-->
性別:
<input id="man" type="radio" name="sex" checked="checked">男
<input id="woman" type="radio" name="sex">女
</form>
</body> <body>
<form>
<!--多選按鈕-->
愛好:
<input type="checkbox" name='foods' value='niurou'>牛肉
<input type="checkbox" name='foods' value='caixin'>菜心
<input type="checkbox" name='foods' value='lianou'>蓮藕
</form>
</body>5、隱藏域
當<input type="hidden">時,為隱藏表單域
<body>
<form>
<input type="hidden" value="隱藏的內容" name="yincang">
</form>
</body>
6、多行文字域
<body>
<form>
自我介紹:<br>
<textarea name="ziwojieshao" rows="5" cols="35">
</textarea>
</form>
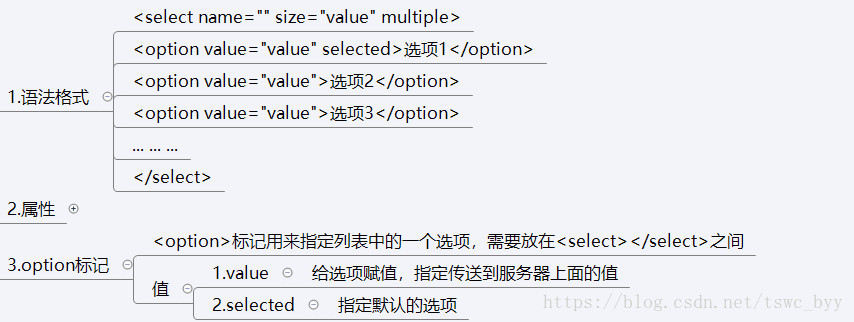
</body>7、選單下拉列表域<select></select>標記
<body>
<form>
地址:<br>
<select name="dizhi">
<option value="sichuan">四川</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
</form>
</body>