vuejs 和 element 搭建的一個後臺管理介面
介紹:
相關技術:
vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的應用都適用。
element:基於vuejs2.0的ui元件庫。
vue-router:一般單頁面應用spa都要用到的前端路由。
vuex:Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。
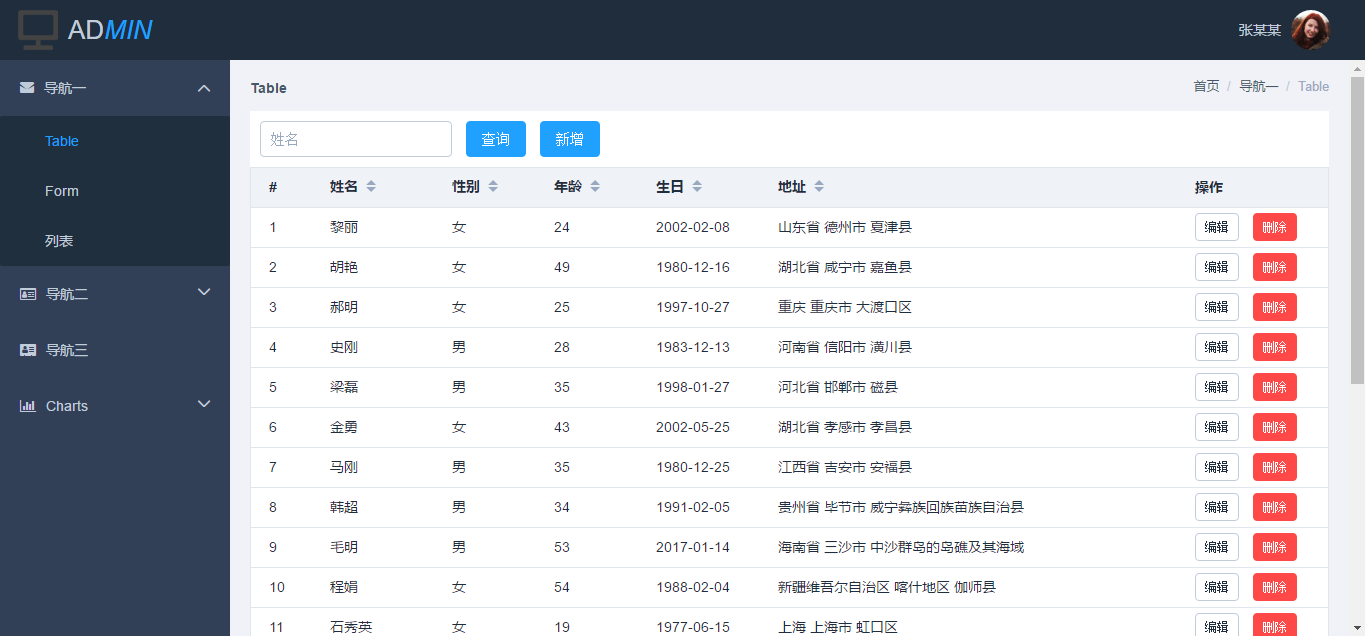
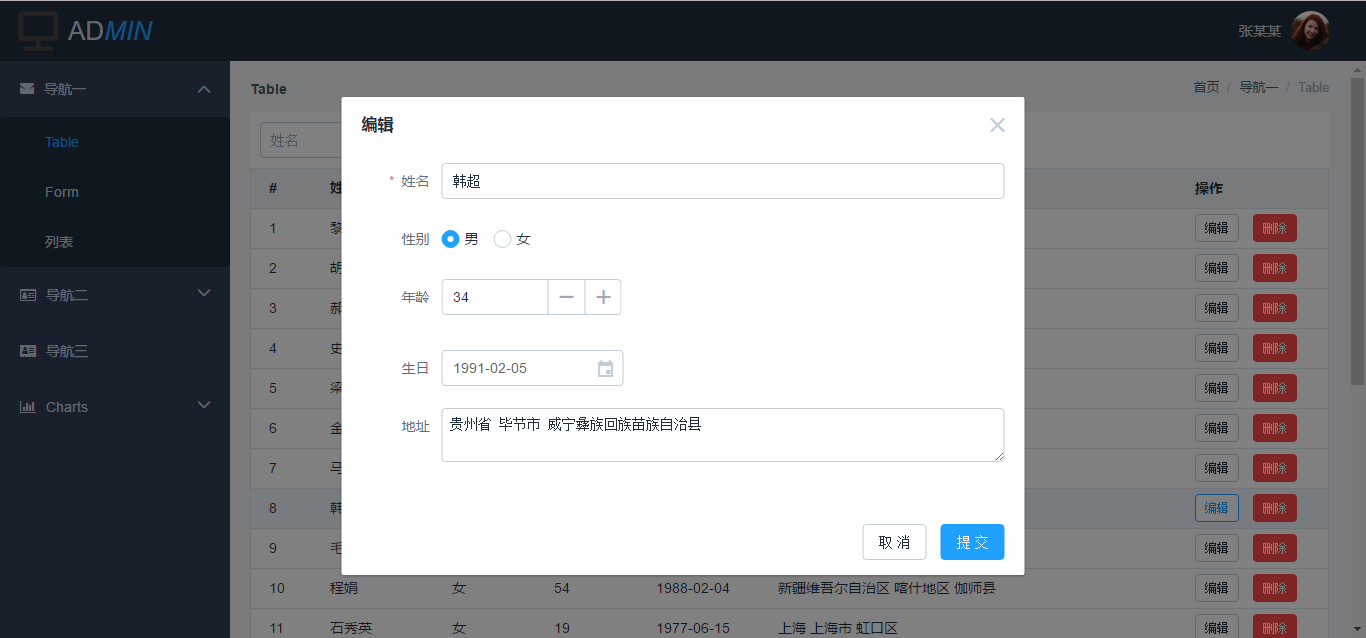
效果圖:



使用:
# install dependencies npm install # serve with hot reload at localhost:8081 npm run dev # build for production with minification npm run build
相關推薦
vuejs 和 element 搭建的一個後臺管理介面
介紹:相關技術: vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的應用都適用。 element:基於vuejs2.0的ui元件庫。 vue-router:一般單頁
vuejs 和 element 搭建的一個後臺管理界面
png 規模 script spa build target alt pre host 介紹: 這是一個用vuejs2.0和element搭建的後臺管理界面。 相關技術: vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的
用vue+Element-ui寫一個後臺管理介面,點選頭部導航對應顯示下方左側導航選單,點選左側選單對應顯示右邊內容,點選右邊內容的按鈕出現一個新頁面依舊能夠選中左側相應選單,求解決???!!!!
vue-路由 用vue+Element-ui寫一個後臺管理介面,點選頭部導航對應顯示下方左側導航選單,點選左側選單對應顯示右邊內容 但是點選新建微帖路由出現一個新頁面,左側選單怎麼才能顯示被選中狀態,就是跟上圖狀態一樣??? 這裡是左側選單導航和右邊內容顯示區域程式碼 這裡是頁面按鈕
如何使用Vue.js來搭建一個後臺管理系統
目錄 使用的技術 基礎但不好版 1.初始化專案 2.實現初始頁內容自定義 3.使用路由 原始程式碼 自建頁面 修改路由
vue+elementui搭建後臺管理介面(7 vuex和mockjs的使用)
將許可權管理應用到系統,首先做好登入, 點選登入按鈕後,觸發以下動作 vuex 中的 login 動作,設定 cookie vuex 中的 getuserinfo , 獲取許可權、使用者名稱、頭像等 由於目前未使用連線後端伺服器,所以使用 mockjs 攔截請求並返回。 在github中檢視
使用 vue2.x + ElementUI 快速搭建一個後臺 增刪改查 管理介面
一、前言 CRUD 自從使用了 vue2.x,就不想過多地去使用其他的含 JS 程式碼的前端框架如 BootStrap4、jQuery 等,想全程使用 vue 去搭建前端介面,因為 vue 的生態系統十分繁榮,ui 方面的庫有 element-ui、iview
Vue + Element-ui實現後臺管理系統(5)---封裝一個Form表單元件和Table表格元件
# 封裝一個Form表單元件和Table元件 有關後臺管理系統之前寫過四遍部落格,看這篇之前最好先看下這四篇部落格。另外這裡只展示關鍵部分程式碼,專案程式碼放在github上: [mall-manage-system](https://github.com/yudiandemingzi/mall-manag
從零搭建java後臺管理系統(二)mysql和redis安裝
docker 權限 req 安全性 分享圖片 登錄 red 解析 append 接上篇開始安裝mysql和redis 註意了,如果用阿裏雲服務器,外網訪問的端口必須在安全組開啟,否則外網訪問不通 三、服務器安裝redis和mysql 本次環境搭建將所有第三方服務會安
vue+elementui搭建後臺管理介面(2首頁)
1 會話儲存 使用html5的 sessionStorage 物件臨時儲存會話 // 儲存會話 sessionStorage.setItem('user', username) // 刪除會話 sessionStorage.removeItem('user', username) 2 將所有未登入會話重
vue+elementui搭建後臺管理介面(3側邊欄選單)
上一節搭好了主框架,但是標籤頁和側邊欄只是分別展示了各自的選單,如何將二者聯動起來? 定義路由規則:當有 children 屬性時,從 children 裡取出 path 填充到側邊欄,如: { path: '/', redirect: '/dashboard', name: 'Containe
vue+elementui搭建後臺管理介面(4使用font-awesome)
使用font-awesome npm install --save font-awesome 修改 src/main.js 增加 import 'font-awesome/scss/font-awesome.scss' 1 login頁面增加圖示 效果如下 修改原來的使用者輸入框 &l
使用layui 做後臺管理介面,在Tab中的連結點選後新增一個新TAB的解決方法
給連結或按鈕 新增 onclick="self.parent.addTab('百度','http://www.baidu.com','icon-add')" 如: <a href="javascript:void(0)" title="google" onclick="s
使用Layui搭建後臺管理介面
//JavaScript程式碼區域 layui.use('element', function(){ var element = layui.element; element.on('nav(hbkNavbar)',function(elem){
Vue + Element-ui實現後臺管理系統(4)---封裝一個ECharts元件的一點思路
# 封裝一個ECharts元件的一點思路 有關後臺管理系統之前寫過三遍部落格,看這篇之前最好先看下這三篇部落格。另外這裡只展示關鍵部分程式碼,專案程式碼放在github上: [mall-manage-system](https://github.com/yudiandemingzi/mall-manage-
Vue3教程:開發一個 Vue 3 + element-plus 的後臺管理系統
最近在開發一個 Vue 3.0 + element-plus 練手專案,後面測試完成後,會把程式碼全部開源,部分頁面的預覽圖如下: 
pac 阿裏 stat 技術 user 日誌 代碼 最小 mbo 框架搭建 一、初步設想,使用springboot,框架打算用到依賴 spring web,devTools,mysql,Aspect,Redis,Lombok,Freemark,Shiro,Rabbitmq
linux centos下搭建寶塔後臺管理
centos下安裝 1.首先使用xshell或者putty連線你的伺服器,使用root登入或切換到root登入(必須). 2.輸入以下安裝命令會進行自動安裝 #yum install -y wget && wget -O install.sh http://download.bt.cn/
基於Python搭建Django後臺管理系統
一、部落格網站的建立 建立專案 生成站點(sites)Model,這兩步驟第一篇有介紹,這裡就直接操作了 二、資料庫配置 介紹一下資料庫的配置就是在setting裡面配置連結的資料庫,這裡系統以及配置好了,連結一個叫做db.sqlite3的資料庫,也許有讀者會問,這個資料庫在哪裡,我
JavaWeb從新手到入門(三)EeayUI後臺管理介面
參考:《傳智播客-淘淘商城》 一、EasyUI 1.1 EasyUI jQuery EasyUI 是一個基於 jQuery 的框架,集成了各種使用者介面外掛。jQuery EasyUI 框架提供了建立網頁所需的一切,可以幫助使用者輕鬆搭建頁面,由於使用簡單,是搭建後臺管理介
利用gitlab pages和hexo搭建一個個人部落格
AI’boy原創,轉載請註明出處。 1.使用github pages存在的問題 目前網上有很多利用github pages和hexo搭建個人部落格的教程,但是github目前拒絕了百度蜘蛛的爬取,因此如果希望自己的部落格能夠被百度收錄,就需要採用一些
