vue-resource jsonp跨域問題解決方法
阿新 • • 發佈:2019-01-02
最近在學習vue.js 碰到個ajax跨域請求的問題,之前知道可以用jsonp解決,但是一直沒實踐過,這次用發現裡面好多問題,所以現在記錄下來,希望可以給剛接觸使用jsonp的同學一點幫助!
關於什麼是jsonp,以及為什麼要用jsonp我就不多說了,不明白的同學自行百度一下。
-
我們先來說一下jQuery裡面的jsonp請求,這搞懂了 vue-resource 裡面的jsonp就容易明白了。
這裡我以json資料為例,首先我們通過 $.get可以直接得到一個我們想要的物件,但是用 jsonp 就會出現報錯程式碼如下,
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"
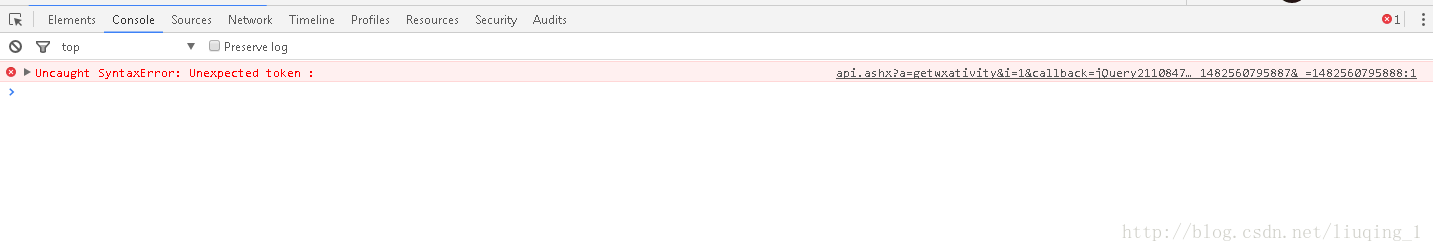
這時候我們看到控制檯並沒有如我們所願,輸出data資料,而是報錯了。
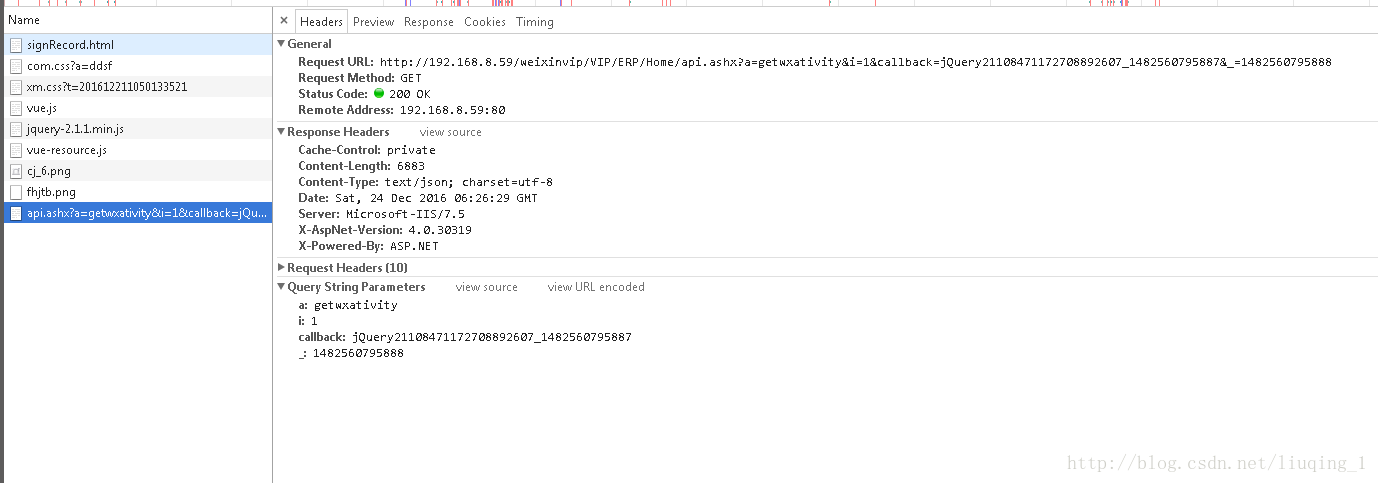
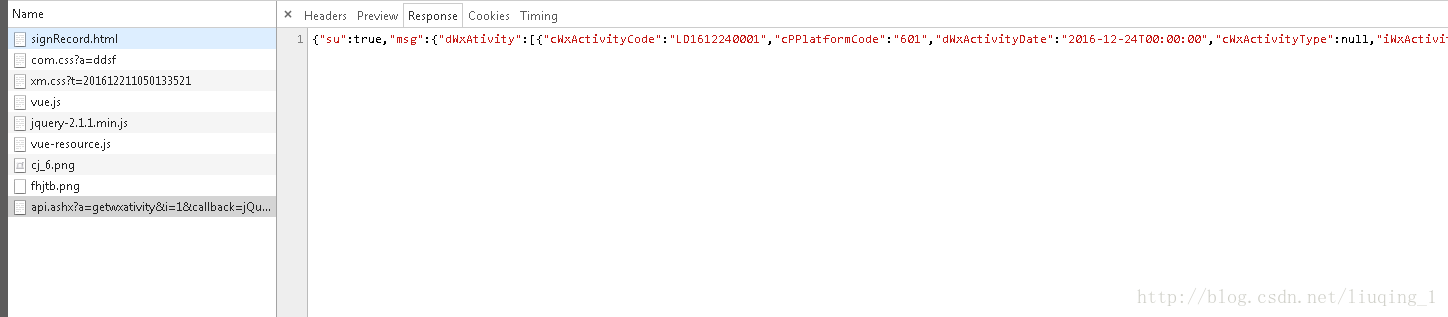
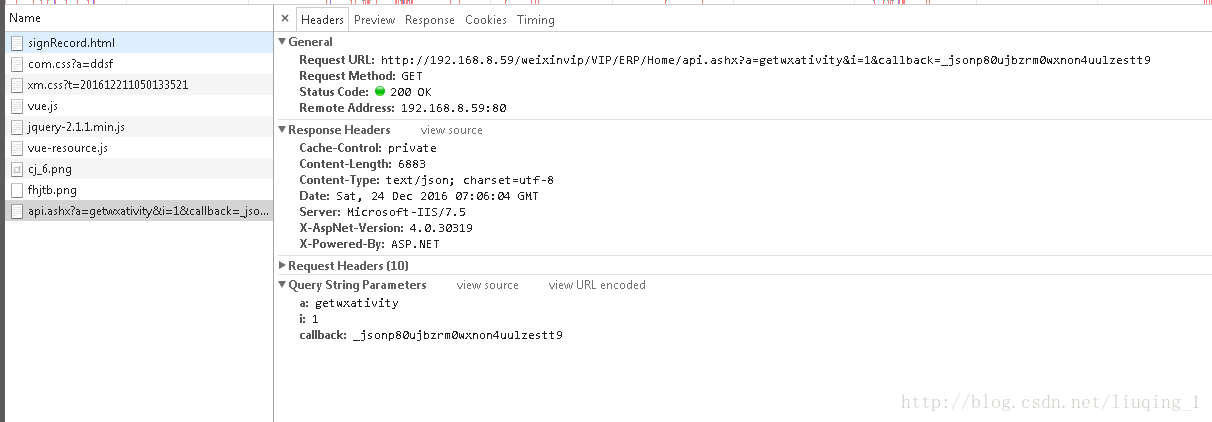
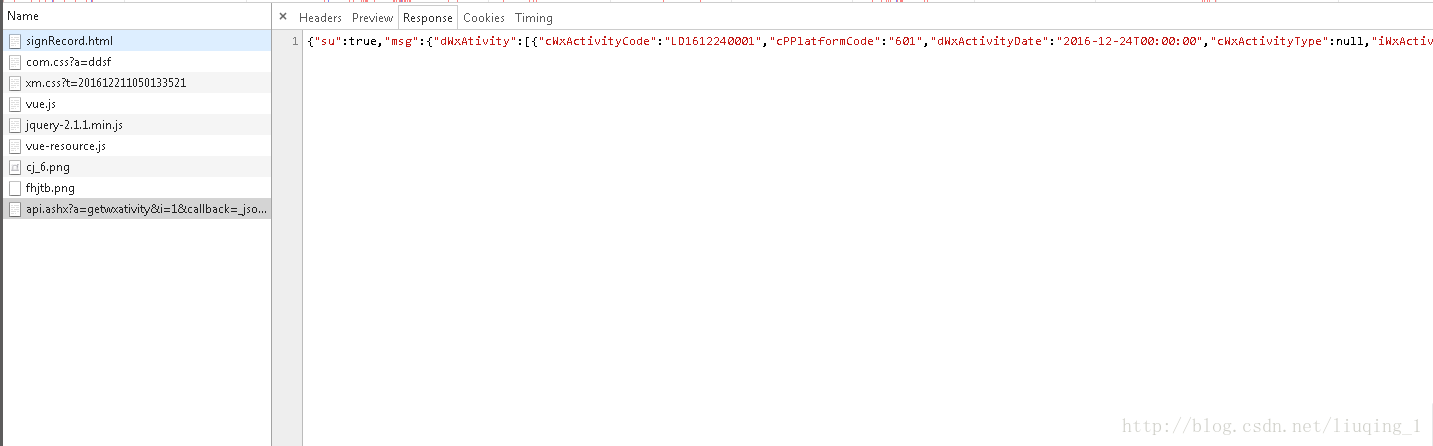
這個時候我們檢視Network,看到實際上已經請求到了資料
我們可以看到請求成功了,狀態碼200,資料也返回了,但是為什麼還是報錯了呢?
這就要我們分析下jsonp的原理了:
- 首先在傳送ajax的時候,正常我們是拿到了一段json資料,但是JS是不方便直接操作json資料的,這個時候jQuery已經自動幫我們解析成了一個JS物件;
- 我們都知道jsonp實際上是相當於用JavaScript載入指令碼的方式將資料載入進來的
說到這裡我想有些同學大概已經明白為什麼會報錯了,其實這個時候就是直接在頁面中加入了一段script,裡面的內容就是返回給我們的資料
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>現在我們再來想想,這段JavaScript程式碼,其實就是一段沒有意義的物件了,因為沒有將它賦值個一個變數,你是無法拿到;所以這個時候我們就需要後臺同事的配合了,我相信說到這裡,大家應該都明白怎麼做了,所以jQuery的ajax我們就不多說了。
今天我們主要是說一下vue-resource 裡面的jsonp跨域請求問題
- 閒話不多說,直接上程式碼:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
})
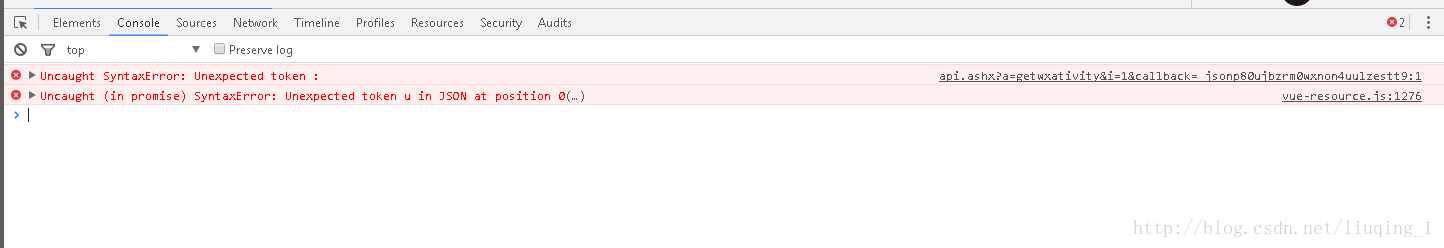
同樣報錯了,而且vue-resource還多給我們報了一個錯,我們再來看看network
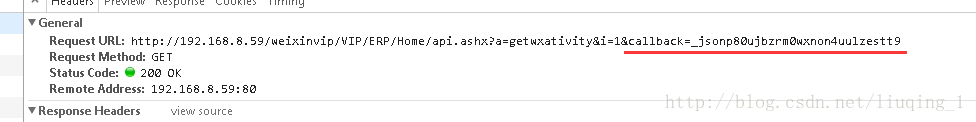
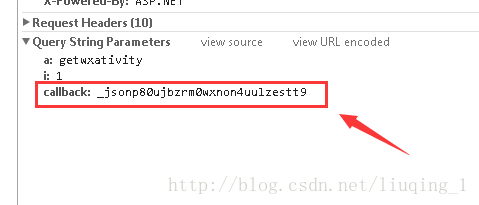
同樣請求成功,資料也拿到了,但是就是報錯。我們注意看一下請求頭,會發現多了一個引數

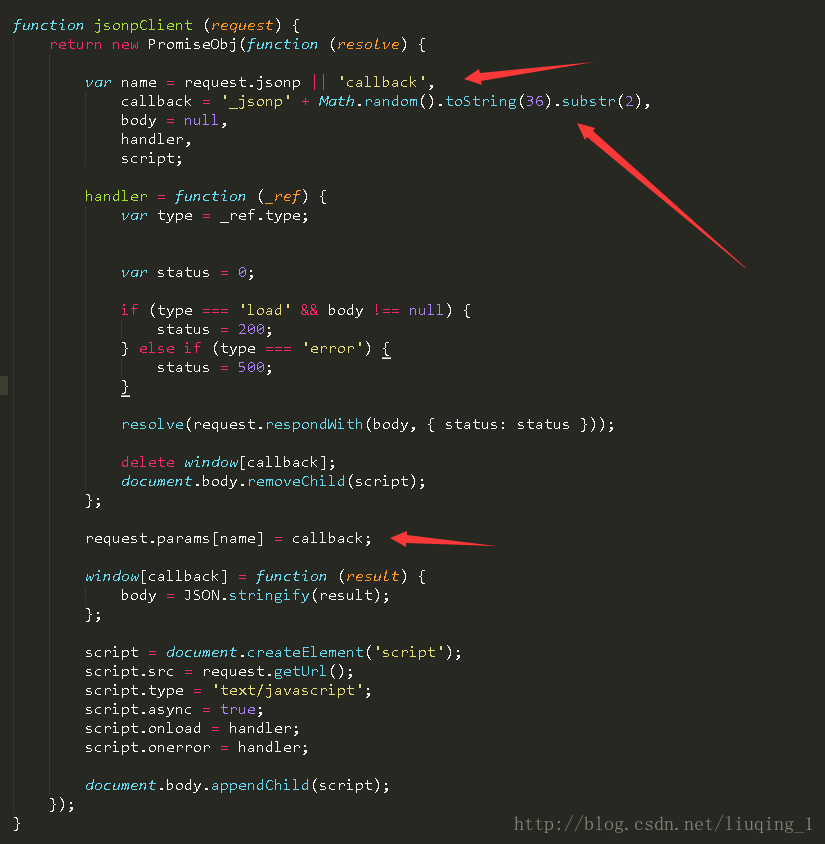
這個引數是幹嘛的呢?我們看看原始碼
這裡我們可以看到,實際上callback是隨機生成的字串,並且這個引數名我們也可以自己給他命名,如果沒指定,預設是“callback”,既然預設傳遞的引數,那就肯定是有用的。
其實vue傳送jsonp還有兩個引數,我們來看看
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //這步就是關鍵,改callback名 這裡params是要傳送的資料物件,jsonp是設定回撥的名稱,也就是上面的callback名稱;(不設定預設為callback),現在我們就需要後臺協助一下,獲取我們傳送過去的"_callpack"的值,將這個值拼接到返回的json資料上,這時候就可以了!