TabHost選項卡一直懸浮在輸入法上方
專案中用到TabHost,一點選在fragment中的editext控制元件,輸入框彈出的同時把選項卡也帶上去了,影響輸入內容的檢視。
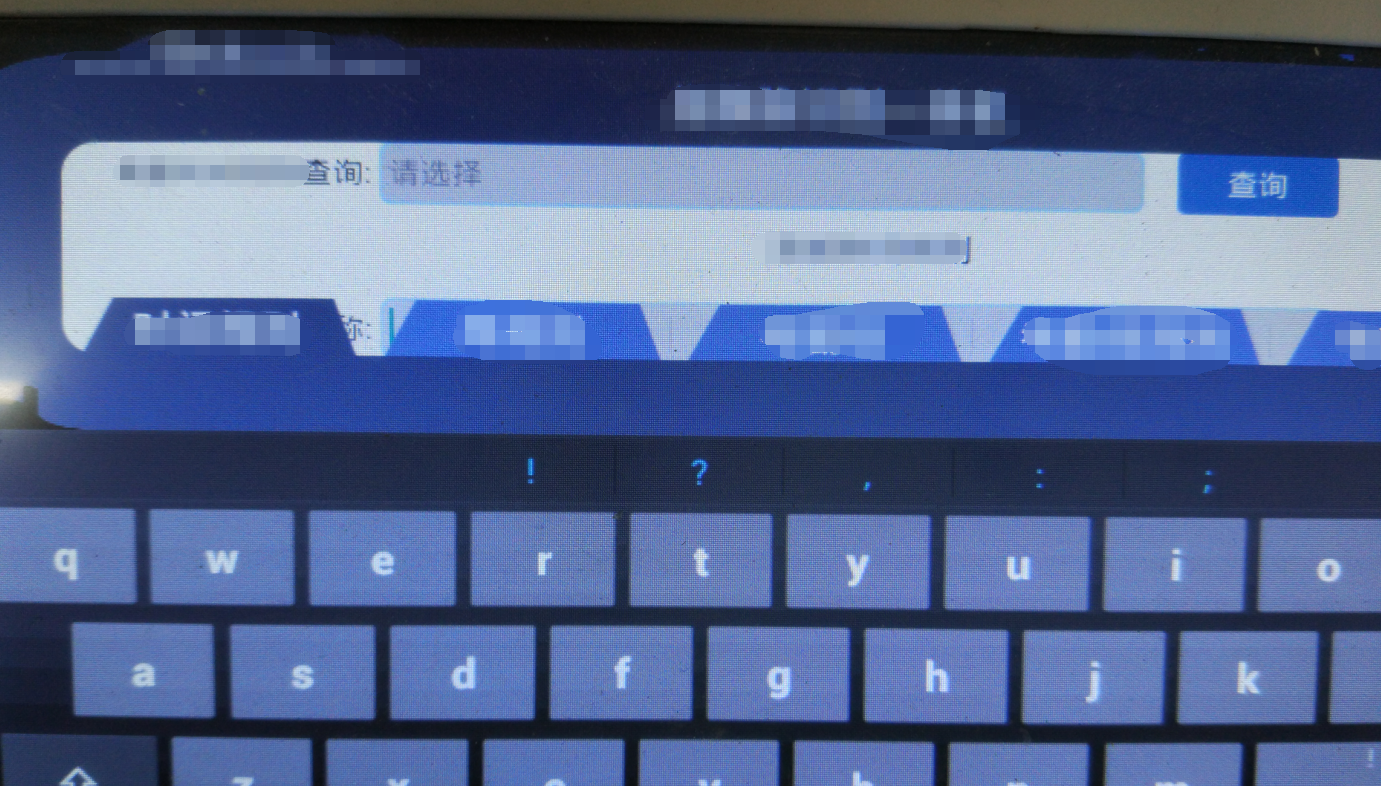
就像這樣輸入框被擋住了無法看輸入的內容,使用者體驗不好
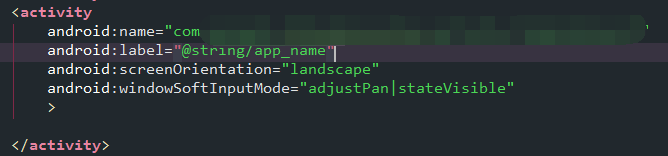
百度也查看了輸入法問題,一堆都是設定adjustPan,然後便在程式碼中新增
然而,這個方法對於我的專案卻一點diao用都沒有。
後來就去看fragment的佈局檔案,最後找出了原因
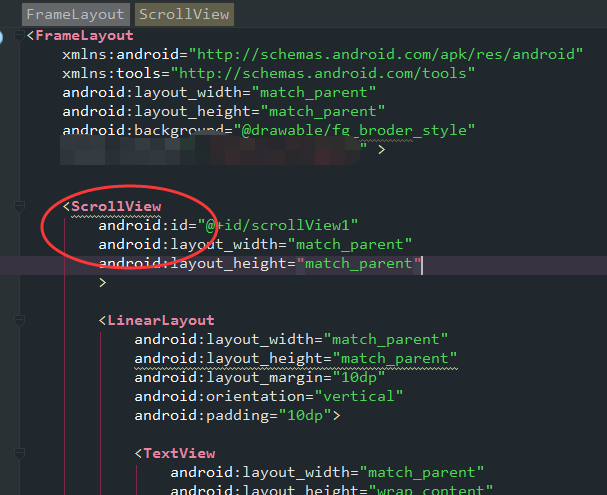
fragment佈局中有ScrollView標籤;我想這大概是跟ScrollView巢狀listview佈局衝突的原理差不多,然後就試著將scrollview佈局改成Linerlayout
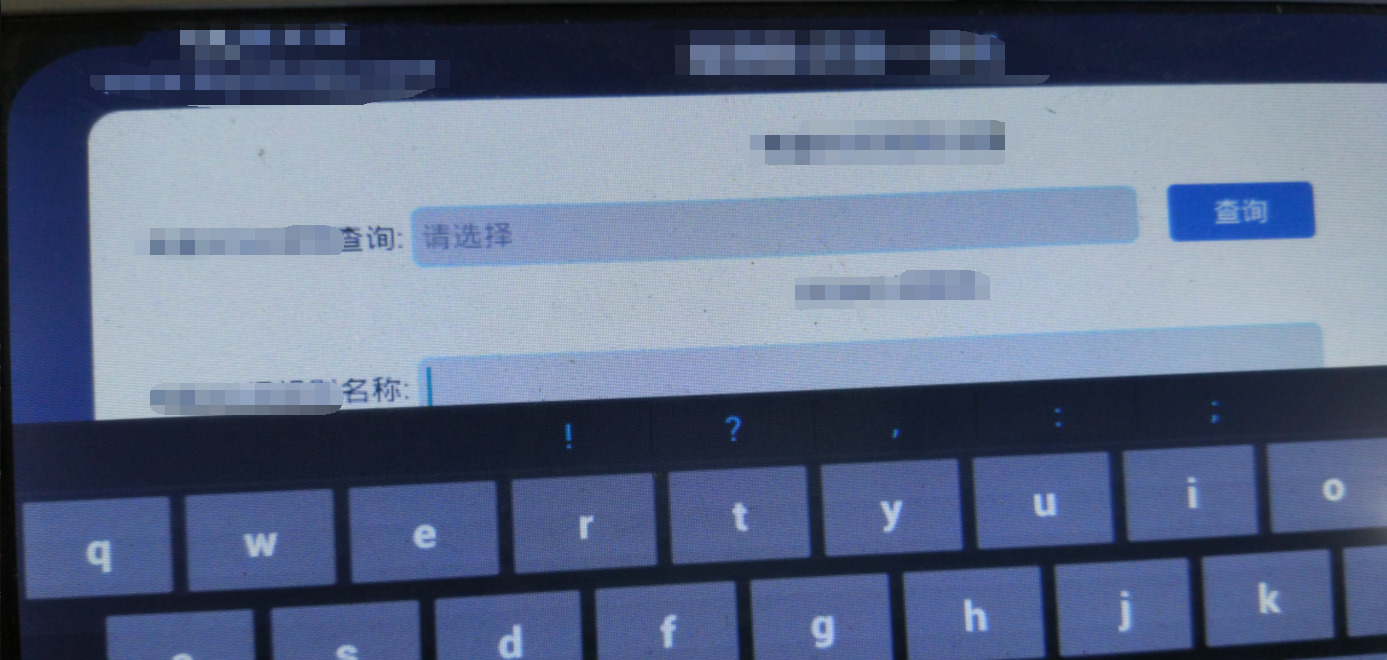
結果卻起效了
雖然最後刪去ScrollView解決了這個問題,但是,根本原因還沒弄清楚;ScorllView與ListView巢狀的BUG是由於兩個滑動佈局衝突造成的,只需要重寫ListView固定高度就能解決;但tabhost這種情況的根本原因是為什麼呢?I don‘t know.
相關推薦
TabHost選項卡一直懸浮在輸入法上方
專案中用到TabHost,一點選在fragment中的editext控制元件,輸入框彈出的同時把選項卡也帶上去了,影響輸入內容的檢視。 就像這樣輸入框被擋住了無法看輸入的內容,使用者體驗不好 百度也查看了輸入法問題,一堆都是設定adjustPan,然後便在程式碼中新增 然
Android studio TabHost選項卡
(1)在Android學習過程中,使用者介面設計模組的TabHost是基礎且比較重要的一部分(雖然已經過時,但仍然值得了解)。 (2) 1. TabHost常用元件 TabWidget : 該元件就是TabHost標籤頁中上部 或者 下部的按鈕, 可以點選按鈕切換選項卡
Android-TabHost選項卡-疑難全解
前言: 雖然現在谷歌已經不推薦使用TabHost,但是初學者還是很有必要接觸下這一成金的經典的,本文將介紹纖細介紹這一空間的使用,以及大家可能遇到的問題。注:文末給出完整實現程式碼 三個問題: 1. 無法顯示TabHost 2. 新增圖片 + 文字 無法同時
JavaScript特效二(tab選項卡、百度輸入法下拉列表)
一.tab選項卡 window.onload=function(){ //獲取三個按鈕 var aInput = document.getElement
Android選項卡TabHost功能和用法
1、選項卡TabHost介紹TabHost可以方便地在視窗上放置多個標籤頁,每個標籤頁相當於獲得了一個與外部容器大小相同的元件擺放區域TabHost是一個簡單的容器,提供如下兩種方法來建立選項卡newTabSpec(String tag):建立選項卡addTab(TabHost.TabSpec tabSpec
介紹下京東的(選項卡中的選項卡)是怎麽實現的
pad b- cti pre set red 二維數組 node int 我們都誰知道選項卡是通過數組實現的,那麽選項卡中的選項卡無非就是一個二維數組。 道理邏輯很簡單,下面是我實現的一個方法: 1 <!DOCTYPE html> 2 <html
js自己定義插件-選項卡
.net char 例如 die 對象 tails gree eth end 該功能比較簡單。鞏固一下jquery插件寫法,註意引入的jquery.js 、 自己定義插件路徑代碼例如以下: 頁面: <!doctype html> <html>
滑動選項卡特效
ive ctype image images .com .html har -h head <%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <
詳解MUI頂部選項卡(tab-top-webview-main)的用法
utf-8 nth ted bar tro chang pan 設置 asc 最近用MUI做手機app的時候,遇到了一點問題。然後就對這個tab-top-webview-main的源碼做了點研究,接下來我將和大家詳解一下 tab-top-webview-main的用法和
【筆記】與Android選項卡一周
android fragment viewpager 選項卡 果然,還是項目驅動的學習方式比較有趣呢。這周的學習全部圍繞著選項卡,也就是tab。用到了好多知識點,都不知道從哪裏開始啦(≧o≦*)。 選項卡的制作有很多方法。選項菜單可以用普通的TextView,也可以直接上button。我
Javascript實現簡單的選項卡
-a www 在線演示 == doc ++ style log rac 在線演示:http://jsfiddle.net/Web_Code/TbPDd/embedded/result/ <!DOCTYPE html PUBLIC "-//W3C//
C#—Dev XtraTabControl動態增加Tab和關閉選項卡方法
按鈕 屬性 bool new express controls dispose lean 選中 C#—Dev XtraTabControl動態增加Tab和關閉選項卡方法,有需要的朋友可以參考下。 記錄一下以免以後忘了 添加using DevExpress.XtraTab;
Angular頁面選項卡切換要註意的toggleClass
一個 blog clas lin link ren str cnblogs attrs 在第一,第二篇隨筆中寫到的選項卡切換,我回頭看了看發現缺少了一個很重要的部分,那就是toggleClass。 //在js控制器中必須寫明指令,要不然在頁面寫了toggle-class=“
DWZ選項卡
表示 set 選項 sha () query fun eve ref <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv
css實現選項卡
pan splay ora eight name checked wid overflow block <style> *{ margin: 0; padding: 0;
javascript做的選項卡
on() 添加 -a round tel style element function i++ html部分 <div id="div1"> <input type="button" class="active" value="1"/>
怎麽用cookie做一個選項卡?
eight splay i++ 作用 code round tab 多網站 個性化 什麽是cookie? Cookies雖然一般都以英文名呈現,但是它還是有一個可愛的中文名“小甜餅”。Cookies是指服務器暫存放在你的電腦裏的txt格式的文本文件資料,主要用
【easyui】關於tabs的選項卡的href 引入頁面後 js、css失效
bsp window tab esp servle edi href eas let 示例: $("tabs").tabs("add",{ href:”test.html“ }) test.html 只有body裏的內容會被執行 如果js或css在body外則會失
HTML5 開發APP(頭部和底部選項卡)
技術 開發 方法 eat 激活 default 底部 top doc 我們開發app有一定固定的樣式,比如頭部和底部選項卡部分就是公共部分就比如我在做的app進來的主頁面就像圖片顯示的那樣 我們該怎麽實現呢,實現我們應該建一個主頁面index.html,然後建五個子頁面
js原生實現選項卡功能
doc pre pan element gre rip class isp height 結構:<div id="box"> <input type="button" value="書籍" class="on"> <in