Android studio TabHost選項卡
(1)在Android學習過程中,使用者介面設計模組的TabHost是基礎且比較重要的一部分(雖然已經過時,但仍然值得了解)。
(2)
1. TabHost常用元件
TabWidget : 該元件就是TabHost標籤頁中上部 或者 下部的按鈕, 可以點選按鈕切換選項卡;
TabSpec : 代表了選項卡介面, 新增一個TabSpec即可新增到TabHost中;
-- 建立選項卡 : newTabSpec(String tag), 建立一個選項卡;
-- 新增選項卡 : addTab(tabSpec);
2. TabHost使用步驟
a. 定義佈局 : 在XML檔案中使用TabHost元件
b. 繼承TabActivity : 顯示選項卡元件的Activity繼承TabActivity;
c. 獲取元件 : 通過呼叫getTabHost()方法, 獲取TabHost物件;
d. 建立新增選項卡 : 通過TabHost建立新增選項卡;
(3)開啟Android studio,建立一個專案名為ClassTabHost的工程。
(4)activity_main.xml程式碼如下所示(可直接拖拽控制元件稍作修改):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:layout_weight="1" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/mLinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout> <LinearLayout android:id="@+id/mLinearLayout2" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout> <LinearLayout android:id="@+id/mLinearLayout3" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost>
(5) MainActivity.java程式碼如下所示:
package com.hbu.classtabhost; import android.app.TabActivity; import android.content.Intent; import android.os.Bundle; import android.widget.TabHost; public class MainActivity extends TabActivity { //選項卡 private TabHost mTabHost; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //直接獲取到TabHost getTabHost()相對於findViewById mTabHost = getTabHost(); //初始化 mTabHost.setup(); TabHost.TabSpec tabSpec1 = mTabHost.newTabSpec("tab1").setIndicator("首頁").setContent(new Intent(this,Tab1Activity.class)); TabHost.TabSpec tabSpec2 = mTabHost.newTabSpec("tab2").setIndicator("新聞").setContent(new Intent(this,Tab2Activity.class)); TabHost.TabSpec tabSpec3 = mTabHost.newTabSpec("tab3").setIndicator("設定").setContent(new Intent(this,Tab3Activity.class)); mTabHost.addTab(tabSpec1); mTabHost.addTab(tabSpec2); mTabHost.addTab(tabSpec3); } }
(6)新建Tab1Activity.java,Tab2Activity.java,Tab3Activity.java,activity_tab1.xml,activity_tab2.xml,activity_tab3.xml。
(7)以Tab1Activity.java為例,程式碼如下所示:
package com.hbu.classtabhost;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
/**
* 首頁
*/
public class Tab1Activity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab1);
}
}
(8) 以activity_tab1.xml為例,程式碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:text="首頁"
android:textSize="35sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>(9)修改樣式(style.xml),程式碼如下所示:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
(10)在AndroidManifest.xml檔案裡註冊Activity,程式碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hbu.classtabhost">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Tab1Activity"/>
<activity android:name=".Tab2Activity"/>
<activity android:name=".Tab3Activity"/>
</application>
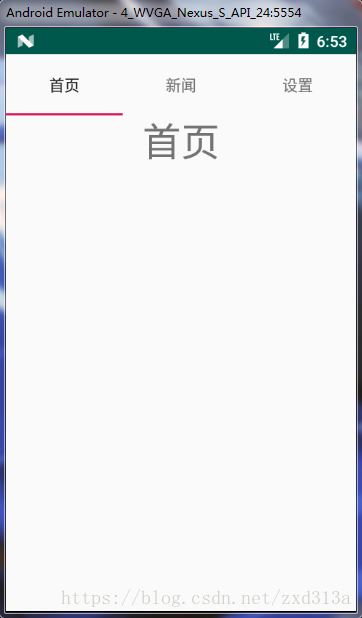
</manifest>(11)執行結果如下所示: